Bootstrap Offset Mobile
Introduction
It's fantastic when the material of our webpages simply just fluently extends over the whole width offered and conveniently shifts sizing plus ordination when the width of the display screen changes yet in some cases we need to have allowing the components some area around to breath without any additional features around them since the balance is the secret of getting light and friendly presentation quickly relaying our content to the ones browsing through the web page. This free territory coupled with the responsive behavior of our pages is truly an essential component of the layout of our pages .
In the newest edition of probably the most favored mobile friendly framework-- Bootstrap 4 there is a special group of instruments applied to situating our components just exactly where we need to have them and modifying this location and appearance according to the width of the display screen webpage gets featured.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-The way to make use of the Bootstrap Offset Usage:
The fundamental syntax of these is really easy-- you have the activity you have to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole feature put together results
.offset-md-3.offsetFor example
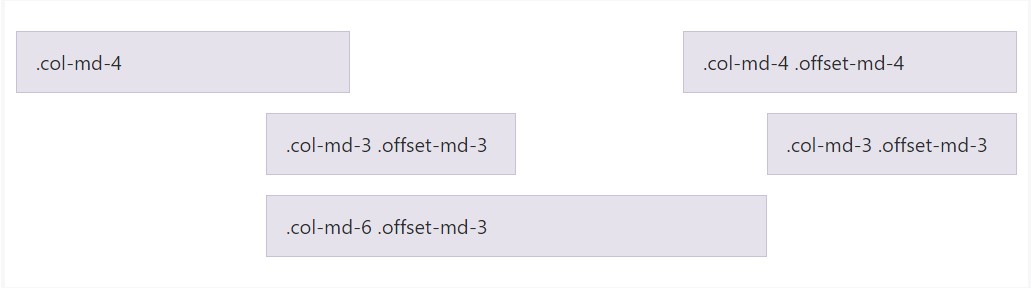
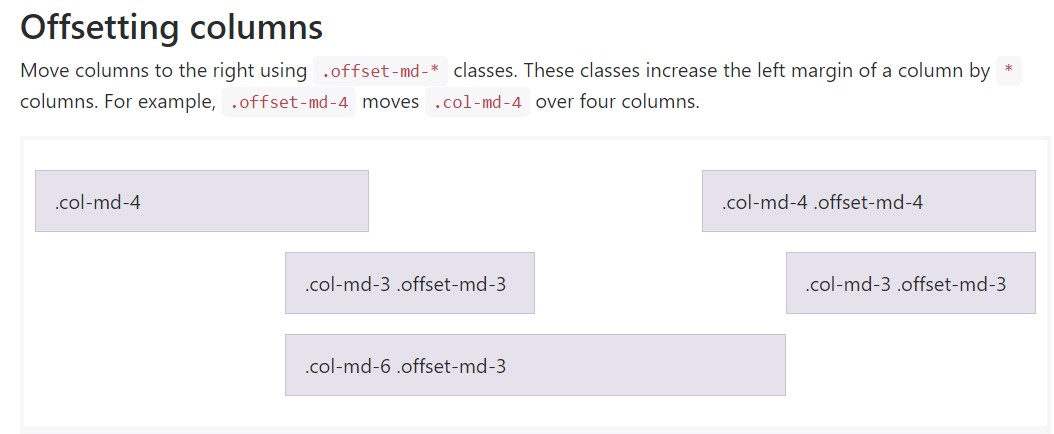
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful aspect
Important thing to keep in mind here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy operates in scenario when you ought to design a single element. Supposing that you however for some kind of reason need to remove en element baseding upon the ones surrounding it you are able to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for setting content you can likewise employ these for reordering your content applying classes like
.flex-first.flex-lastFinal thoughts
So generally that is actually the solution one of the most fundamental features of the Bootstrap 4's grid system-- the columns get selected the preferred Bootstrap Offset Working and ordered precisely like you want them regardless the way they come about in code. Still the reordering utilities are quite powerful, what really should be presented first off should really additionally be identified first-- this will certainly in addition make things a lot simpler for the guys reviewing your code to get around. However obviously everything depends upon the certain circumstances and the goals you're aiming to get.
Take a look at a number of on-line video tutorials regarding Bootstrap Offset:
Related topics:
Bootstrap offset main information

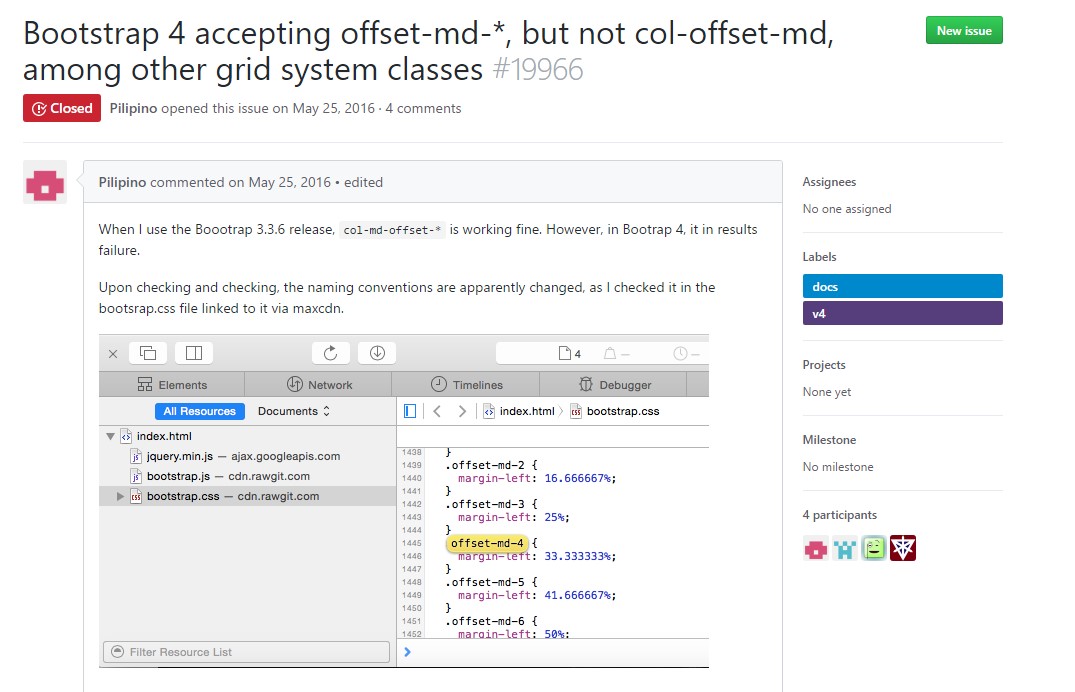
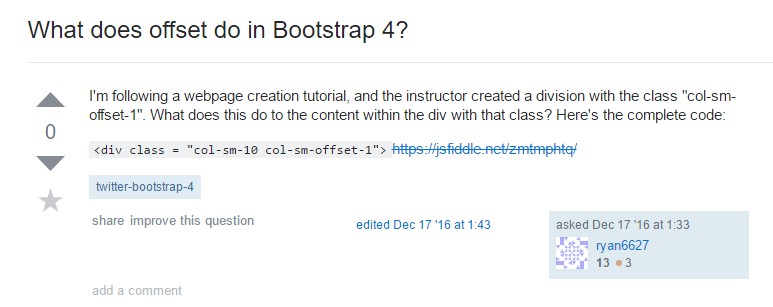
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub