Bootstrap Popover Position
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you will be able to get your internet site now a lot faster than ever before. At the same time, it is comparatively incredibly much simpler to make use of Bootstrap to create your internet site than some other programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most leading platforms for web site growth.
Several functions and tips in Bootstrap 4
Some of the finest components of the Bootstrap 4 incorporate:
• An improvised grid system which makes it easy for the user to obtain mobile device helpful sites along with a fair amount of easiness.
• Several utility instruction sets have been featured in the Bootstrap 4 to provide very easy studying for beginners in the business of website building.
Facts to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand-new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been completely removed. The developers have guaranteed that the Bootstrap 3 does get periodic improve and bug fixes together with enhancements. It will be done even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The service for many different web browsers including managing systems has been involved in the Bootstrap 4
• The overall sizing of the font is increased for relaxing observing and web advancement practical experience
• The renaming of many components has been performed to make sure a quicker and even more reliable web development process
• Together with new modifications, it is achievable to develop a more active website with low efforts
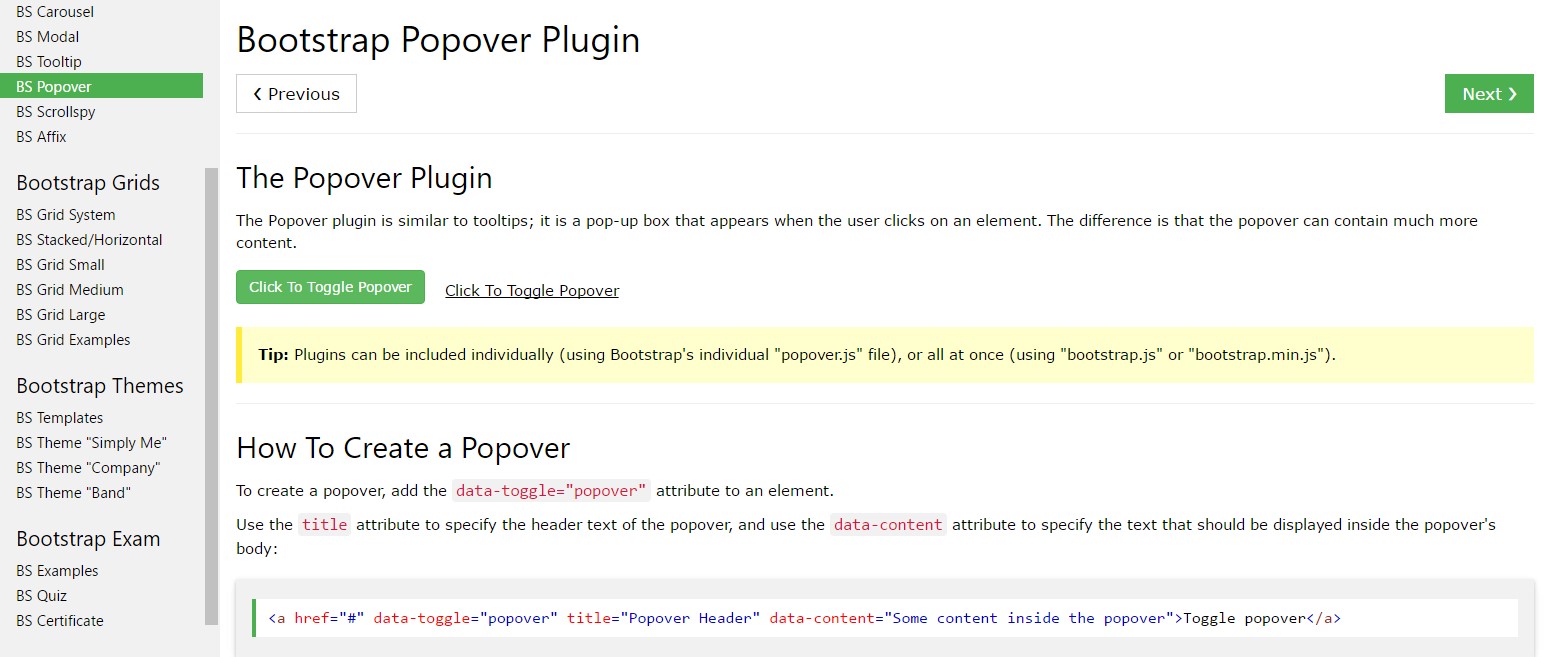
Bootstrap Popover Button
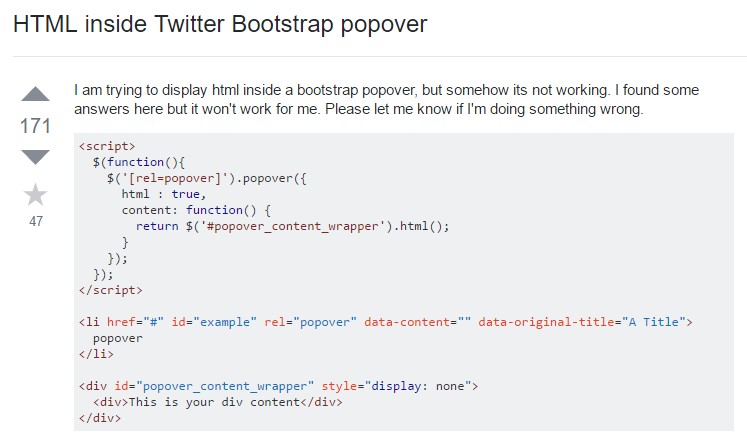
And promptly let us come to the essential subject.
When you need to add special secondary data on your website you can make use of popovers - just incorporate small-sized overlay content.
Effective ways to employ the popover plugin:
- Bootstrap Popover Content rely at the Third side library Tether for locating. You must absolutely provide tether.min.js previous to bootstrap.js straight for popovers to run!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for performance factors, so that you have to initialize them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Activating popovers on hidden elements will definitely just not act.
- If activated directly from links that span numerous lines, popovers are going to be centered. Utilize
white-space: nowrap;<a>Did you gotten the idea? Wonderful, let us observe exactly how they do the job along with some examples. ( discover more)
You need to incorporate tether.min.js right before bootstrap.js needed for popovers to function!
As an example: Set up popovers anywhere
One approach to initialize each of popovers in a webpage would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Using the container opportunity
When you obtain several styles on a parent component which meddle with a popover, you'll like to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
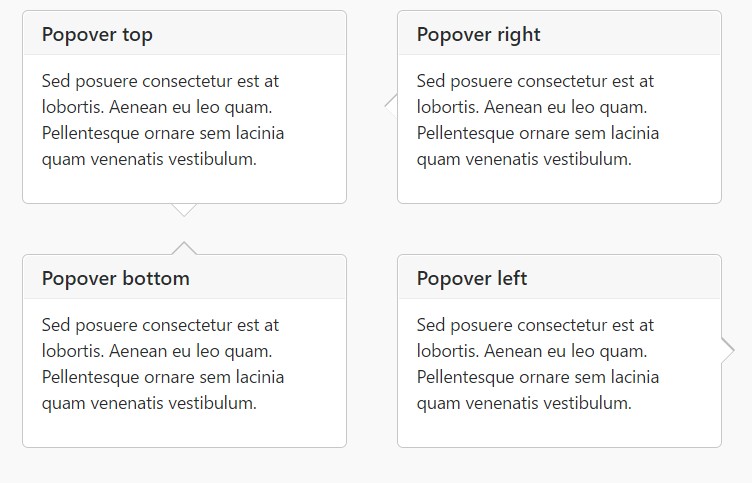
)Static popover
Four choices are available: high point, right, lowest part, and left straightened.
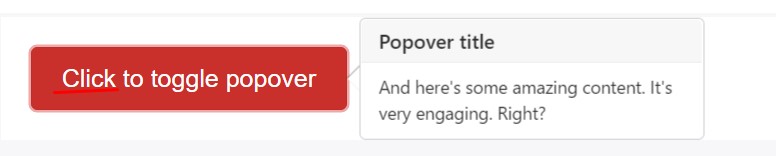
Live demonstration

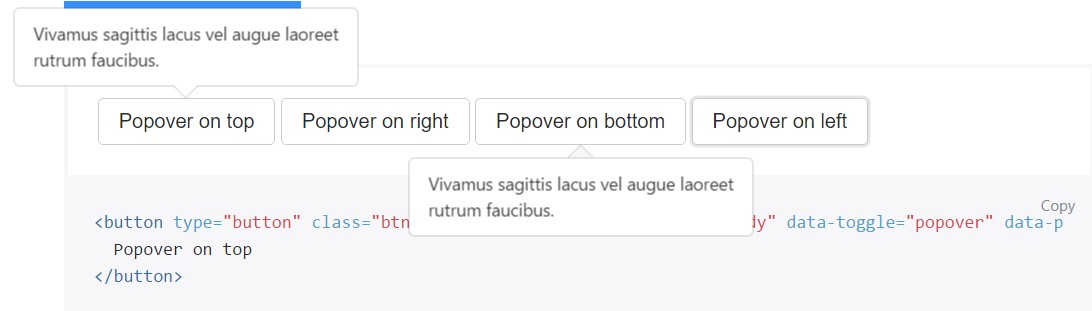
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
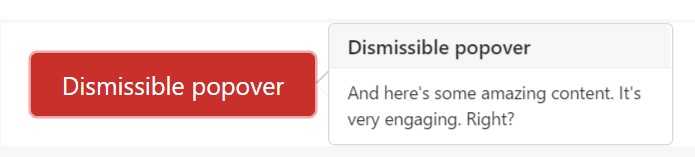
</button>Dismiss on coming mouse click
Employ the
focusCertain markup demanded for dismiss-on-next-click
For correct cross-browser and also cross-platform behaviour, you have to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers by JavaScript
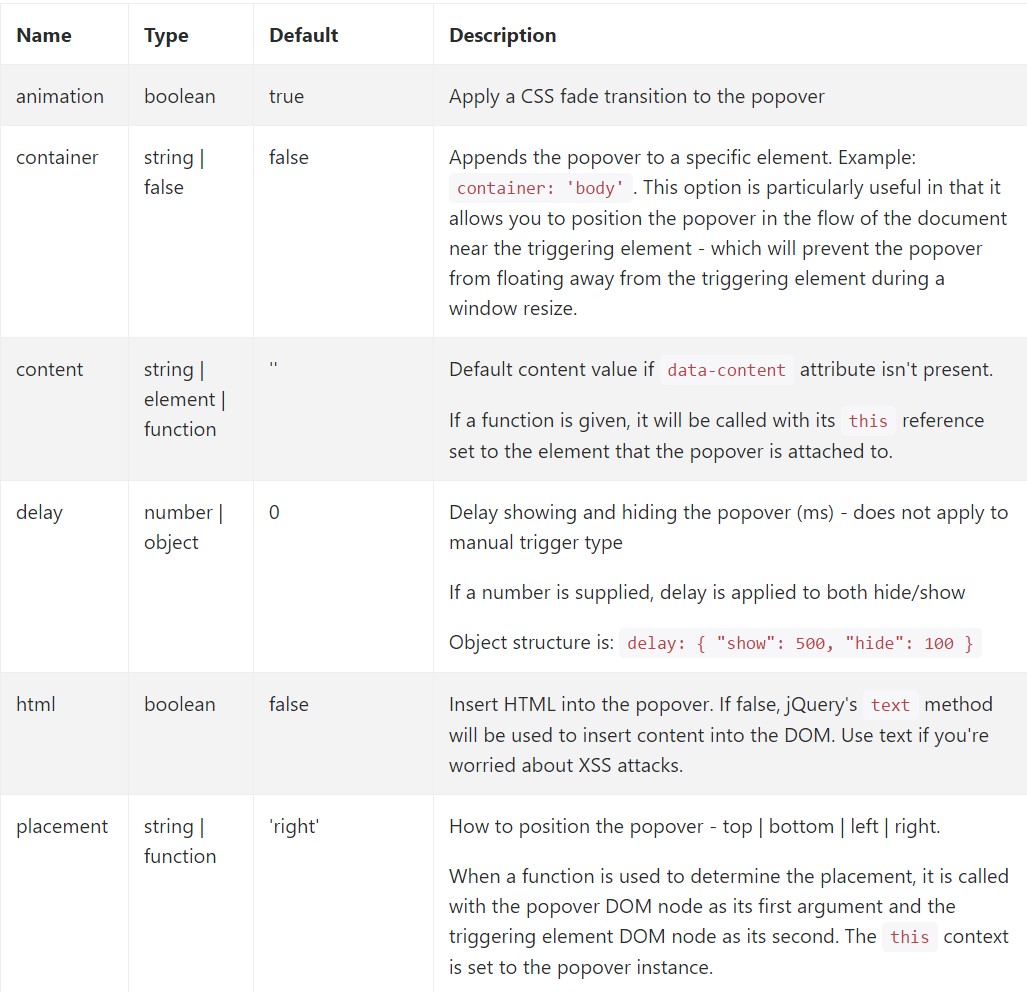
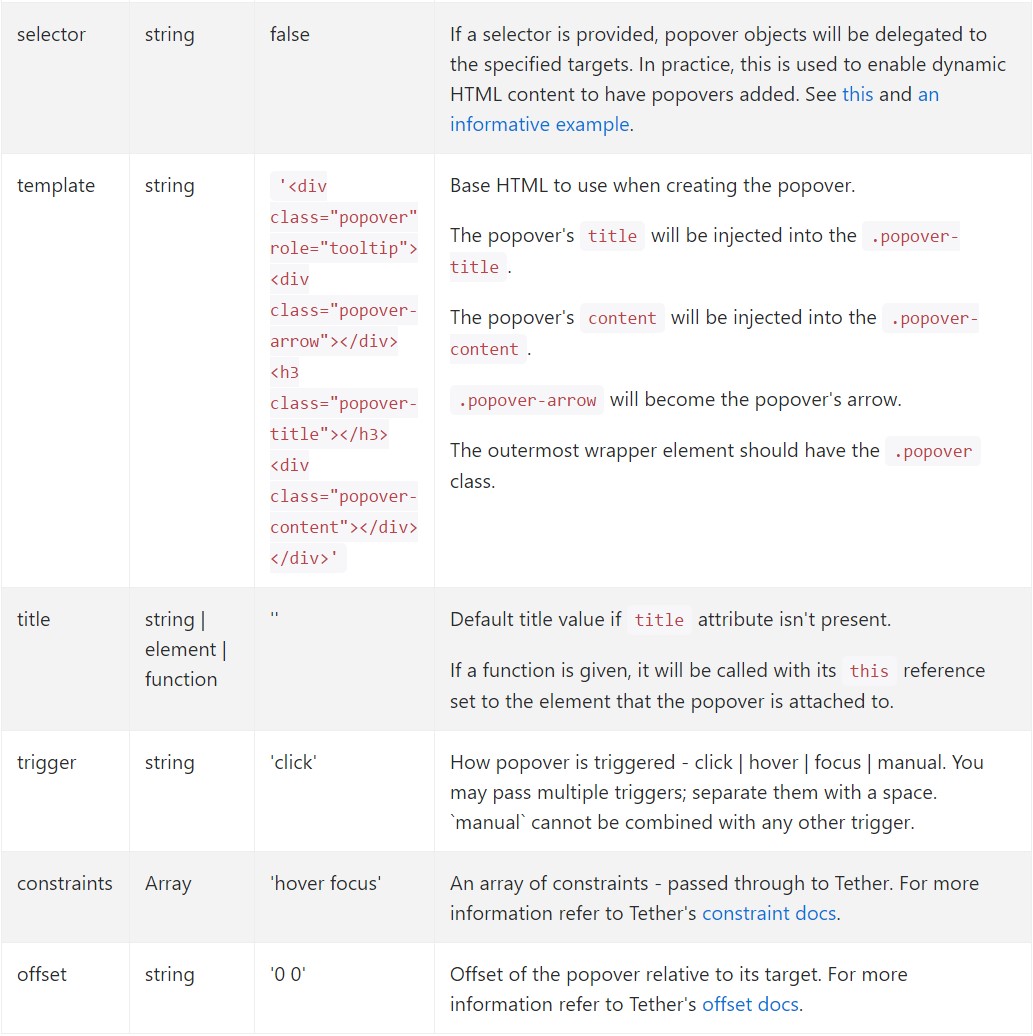
$('#example').popover(options)Possibilities
Selections can possibly be passed via data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Details attributes for separate popovers
Options for individual popovers can alternatively be indicated via the use of data attributes, as described above.
Methods
$().popover(options)
Initializes popovers with regard to the element variety.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the caller just before the popover has certainly been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller before the popover has really been disguised (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the caller before the popover has really been presented or covered (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers that apply delegation ( that are generated using the selector feature) can not actually be individually destroyed on descendant trigger elements.
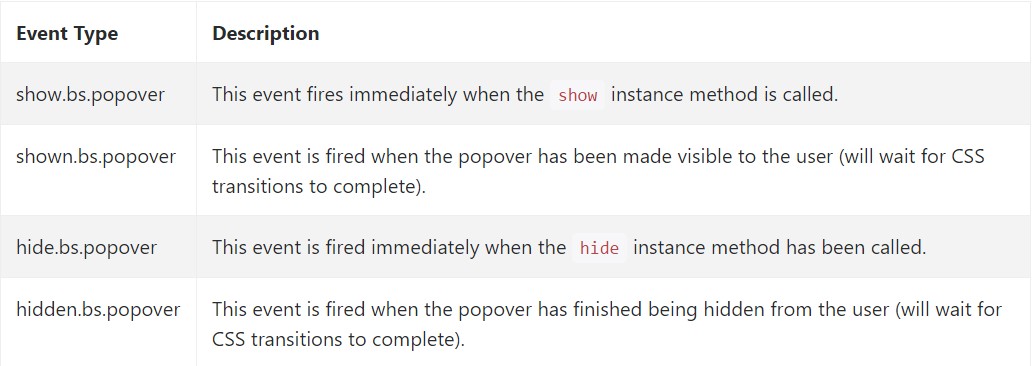
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a number of video clip short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers official records

Bootstrap popovers article

Bootstrap Popover difficulty