Bootstrap Image Example
Overview
Choose your illustrations into responsive behaviour ( so that they never ever end up being bigger than their parent features) and also provide light-weight formats to them-- all via classes.
Despite exactly how effective is the text message present in our pages no question we need to have a few as powerful pictures to back it up helping make the content actually shine. And considering that we are certainly within the mobile phones age we in addition need to have those pics operating as needed to display most ideal on any display screen scale considering that nobody enjoys pinching and panning around to be able to certainly notice exactly what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are perfectly informed of that and out of its opening the absolute most prominent responsive framework has been delivering effective and very easy instruments for best look and also responsive behaviour of our image elements. Listed below is the way it work out in the current edition. ( useful source)
Differences and changes
Within contrast to its predecessor Bootstrap 3 the fourth edition employs the class
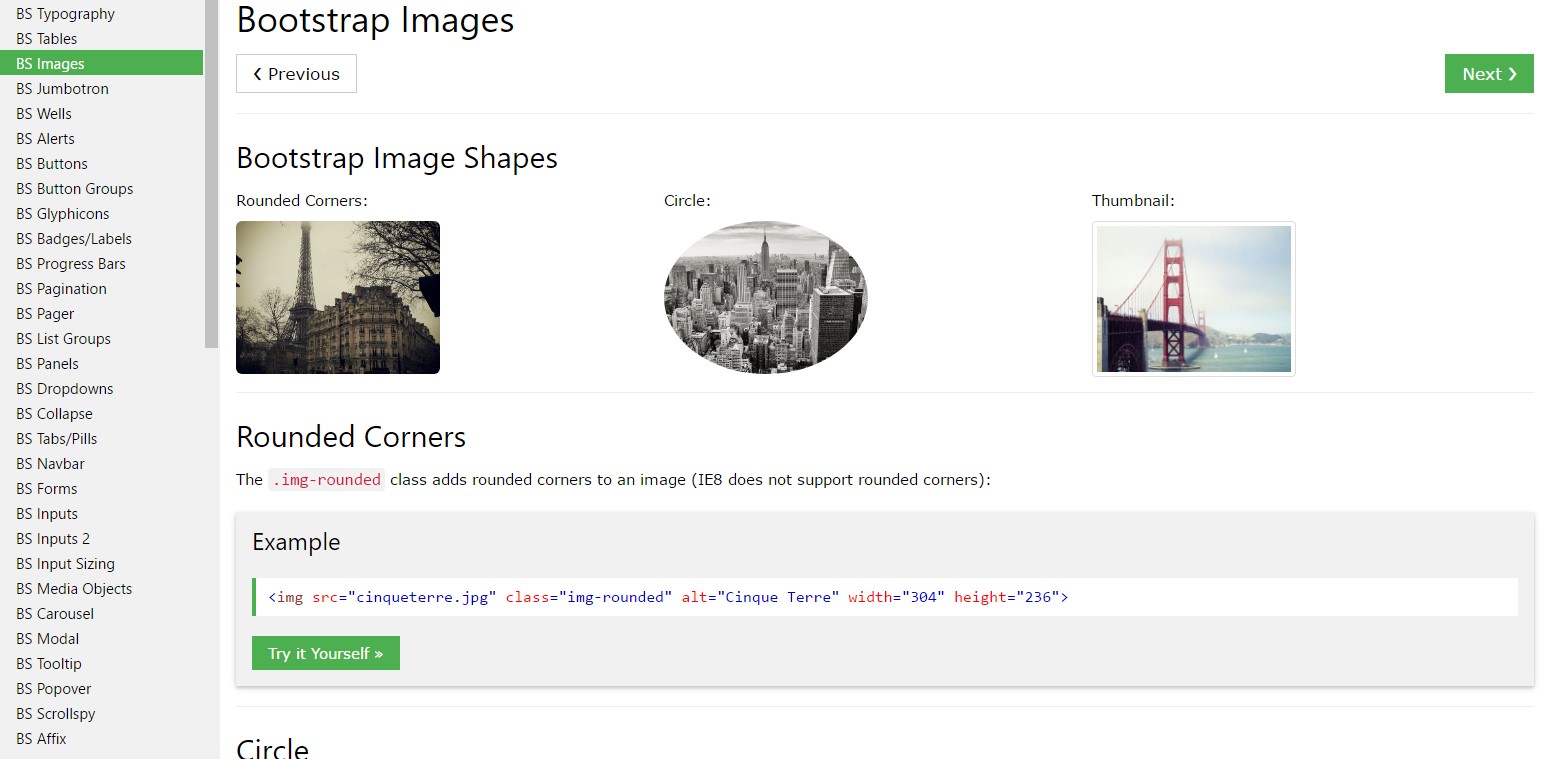
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to likewise make use of the predefined designing classes generating a special illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually made responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations with
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can certainly use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Once it goes to alignment you have the ability to exploit a couple of pretty efficient instruments just like the responsive float supporters, text message positioning utilities and the
.m-x. autoThe responsive float tools might be employed to set an responsive pic floating right or left and also improve this placement according to the sizes of the current viewport.
This classes have utilized a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures inside of Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockAlign images with the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message arrangement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that's the way you can easily include simply just a few easy classes to get from regular images a responsive ones having current build of the absolute most well-known framework for building mobile friendly web pages. Now all that is simply left for you is getting the fit ones.
Check out several video training about Bootstrap Images:
Related topics:
Bootstrap images official documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.