Bootstrap Login forms Design
Introduction
Sometimes we need to secure our valuable web content in order to provide access to only specific people to it or else dynamically customise a part of our sites baseding on the certain customer that has been actually observing it. However how could we possibly know each separate site visitor's personality due to the fact that there are actually a lot of of them-- we must find an easy and reliable solution knowing who is who.
This is where the customer access management comes along initially engaging with the visitor with the so familiar login form feature. Inside current 4th edition of probably the most well-known mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of elements for developing this type of forms and so what we are simply intending to do right here is having a look at a specific instance how can a basic login form be designed utilizing the convenient tools the most recent edition arrives with. ( discover more here)
The best way to employ the Bootstrap Login forms Dropdown:
For starters we need a
<form>Inside of it some
.form-groupTypically it's more practical to utilize user's mail as an alternative to making them identify a username to affirm to you considering that typically anybody understands his e-mail and you have the ability to always ask your visitors another time to specifically provide you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we require a
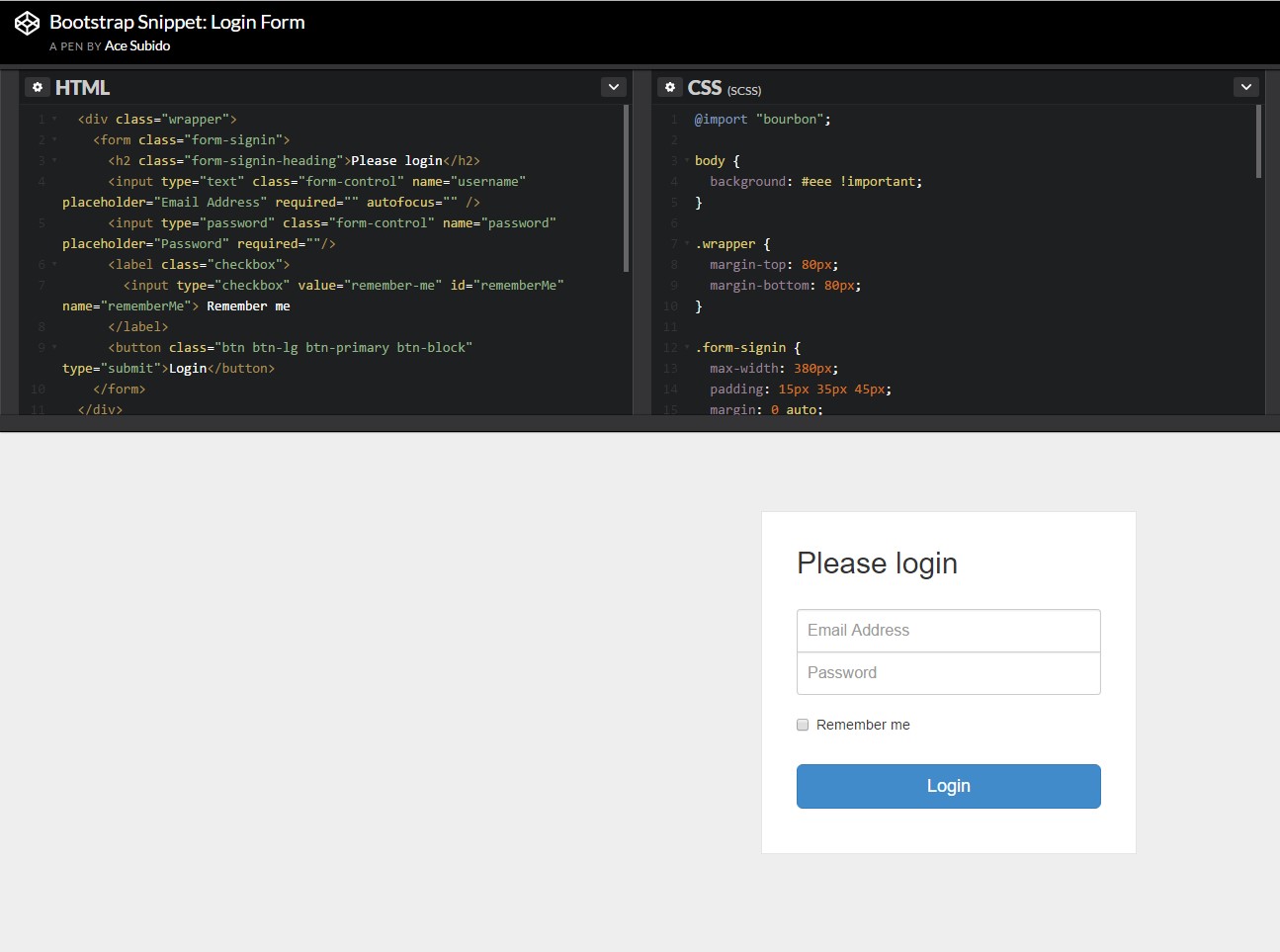
<button>type="submit"Some example of login form
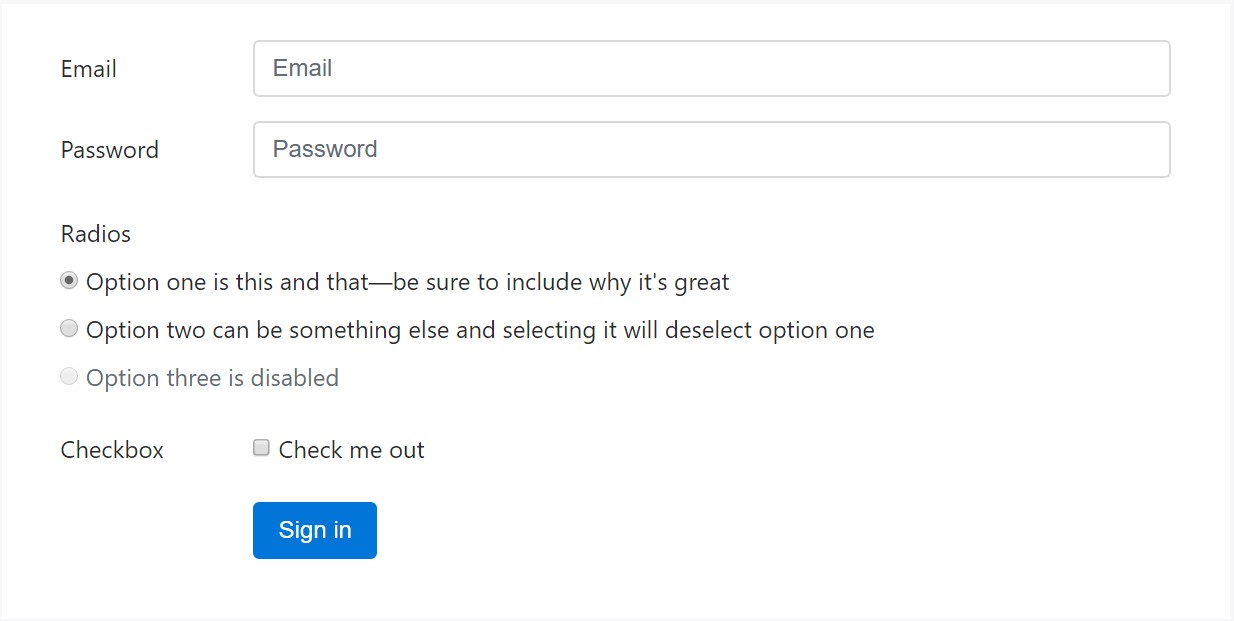
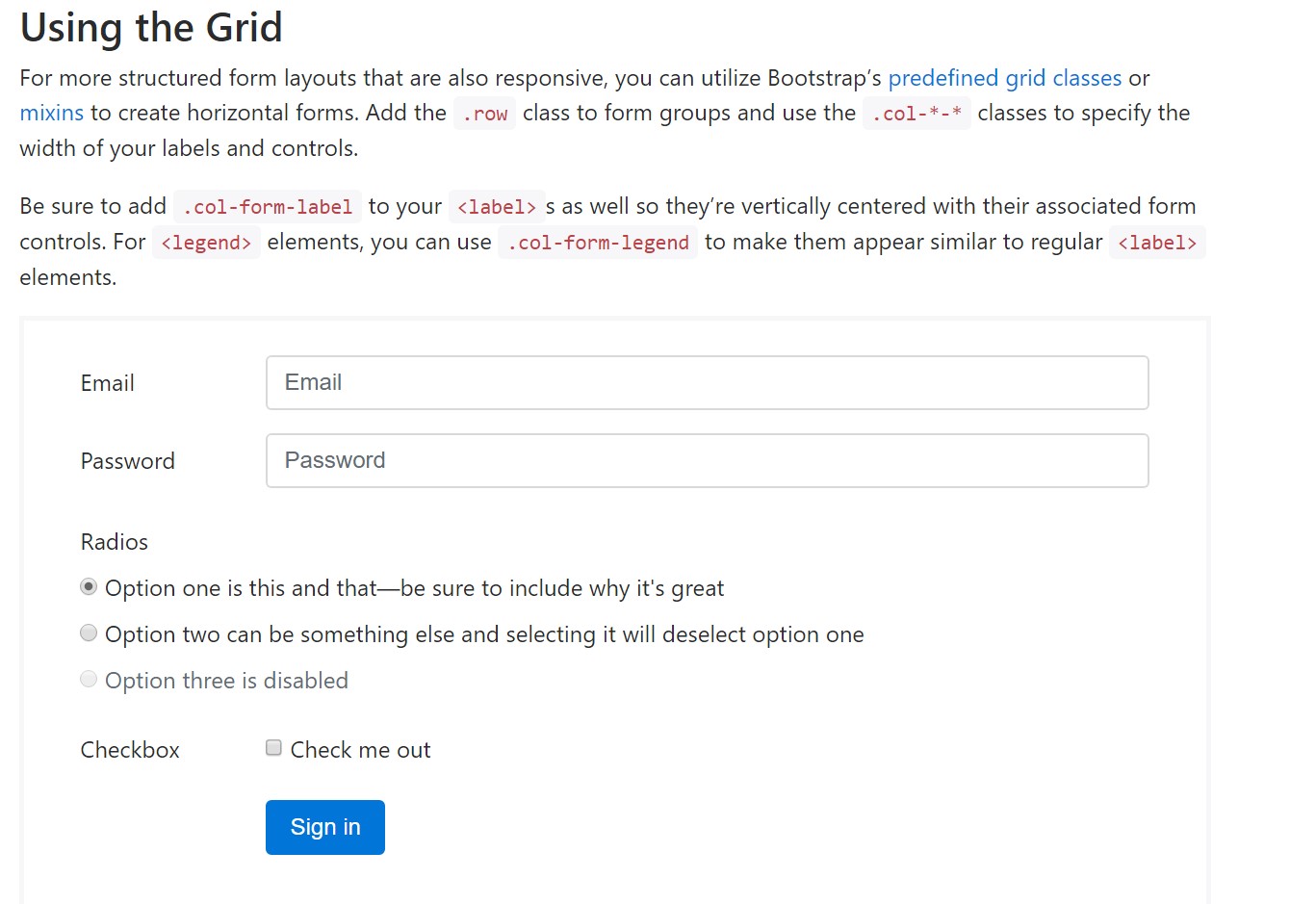
For additionally organized form layouts that are also responsive, you can surely make use of Bootstrap's predefined grid classes or possibly mixins to generate horizontal forms. Bring in the
. row.col-*-*Don't forget to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the major components you'll require to make a basic Bootstrap Login forms Modal with the Bootstrap 4 framework. If you seek some extra complicated presences you are simply free to get a complete benefit of the framework's grid system organizing the components pretty much any way you would think they need to occur.
Examine a number of video clip short training about Bootstrap Login forms Layout:
Linked topics:
Bootstrap Login Form approved information

Article:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form