Bootstrap Carousel Example
Overview
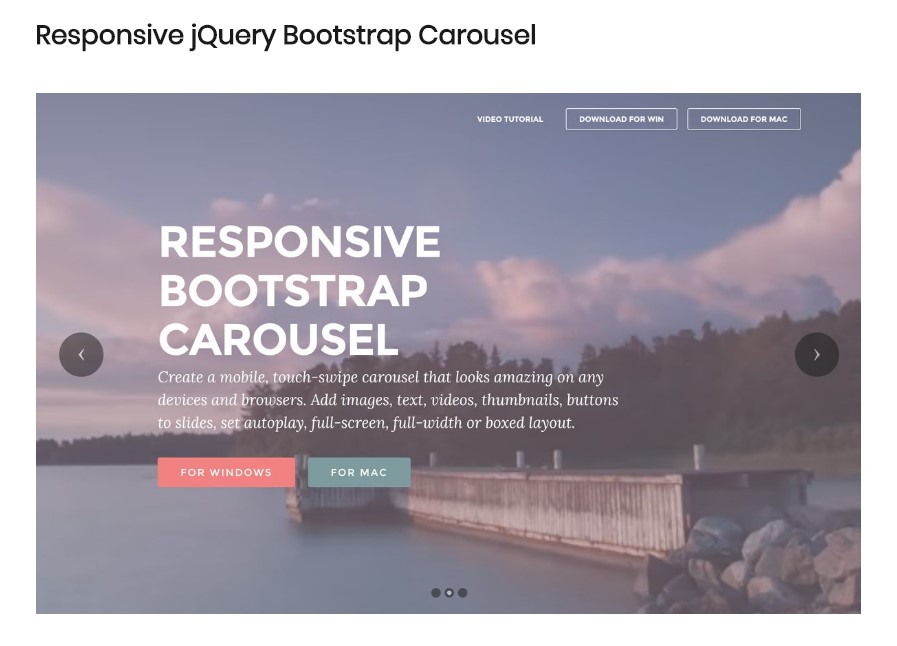
Who does not enjoy flowing pictures plus amazing cool subtitles and text revealing what they mean, more effective delivering the text message or why not much more effective-- as well featuring a number of buttons too asking the site visitor to have some action at the very beginning of the web page considering that these types of are commonly placed in the beginning. This stuff has been truly dealt with in the Bootstrap framework with the integrated carousel element which is absolutely supported and extremely easy to receive as well as a plain and clean design.
The Bootstrap Carousel Responsive is a slideshow for cycling over a variety of content, built with CSS 3D transforms and a little bit of JavaScript. It coordinates with a set of images, message, or else custom made markup. It additionally provides support for previous/next commands and hints.
Effective ways to employ the Bootstrap Carousel Image:
All you require is a wrapper feature along with an ID to include the entire carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels don't instantly change slide proportions. Because of this, you may have to apply added tools or even custom-made styles to properly scale material. While slide carousels maintain previous/next controls and indications, they are actually not clearly demanded. Modify and incorporate considering that you see fit.
Make sure to make a original id on the
.carouselBasically only slides
Here is a Bootstrap Carousel Mobile having slides only . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can additionally establish the time each and every slide gets displayed on page by adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow including manipulations
The navigation among the slides gets completed by defining two web link features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the commands will operate the right way but to also ensure the visitor realizes these are currently there and realises precisely what they are performing. It also is a great idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- applying the concrete pics which should take place within the slider. Every pic element ought to be wrapped inside a
.carousel-item.item classProviding in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Working with indicators
You are able to as well put in the hints to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
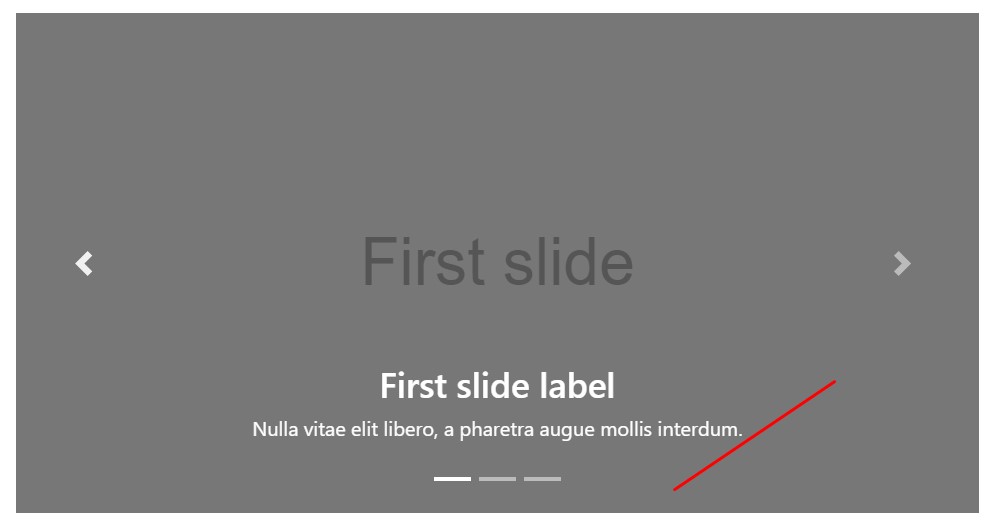
</div>Add in a couple of subtitles as well.
Provide captions to your slides simply through the .carousel-caption element within any .carousel-item.
To put in a few underlines, information along with keys to the slide put in an additional
.carousel-captionThey are able to be conveniently concealed on small viewports, like presented here, using optionally available display utilities. We cover all of them firstly through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more methods
A cute technique is in the event that you prefer a url or else a switch on your page to guide you to the slide carousel on the other hand in addition a certain slide within it as being detectable at the moment. You may definitely doing so by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
Using information attributes
Utilize data attributes to conveniently direct the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel by hand using:
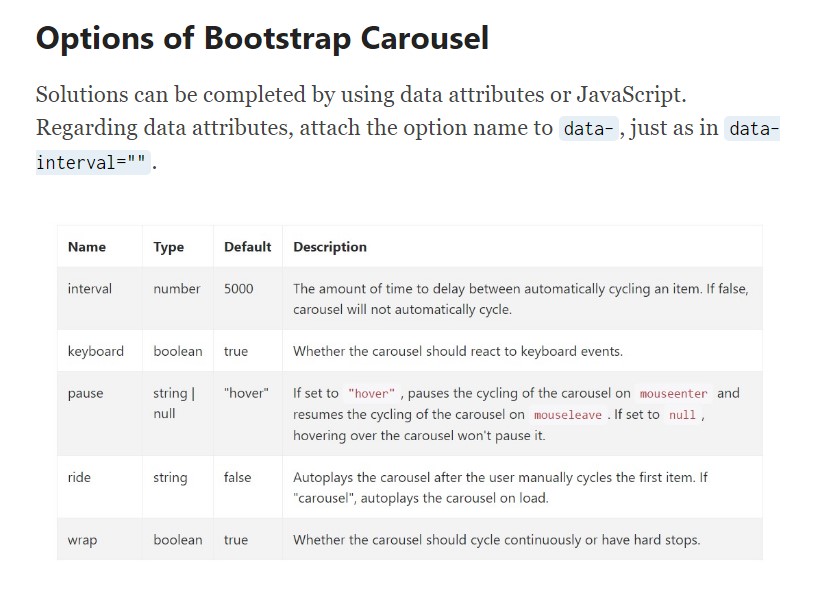
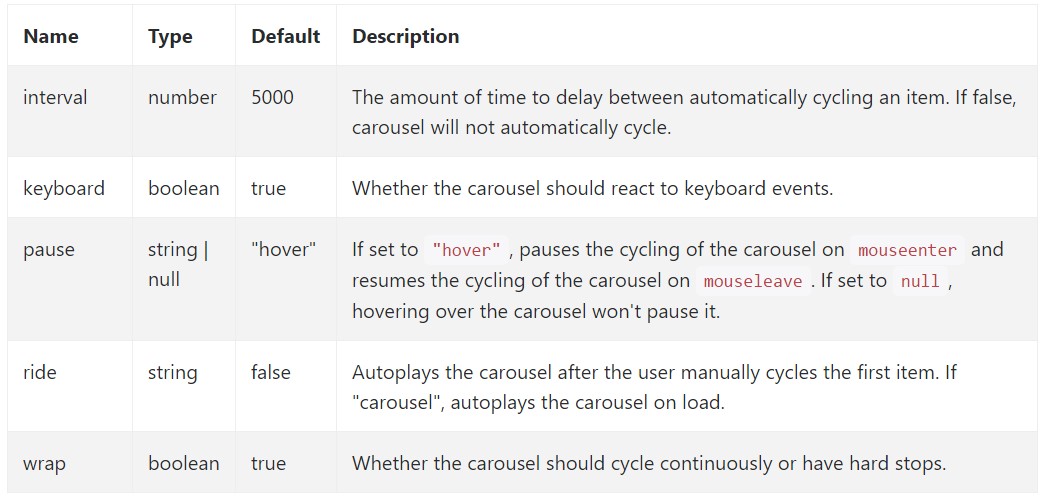
$('.carousel').carousel()Possibilities
Selections can possibly be completed by means of data attributes or JavaScript. For data attributes, attach the option name to
data-data-interval=""
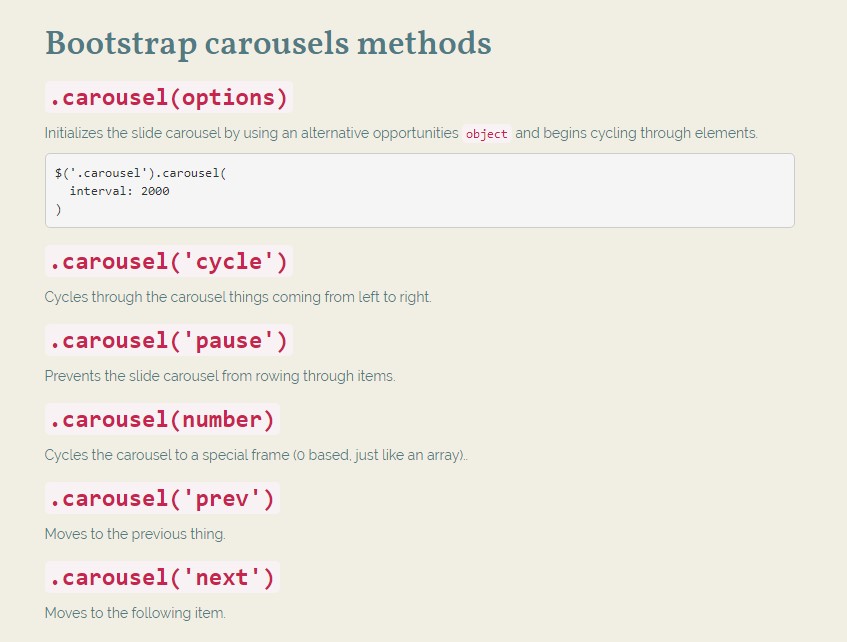
Tactics
.carousel(options)
.carousel(options)Initializes the slide carousel using an optional solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Intercepts the carousel from cycling through elements.
.carousel(number)
.carousel(number)Moves the carousel to a special frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Moves to the next object.
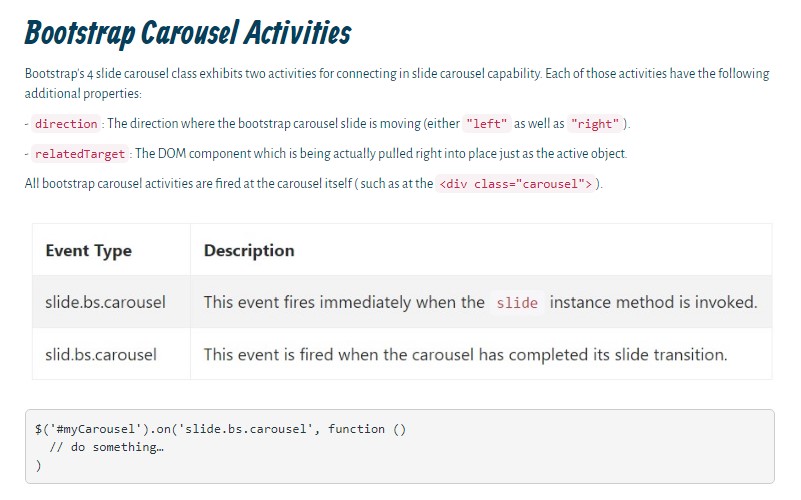
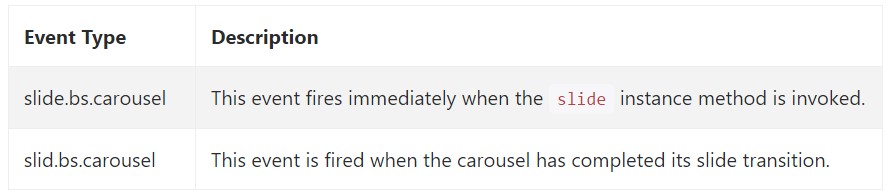
Occasions
Bootstrap's carousel class reveals two occurrences for connecteding into carousel capability. Both of these events have the following additional properties:
direction"left""right"relatedTargetEach of the carousel activities are ejected at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the solution the carousel feature is structured in the Bootstrap 4 framework. It is actually straightforward and also really simple . Still it is fairly an helpful and pleasing way of presenting a plenty of content in much less space the carousel element should however be worked with carefully thinking about the readability of { the text message and the site visitor's comfort.
A lot of illustrations might be missed out to be observed by scrolling downward the webpage and in the event that they move way too fast it might come to be difficult certainly seeing them or review the text messages which might sooner or later mislead or else irritate the web page viewers or maybe an critical call to action could be skipped-- we definitely really don't want this to take place.
Check out a number of video clip information relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue