30+ Nice Mobile Image Carousel Compilation 2016
Creative and Helpful HTML Image Slider Roundup
This slide show design template is tidy, modern-day as well as easy-- optimal for a website along with a minimalist theme, or even one that desires to reveal off a modern design values.
The slideshow photos are huge, which makes this layout excellent for image-focused web sites, such as photography collections or ecommerce web sites.
Each slide show picture 'drops' right into place vertically, along with a little bounce at the end that makes the movement think quite natural as well as organic. The amount of time each graphic keeps on screen is actually brief, but this can, obviously, be changed in cssSlider. The short periods mean that viewers could observe all the images on provide very swiftly. A 'time out' key in the top-left edge makes it possible for the viewer to quit the slide show off playing as well as concentrate on an image that records their attention.
Grafito Gallery Plug-in - HTML Slideshow
This gallery has a modern beauty and also an unique color pattern. The outcome is actually very distinct as well as stunning!
There is no framework impact to the slides, allowing the imagines and occupy the max amount from space. However, the images carry out possess a 'rounded section' effect, which makes them resemble modern photos from vehicles.
The font utilized is actually Averia Sans Libre, a special font style that was actually created coming from the average of several various other font styles. This possesses a fun and also a little hand-drawn try to that, which enhances the eccentric modern feeling from the porch effectively.
Gentle Simple Slider - Angular Image Slider
An imagine carousel is actually a best accessory for pretty much any sort of website as well as might provide that a refined and qualified appeal. Also one of the most basic internet site design will definitely seem dazzling along with incorporating a visuals slide program.
The graphics reveal the historic architecture, so this slideshow could be actually utilized for any style off discussion to feature ancient buildings.
The slider experiences present day and enjoyable and incorporate. The application from bullets creates this very clear the way the navigating unit operates, therefore this slide carousel is basic and realize and also use.
Retina-friendly Chess Slideshow - HTML5 Image Slideshow
This slider possesses a simple, tidy as well as very modern-day layout that makes use of white and black.
Hovering over the slider lets 2 navigational arrowheads seem, one on each side. The arrow is composed of a white arrowhead head along with a dark semi-transparent circle outlined along with a thin white colored boundary. Hovering over the arrow makes the arrow stand apart a lot more with its less clarity. Clicking an arrow cycles you by means of the images. As a result of this web sites tidy and present day design, this slider would function properly on innovation web sites, software program providers and websites regarding contemporary architecture. That would additionally be an excellent choice for science-fiction authors as well as any type of web site regarding external space or future reasoning.
Turquoise Picture Slider - HTML5 Image Carousel
The turquoise design template will impress your internet site visitors with its initial elements. The arrows are actually ordinary circles along with arrowhead indications inside that have shadows falling apart. The summary font possesses an attractive shadow also. That's what produces this slide show spatial and interact the visitors' interest. Due to the fact that graphics in the slide show have different dimensions, the shift impact lets all of them with complete confidence develop into each other.
If you float over the thumbnails, you'll observe a circle with a loop in it on the gray semi-transparent background.
This slide show would be ideal in internet sites for bistros, culinary celebrations as well as other and inveigle aim at viewers.
Parallax Image Gallery - Free Image Slider
The existing reactive picture bootstrap gallery may create everyone pleasantly hungry. Looking at this slider, individuals will certainly soothe down due and this green-colored design. On left as well as ideal slide sides 2 arrow switches are actually revealed. They consist of a rectangle colored in green having a double arrowhead inside. The switch shows a little preview image while hovering the mouse. The text description is actually situated in the bottom-left slide corner. The font 'Indie Flower' is filled in a green rectangle. You can easily go to any kind of slide through selecting thumbnails.
Zippy Photo Gallery - Free Image Carousel
Zippy layout is actually certainly not like the others. The arrowheads are actually located in the correct best as well as lower corners, both in one edge. The arrowhead key is built from an orange cycle and a thin black arrow. The explanation is also excellent. It is actually built along with a Garamond font style. The explanation has no history so the composing looks modern.
On the reduced portion of the slider one can find trendy bullets - orange dots. The Turn result possesses a powerful effect on customers acquiring their interest.
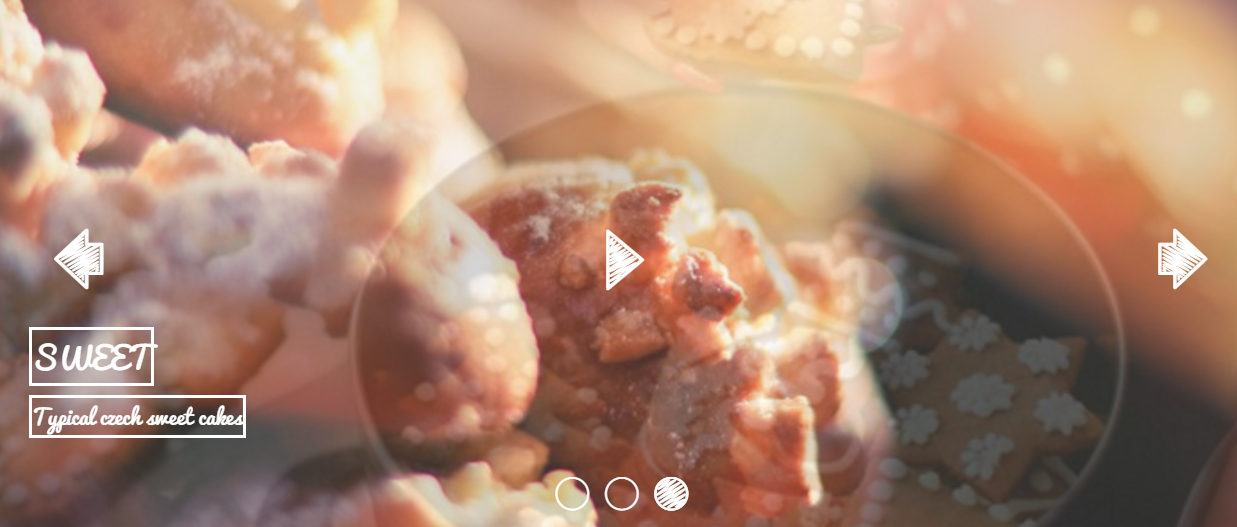
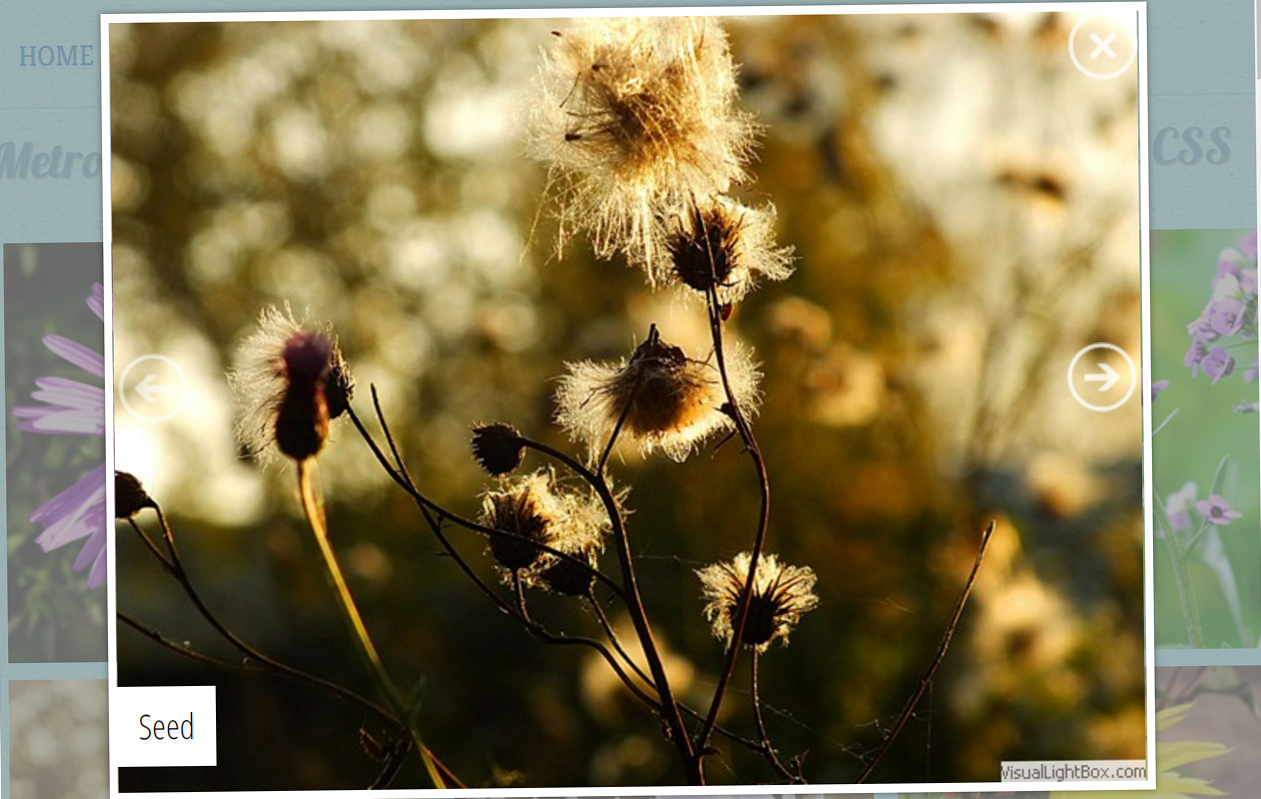
Cursive Image Slider - CSS3 Slideshow
This css-only carousel template is enjoyable and also fun whilst keeping a contemporary ease. It is immediately and load, totally reactive, as well as performs certainly not require javascript or JQuery and operate.
The layout uses cursive font styles and a 'questionable' design visual that helps the slide show appearance handmade. Nonetheless, just a solitary different colors is actually made use of, making this concept ideal for sites intended for innovative miss, such as cooking blog posts, scrap-booking sites and also various other 'Mommy writers'.
Considering that the slide show utilizes simply css to make the interface as well as switch impacts the slider is very fast to bunch and also will certainly work with any device along with a modern-day web browser. Utilize this stunning slider and display your dishes, hand made arts-and-crafts, or cunning materials.
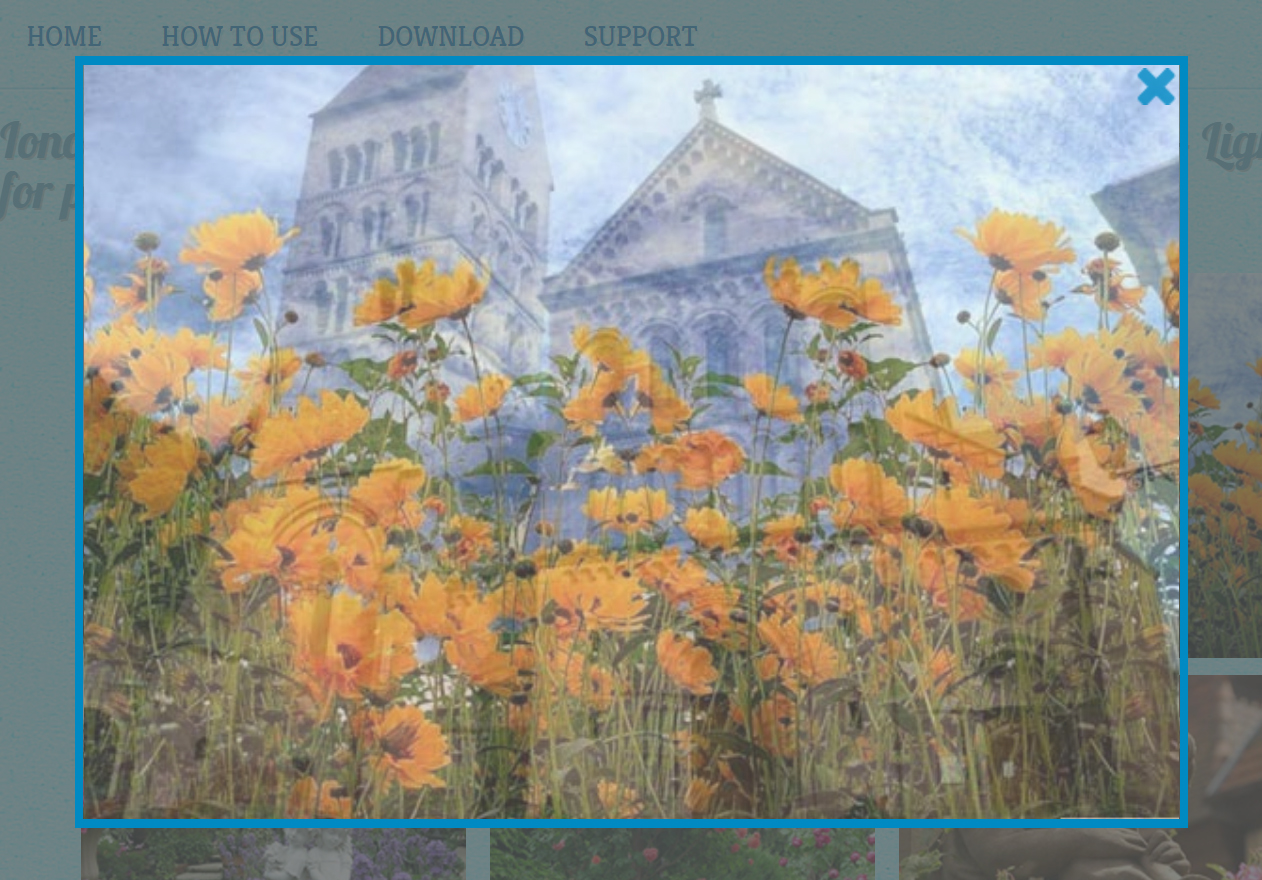
Ionosphere Style Gallery - CSS3 Image Slider
Everybody would certainly feel opening this scope and also multicolored slide show where we could see french blossoms and also outdated properties. Extraing this slider will promise that viewers will not have the ability to maintain their eyes off of your web site.
The pleasant lightbox has rounded edges providing your web site one of the most intimate appeal. Floating over the appeared graphics permit blue navigating arrows present up to go with as well as backwards by means of the slider.
At the photo base you'll see the slide summary with black history that seems off beneath. The entire layout flawlessly matches the concept of the discussion, so it could be administered to create your internet site appear even more beautiful.
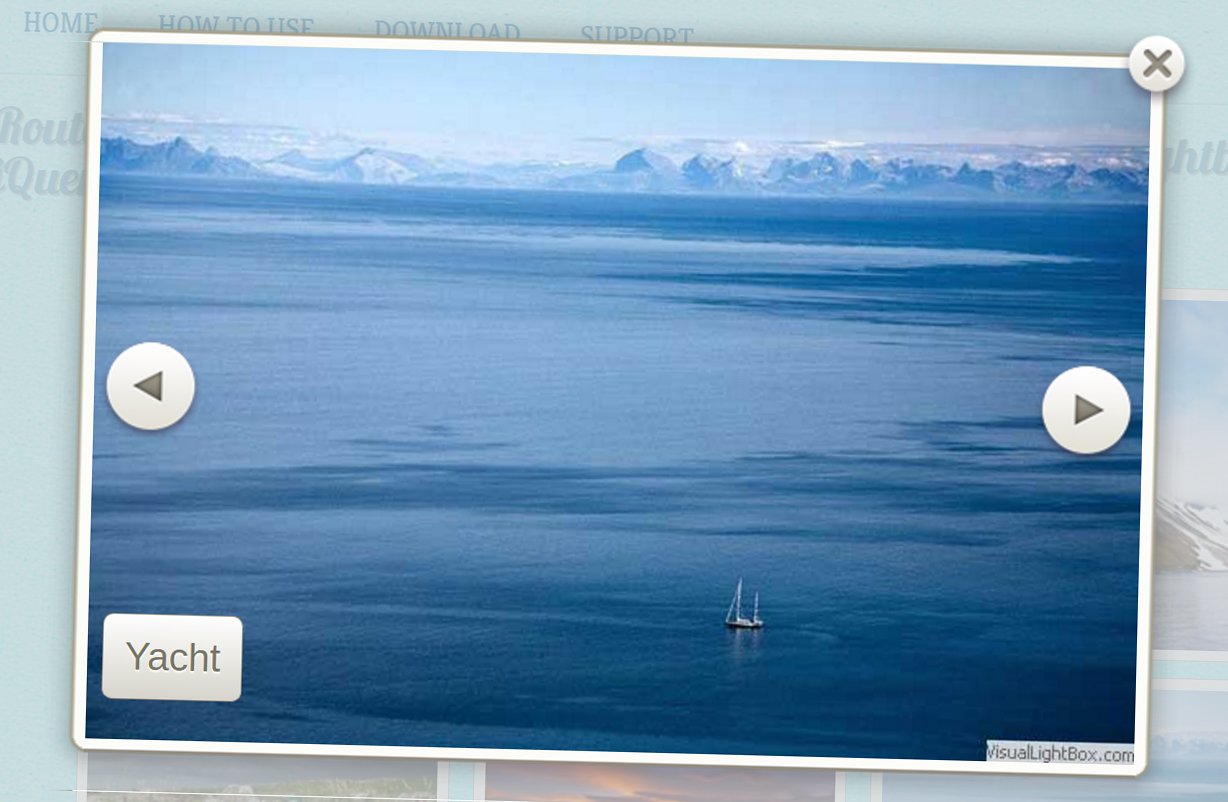
Route Content Slideshow - CSS3 Slider
This Route Slider involves superior mother nature landscape photos. It is going to impeccably match the idea of a tour company, ecological conservation organization and other providers. Hovering over the thumbnails from the natty lightbox dims beautifully formulated images a little making all of them stand up out. At the right and left edges our company could find navigating arrowheads resembling stylish grey cycles along with triangles inside from all of them. They go away with a discolor result and also turn up once more while switching between slider photos. Alongside all of them quick summaries behave the same blowing away customers along with its establishment.
Metro Image Gallery - CSS3 Carousel
The correct slideshow for a floral shop as well as biologic neighborhoods is this Metro photo gallery. If you direct your mouse arrow on a lightbox thumbnail, you'll observe a summary container show up from beneath. If you click on that, the picture will definitely start. Right here you discover encircled arrows and also summary in white and also gray colours permitting users and switch over images in a very easy way. The gallery framework resizes effortlessly according and the picture size.
This glorious slide show is totally mobile-friendly, so that may be viewed on units like tablet computers or phones as properly as desktops with no problems.
Mobile-friendly Bubbles Slider - CSS Image Slider
This slider is really beneficial as well as straightforward. This plays consistently, and also since that arrives at the end this checks back, gets there for the initial imagine, as well as instantly repeats the complete set straight away. Users may identify which picture they would love to check out by merely clicking the succinct image porch positioned directly underneath the slide program whenever. Also, hovering within the succinct screens the appearance header. The photographes are big and also have the capability to reveal information that can typically runs away the individual eye. Because of this photos must be hi-res as well as premium.
Kenburns Photo Gallery - Angular Image Slider
The non-jQuery picture gallery is created using exclusively CSS and this delivers an excellent method to showcase your photographes as well as to permit website visitors to your internet site observe the quite finest from what you need to offer. This possesses a stunning shift result, along with a sluggish and also constant pot to the center off the images, thus your viewers will definitely possess an opportunity and observe every particular that you prefer them and. Between its own graphic charm and also its own complete enhance of managements for the viewer, this jQuery-free gallery are going to be a surefire fine any person who stumbles upon your internet site.
Along with its own unwinded speed as well as flexible appeal, this demonstration is the perfect CSS photo picture for a performer's internet site, an on the web garments establishment or a site committed to take a trip.
Dodgy Image Gallery - CSS Slideshow
A modern-day frameless concept, this slider always keeps command keys to the sides to ensure that the customer's concentration gets on the graphics. Straightforward, daring designing creates this slider excellent for modern sites.
For navigation, the jquery graphic picture has oversized arrowhead managements at each side. By hovering over these arrowheads, the customer can observe a succinct sneak peek from the upcoming or previous slide. The intended slide is actually carried onward by clicking the proper arrow. The double arrow style on the navigation manages adds and the contemporary appearance of the slider.
The fundamental design of the slider is actually excellent for contemporary web sites that worth instinctive design and straightforward display screens. Permit your pictures represent on their own.
Boundary Content Slider - CSS3 Image Slider
This slightly uncommon slider theme is actually extremely contemporary as well as eye-catching. That is actually an even more 'straight' shape compared to the majority of web site sliders, which makes it possible for is actually and work with photos that aren't garden. Maybe a wonderful addition for a collection web site, or even to exhibit portraits of people as well as pets.
The slider makes use of a deep burgundy color design, balanced out along with white colored. It is actually an uncommon and also striking colour that suggests luxury and also elegance.
Each picture in the slider focuses and out, gradually fading concurrently and reveal the following photo.
Brick Content Slider - HTML5 Slideshow
The switch result is just what creates this carousel definitely incredible. Each slides plays for as long as 3 seconds prior to another picture replaces it.
This instance offers the slideshow throughout a vast impressive breathtaking display screen that makes certain to amaze everybody that observes this. This example features little clutter as you potentially can and guarantee the imagines are presented without obstacle normally parts disappearing when not being actually utilized. The common animation impact is Brick, which glides graphics in by means of the right. Once more, the switch is not tough but streamlined. The overall outcome is actually a slideshow that has been actually contemporary and also classy but straightforward.
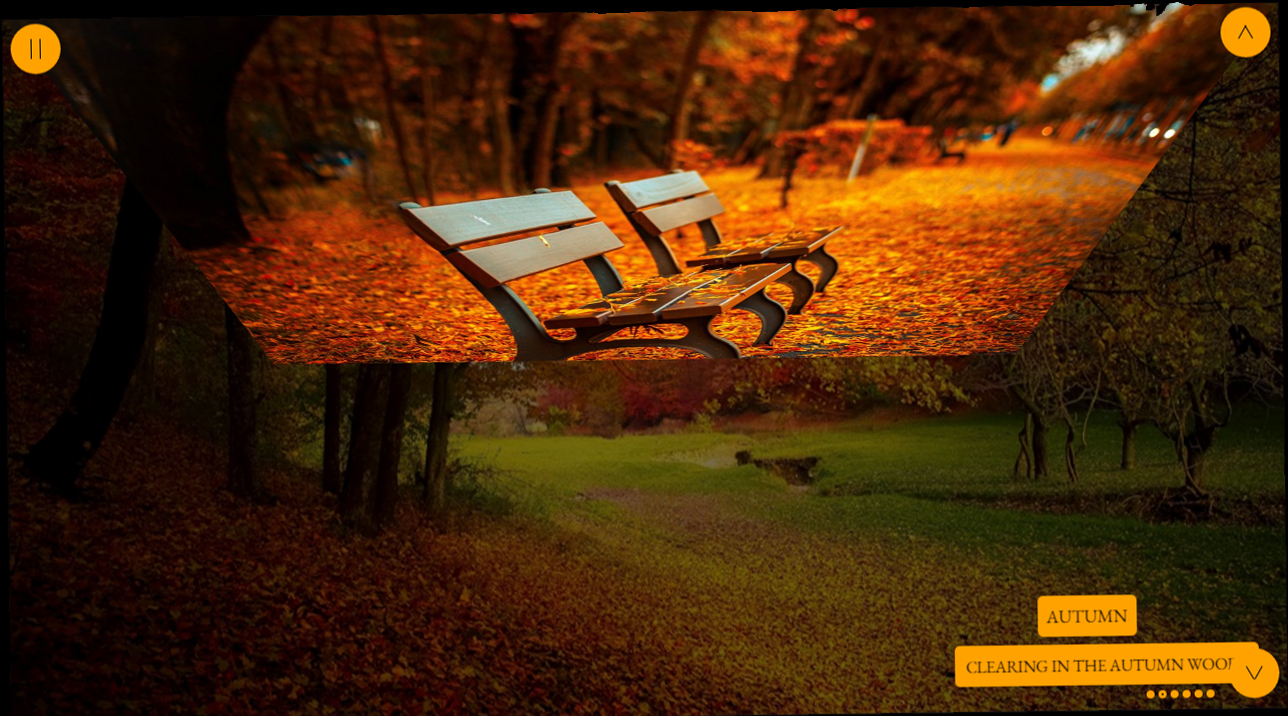
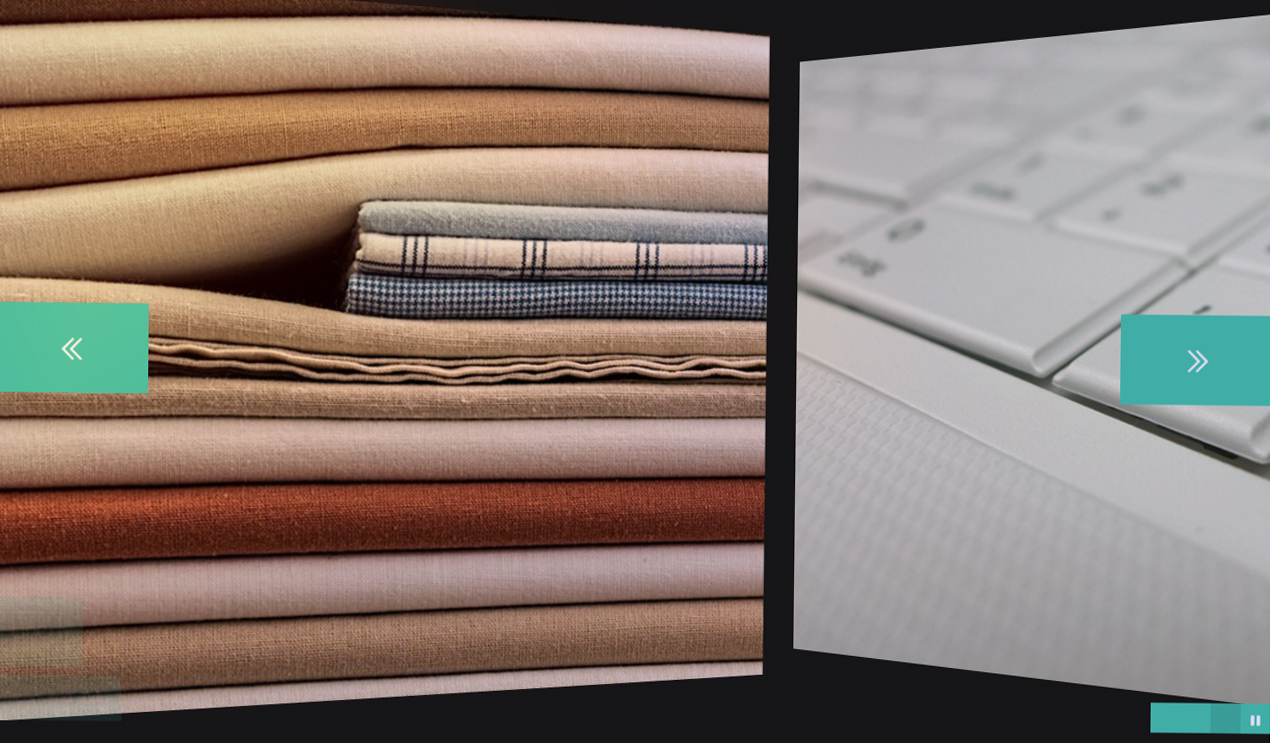
Mobile-optimized Showy Carousel - HTML Carousel
The computer animation result is just what makes this slide carousel actually spellbinding. Each slides bets regarding three few seconds before one more picture replaces this. In the occasion the picture is actually starting and alter, the upcoming photo's darkness arrives in the left, and also outwardly the border. When photo has actually replaced today one, users could find the darkness in the leaving behind picture externally straight in the frame. This effect really highlights the look and also entices the customer's interest, which is actually the explanation that will certainly look nice for digital photography or travel website, mostly because entices folks.
The usage off bullets will definitely make it very clear what type of navigation device functions, which means this slide program is understandable and use.
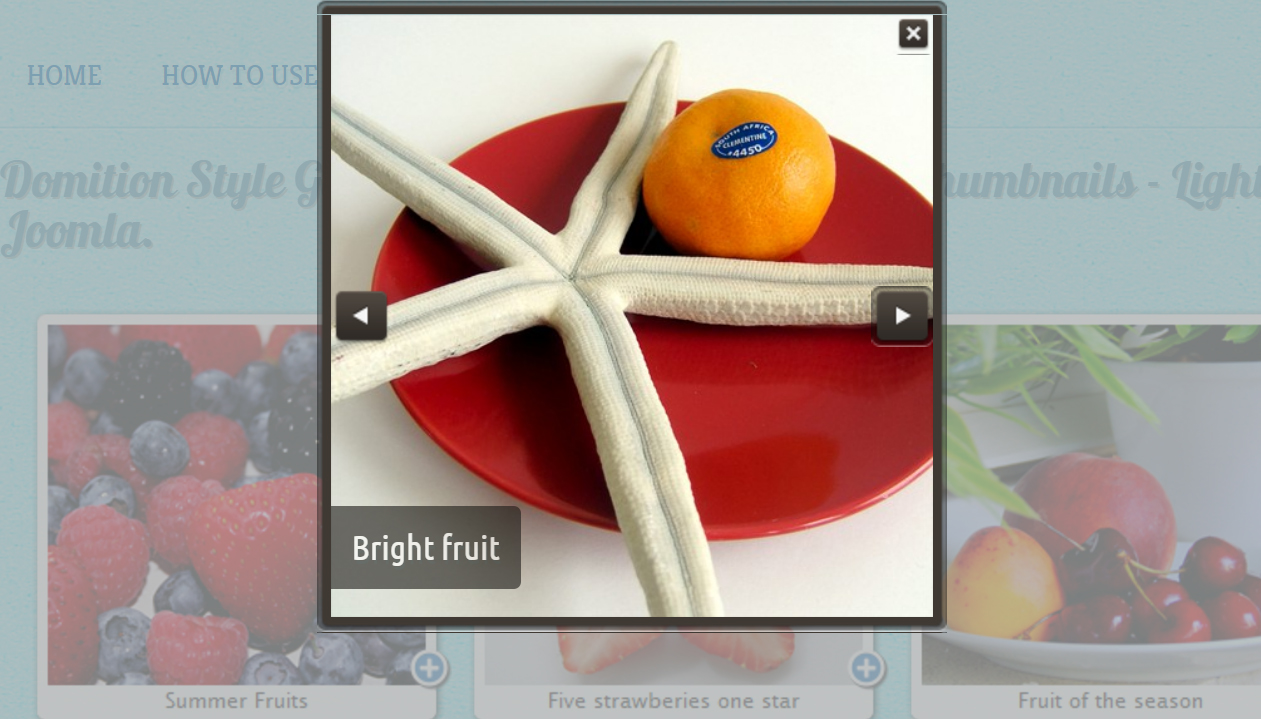
Dominion Slideshow - CSS3 Image Slideshow
Within this gallery each thumbnail possesses a light frame along with explanation and also plus buttons looking remarkable on any type of tool. The theme off this slider can easily look like a Summer Breakfast. Opening the principal gallery shows a darken frame rather which ideal contrasts along with the very first one. To highlight the picture in the facility there is the grey semi-transparent history. The black arrows look the moment you hover over the photo. This slideshow will fit on the menu webpage for a lunch counter or restaurant to present available treats.
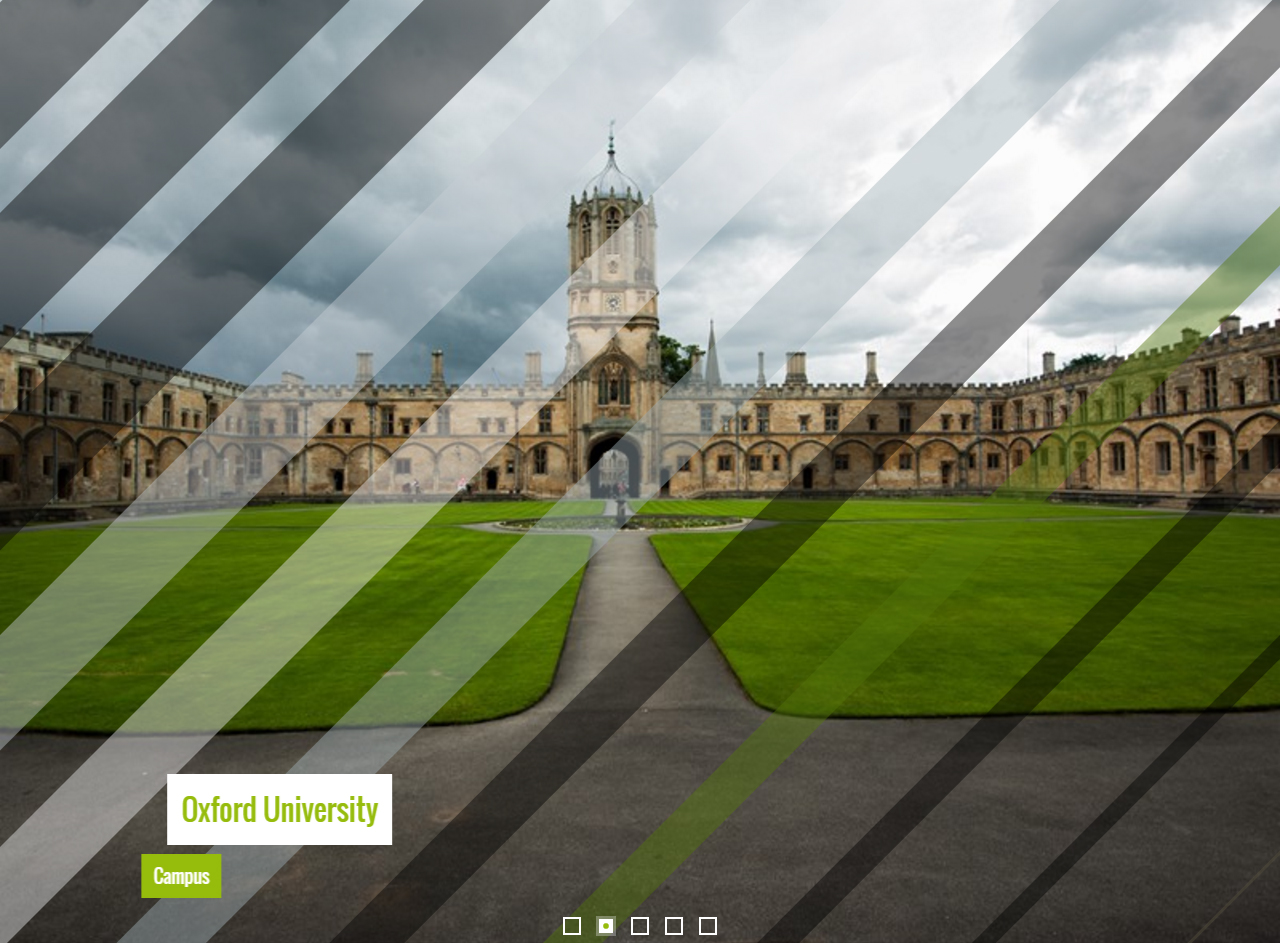
Showy Slideshow - jQuery Image Carousel
A stealthily and also tempting easy concept along with eye-catching hassle-free impacts, these are actually the highlights of the trial slideshow generated making use of the excellent Wowslider. The pictures revolve effortlessly basics generating a striking and also attractive result.
Each photo of the wonderful Oxford University is actually presented for a satisfying period. And in the event you intend to select or even back a bit, you could locate an arrowhead each on right and left slide show sides.
Every arrowhead instantly highlights when you relocate the cursor over it and vanishes easily. The style is straightforward green on a semitransparent white history. The angled sides give a feeling of modernity and the arrows.
Fade Slideshow - Free Slider
This is actually a loosened up, attractive and playful slider design with a somewhat feminine look. It would be actually best for web sites along with an arts-and-crafts focus, for blog writers, or even for charm and also chick-lit writers.
The layout makes use of a purple as well as white colored colour plan, rounded edges, and clearness and produce a soft, somewhat laid-back look. Naturally, everything can be fine-tuned and also customized in cssSlider so that the resulting slider blends flawlessly with your website.
This slider is actually an impressive selection for any person that desires a rested slider concept that still possesses effective performance and a dependable structure.
Ionosphere Slider - JavaScript Slider
This slider trial utilizes the prominent 'stack' result for slide changes. Within this effect, each brand new slide merely swipes in off the appropriate side towards the left. No fancy popping and also distracting magic secrets, an easy swipe. By doing this, the customer really isn't distracted and focuses straight on the picture ahead.
The slider demonstration has sharp, angular oblong packages for text, put in the reduced nigh side corner. Each container is a semitransparent black with white colored cloudy writing.
The bullet points are put in the reduced center in the shape of plain grey circles. Easy blue arrowheads for navigation appear in correct and left side.
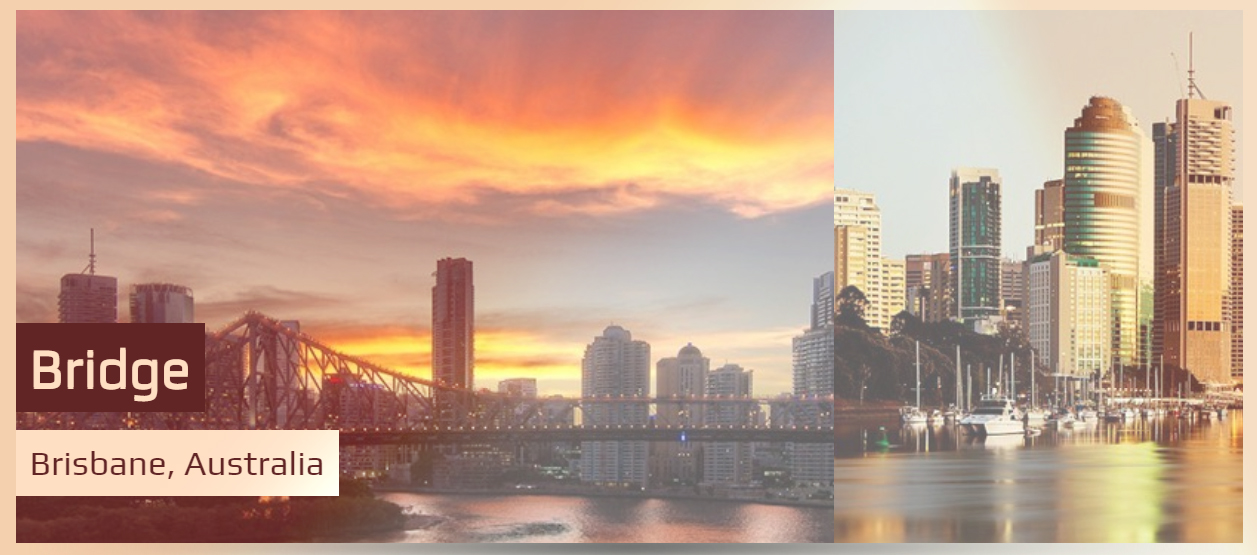
Epsilon Slider - Bootstrap Slideshow
The slideshow possesses really marginal components to keep its own convenience and crisp look. It possesses a very slim white colored structure that will operate great as a header slide show for sleek as well as modern-day web sites that wish to represent a cool and qualified planning to its viewers, including wedding ceremony photography websites, or a workshop product photography website.
Above the slide show, there are actually small packages that provide little examines off the graphics that remain in the slide show. This creates easy switching from the slides. Each container of examine is highlighted with a purple border. The sneak peeks are slightly dulled to make sure that each examine on mouseover can easily stand up in night contrast to the others.
Mobile Sunny Slider - CSS Image Slideshow
This Sunny Fade slider design template gives a soft and also incredibly cool transition off slide to slide, allowing your web site customers and take pleasure in a relaxing slider from all your best graphics. Along with an integrated sneak peek panel and also an audio attribute that they could manage, both the eyes and also ears off your attendees will definitely be accommodated while they browse through your pictures at their very own pace. As regularly, you'll possess the greatest slideshow modern technology at your company, permitting for glitch-free as well as uninterrupted screens that make certain to keep in the minds of your clients for times and come. WOW Slider's themes work just as effectively whether your audience is utilizing this on a pc or even mobile phone, so that will definitely never ever confine your capability to grab the creative imagination from site visitors to your internet site, no concern exactly how they are actually accessing that.
Slim Slider - Angular Slideshow
If you want an elegant slider layout along with an outdated sophistication after that this is actually the one for you.
The concept uses a soft as well as faded brownish, evocative sun-bleached leather, and also white. By making using of only two shades, the concept handles and stay straightforward and also exquisite but additional twists in the typography and also UI factors quit this off feeling also pure and also well-maintained.
This style is a suitable selection for several sites. That would operate particularly well for antiquaries, any person handling vintage products, and also clothes designers that transport an old-fashioned sophistication and class. That will likewise function properly for historic passion authors.
Non-Javascript Material Slider - Responsive Image Slideshow
This demonstration flaunts your photos in a magnificent slide show that is everything about discussion! Arrowheads and titles are actually refused to the edges and sections to prevent cluttering the monitor while regularly being actually conveniently offered for simple management and also access. You may continue and in reverse by selecting the aforementioned arrowheads at the left and also right palm off the display screen which are actually encased in easy blue circles that head to effectively with the graphic title's square history and also the ones below the demonstration that swiftly permit you to skip and whichever photo you could prefer to see anytime. You can also scroll with them by clicking as well as dragging the mouse over the photographes if you want.
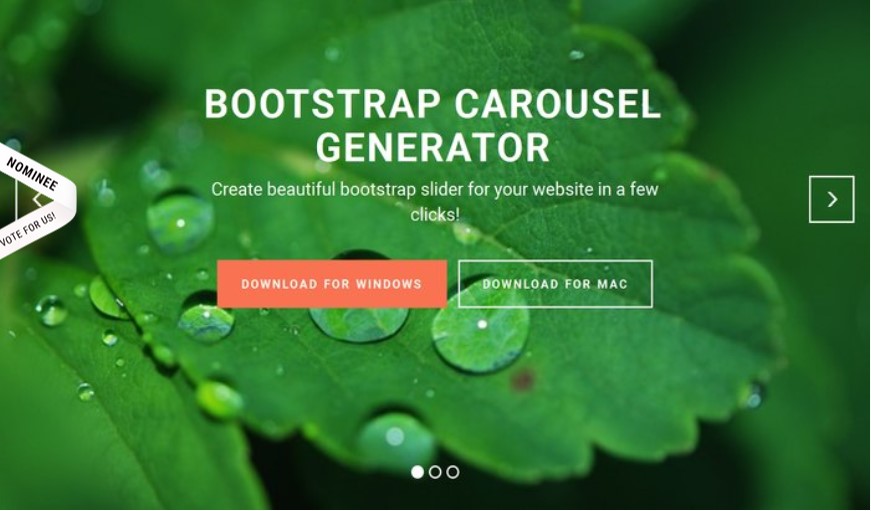
Bootstrap Gallery - CSS3 Slider
Bootstrap provides a thumbnail element that is created and exhibit linked photos in a framework along with thumbnails. Selecting the thumbnails of the splendid porch raises a full screen slider window with brand-new phone graphics. This slider is receptive exactly what means this resizes and suit the screen this is actually being displayed on.
Internet site guest can easily come to any type of picture using white bullets at the slideshow base. The easy however smooth transition impact provides an ideal way off showing the web site information.
Sacking a css picture gallery and your internet site carries out certainly not should be very difficult or time-consuming. It's certainly the most ideal technique to energize your internet site.
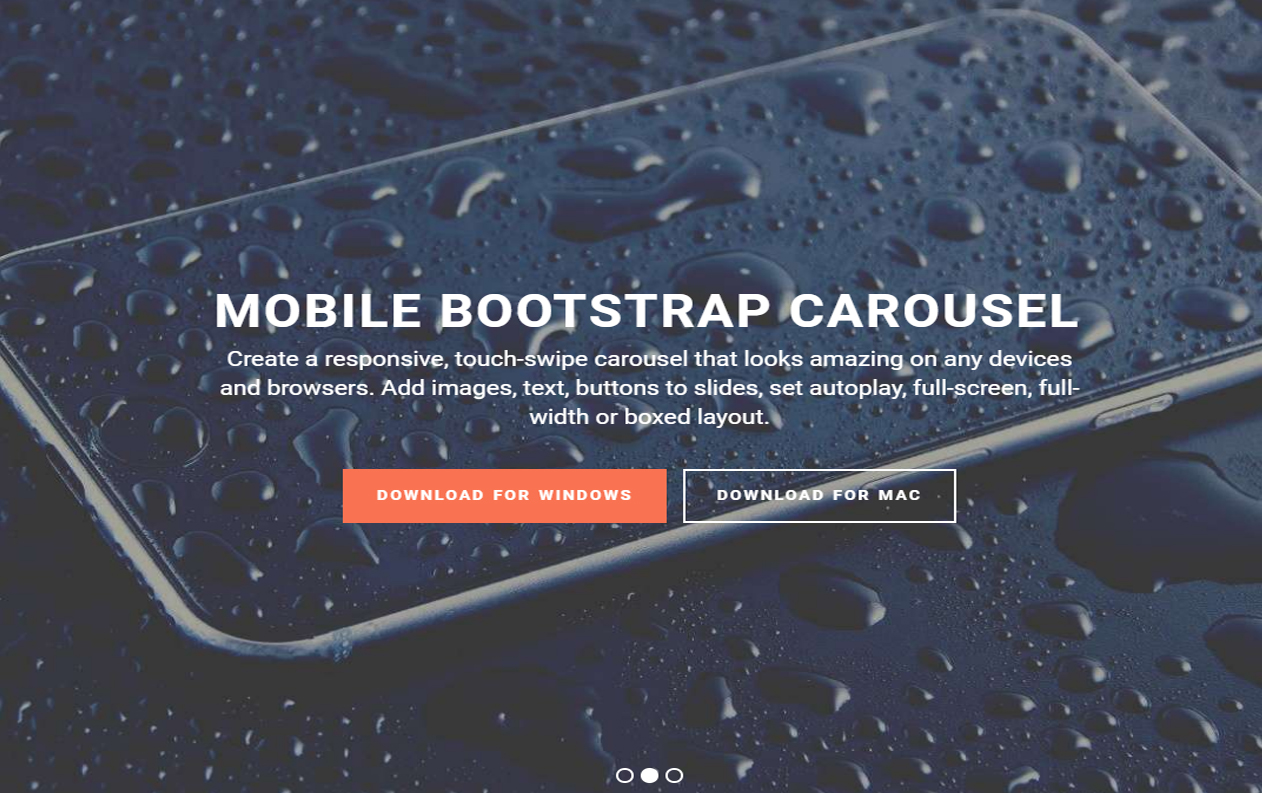
Bootstrap Carousel - JavaScript Slider
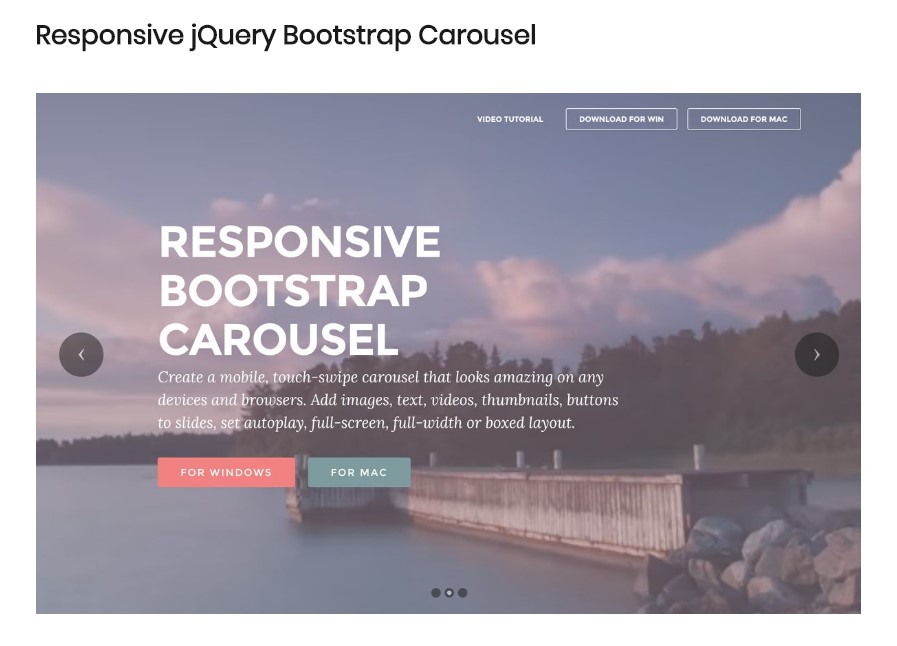
To embed a remarkable image carousel that's actually modern-day off its own internet nature, you can easily use this slide show accordinged to Bootstrap-- the most strong and also trusted framework. It is going to suit the monitor from any sort of gadget delivering a sleek look captivating your website visitors as well as making them remain on your web page.
The Slider is actually total screen sized offering a background emotion perfect for offering products and also solutions. The rectangular shape white colored arrows are put on the right and left behind image sides. The white contemporary bullets permit consumer simply navigate via the entire slider.
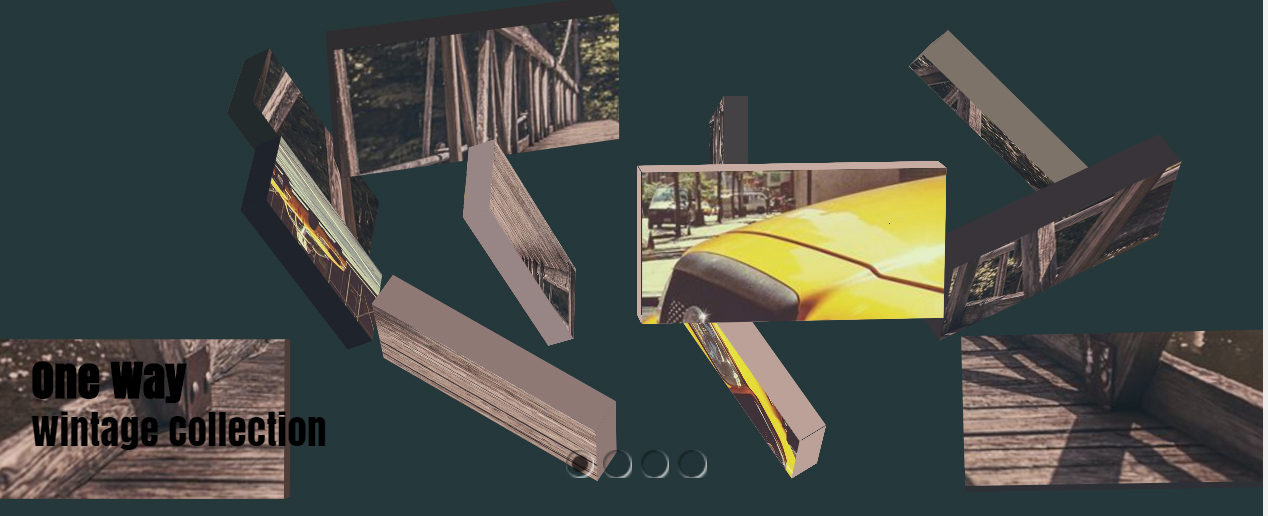
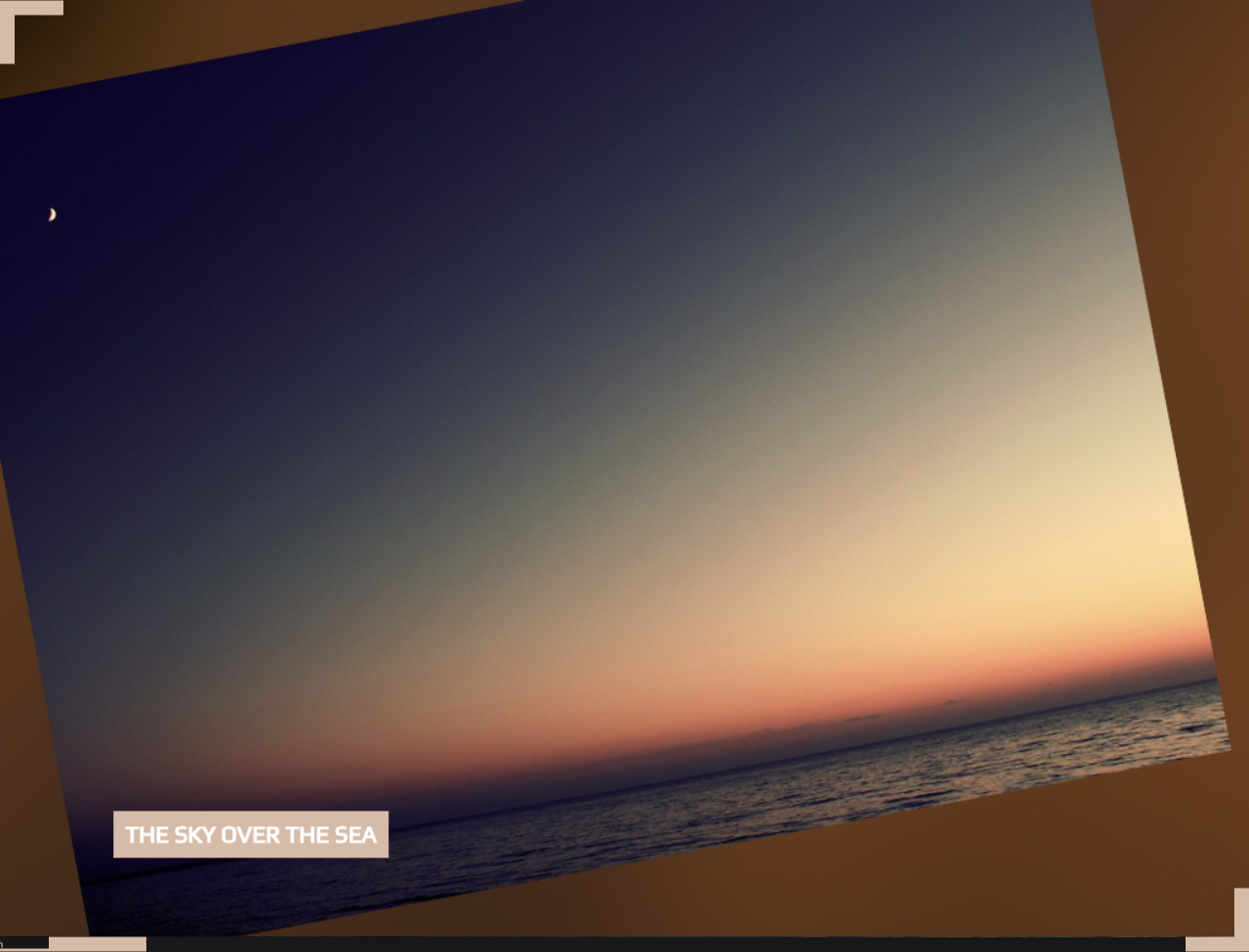
Responsive Angular Slider - JavaScript Slideshow
This Demo Slideshow are going to amaze fairly every person with its own user-centricity and also responsive layout. This reveals a multicolored night attributes relaxing anyone which checks out its own sundown pictures. Customer can easily go ahead for or in reverse clicking the bottom-right or top-left arrowheads like slants along with on sneak peek keys basically. Consequently this slider theme is gotten in touch with Angular. There you'll observe little photos for skipping slides and going to the slide user intend to consider. This Collage impact with its throwing imagines right into the history and grabbing these coming from nowhere will definitely delight your web site audience supplying remarkable user-experience.
Carousel Slider - HTML Image Slider
Numerous slider concepts seem very similar, as well as it is actually hard to discover one that stands out and is memorable. This theme from cssSlider avoids that concern by being actually exceptionally unique in every part, whilst still looking professional and modern.
This slider would be excellent for internet sites that wish to be actually momentous yet still look qualified as well as respected. Financial sites would gain from its clean and also authoritative appeal. On the whole this slider design is actually grown-up, trustworthy and also memorable-- working with any sort of website that has a grown-up target market as well as reviews serious subjects.
Just like all cssSlider styles, the theme is fully reactive, fast-loading and also dependable. There are actually no images utilized in the user interface, which aids make certain the slider consistently operates wonderfully.
Utter Image Gallery - JavaScript Slider
The Push Stack slide show design template provides up a pointy discussion for your graphics, with an impressive shift coming from one slide to the upcoming and a lot of practical commands for customers. Website visitors to your web site are going to be actually petrified by smooth shift coming from image to image and they'll no question value the potential to stop on images that capture their interest, along with preview the rest of the slides and head to directly and any type of one from all of them with nothing much more than a click off the computer mouse.
You can expect the very same great performance off this Utter design template that you will from all WOWSlider slideshows. They are all made to work effectively on any type of device as well as they've been repetitively tested and ensure that they are devoid of flaws, delivering internet professionals along with an amazing assortment from tried and tested winners for their sites.