Bootstrap Grid CSS
Introduction
Bootstrap incorporates a helpful mobile-first flexbox grid technique for designing layouts of any contours and scales . It's based upon a 12 column layout and possesses many different tiers, one for every media query range. You can easily employ it along with Sass mixins or of the predefined classes.
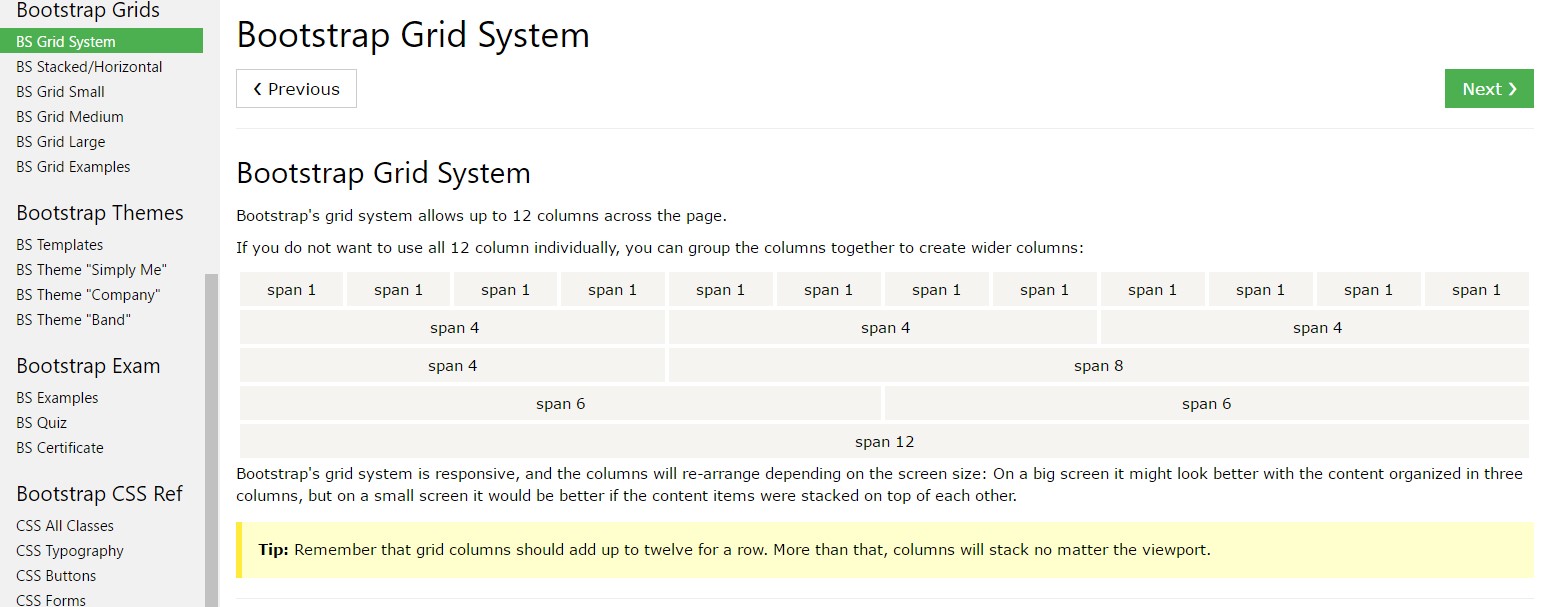
The absolute most crucial component of the Bootstrap platform enabling us to produce responsive website page interactively enhancing to constantly fit the width of the screen they become shown on still looking wonderfully is the so called grid solution. Things that it normally executes is delivering us the capability of creating challenging arrangements combining row plus a certain amount of column elements maintained inside it. Visualize that the obvious width of the display is departed in twelve equal elements vertically.
Exactly how to use the Bootstrap grid:
Bootstrap Grid Tutorial works with a variety of rows, containers, and columns to layout as well as line up content. It's created with flexbox and is fully responsive. Below is an example and an in-depth examine how the grid comes together.
The mentioned above illustration creates three equal-width columns on small-sized, normal, big, and extra sizable gadgets employing our predefined grid classes. Those columns are concentered in the web page with the parent
.containerHere is simply a way it operates:
- Containers present a way to center your internet site's components. Utilize
.container.container-fluid- Rows are horizontal sets of columns which make sure your columns are aligned effectively. We employ the negative margin method upon
.row- Web content needs to be put in columns, and just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without any a set width will by default format using equivalent widths. For example, four instances of
.col-sm- Column classes indicate the amount of columns you want to utilize outside of the possible 12 per row. { In such manner, assuming that you need three equal-width columns, you may apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, standard, huge, and extra big.
- Grid tiers are founded on minimal widths, implying they apply to that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or Sass mixins for more semantic markup.
Bear in mind the limits together with defects around flexbox, such as the incapability to work with some HTML features as flex containers.
Looks awesome? Great, let us move on to noticing all that with an instance. ( additional info)
Bootstrap Grid HTML possibilities
Generally the column classes are really something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes down to the Bootstrap Grid System scales-- all of the possible widths of the viewport (or the exposed area on the screen) have been actually parted in five variations just as comes next:
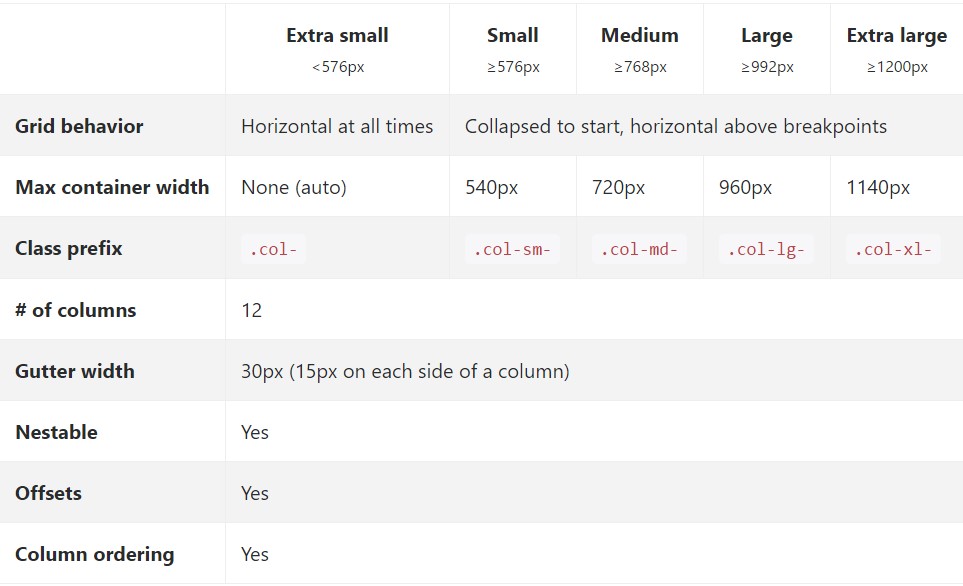
Extra small-- widths under 544px or 34em ( that happens to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap uses
emrempxObserve how parts of the Bootstrap grid system perform around various tools along with a handy table.

The updated and different from Bootstrap 3 here is one special width range-- 34em-- 48em being simply assigned to the
xsAll the elements styled using a certain viewport width and columns take care of its overall size in width with regard to this viewport and all above it. Whenever the width of the display screen gets below the defined viewport size the features pile above one another packing the entire width of the view .
You can additionally designate an offset to an aspect via a determined variety of columns in a certain display sizing and above this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to consider whenever creating the markup-- the grids incorporating columns and rows ought to be positioned within a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto style columns
Make use of breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each and every breakpoint you really need and each and every column will definitely be the same width.
Equal width
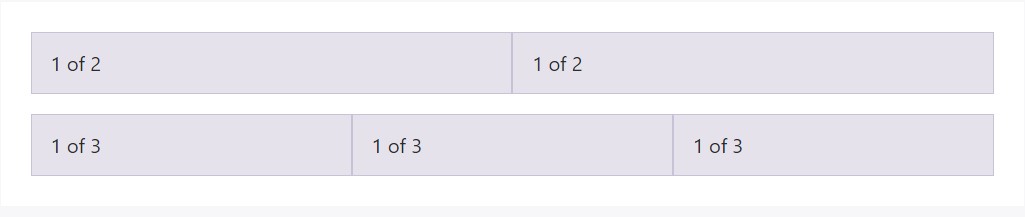
For example, listed here are two grid styles that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
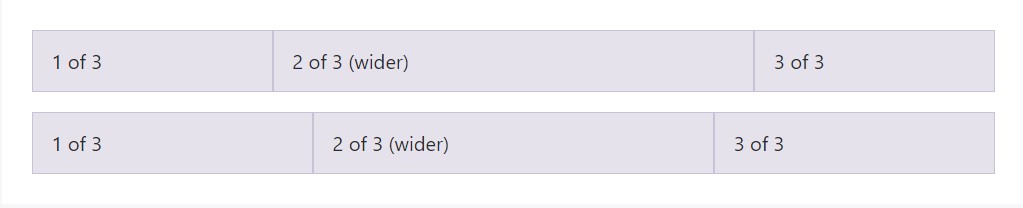
Auto-layout for the flexbox grid columns as well indicates you can easily put the width of one column and the others will automatically resize around it. You may possibly use predefined grid classes (as presented below), grid mixins, as well as inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
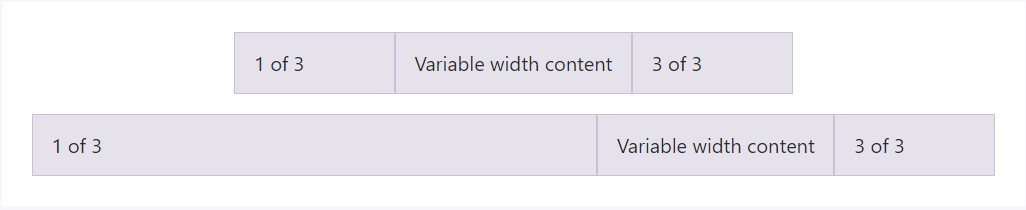
</div>Variable width web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
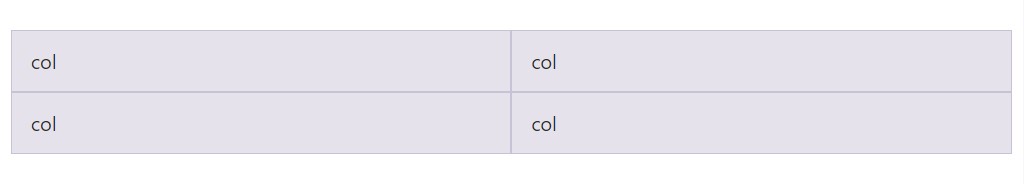
</div>Equivalent width multi-row
Build equal-width columns which go across multiple rows with filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive layouts. Customise the proportions of your columns upon extra small, small, medium, large, as well as extra large gadgets however you want.
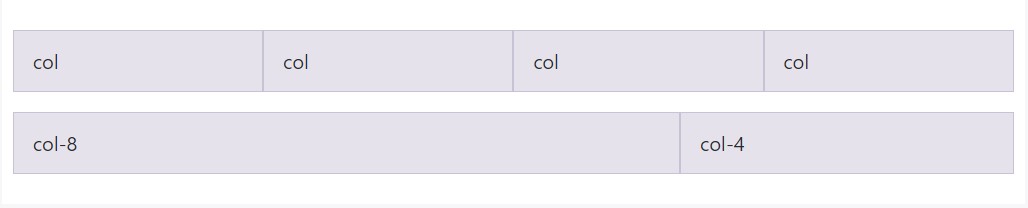
All of the breakpoints
When it comes to grids that are the similar from the smallest of gadgets to the largest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
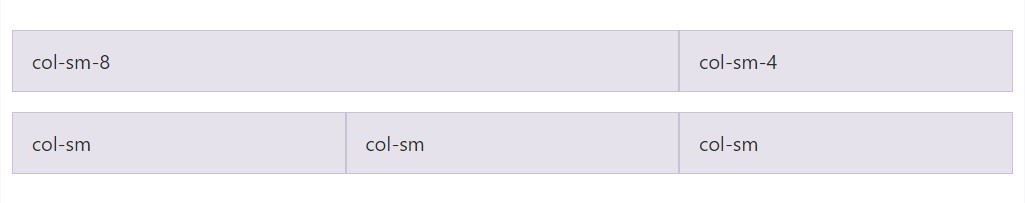
</div>Stacked to horizontal
Utilizing a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
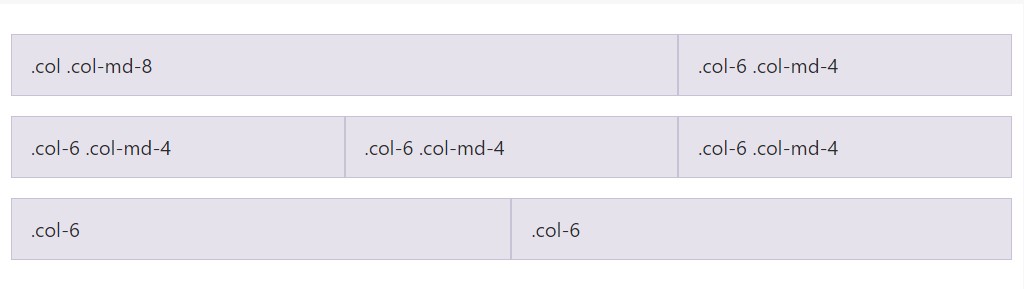
</div>Combine and suit
Do not need your columns to simply stack in a number of grid tiers? Employ a mix of separate classes for each and every tier as desired. Check out the illustration shown below for a more suitable strategy of exactly how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
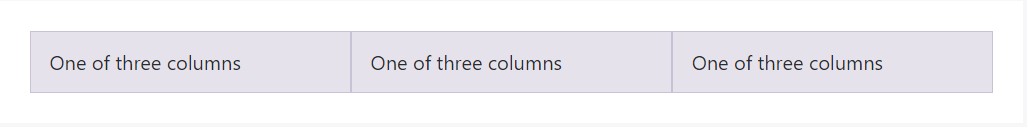
Work with flexbox positioning utilities to vertically and horizontally align columns. ( more hints)
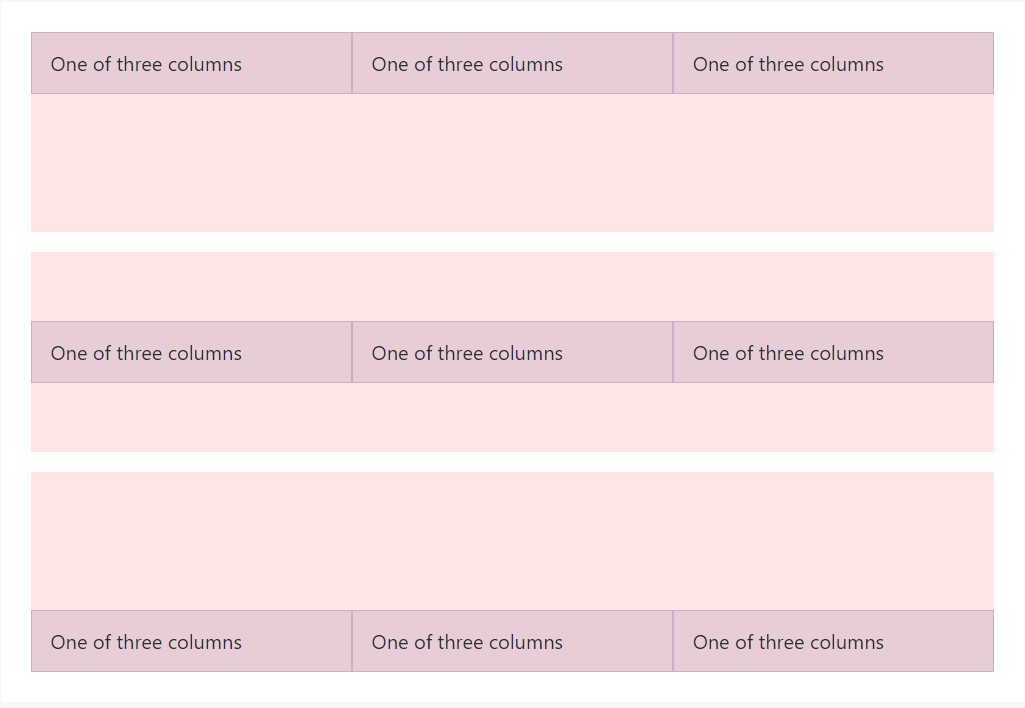
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
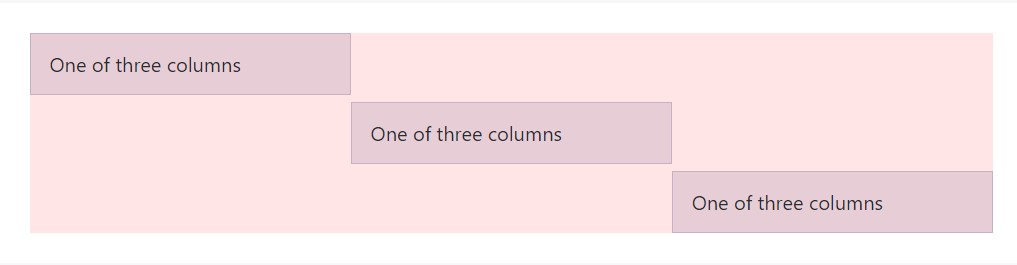
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
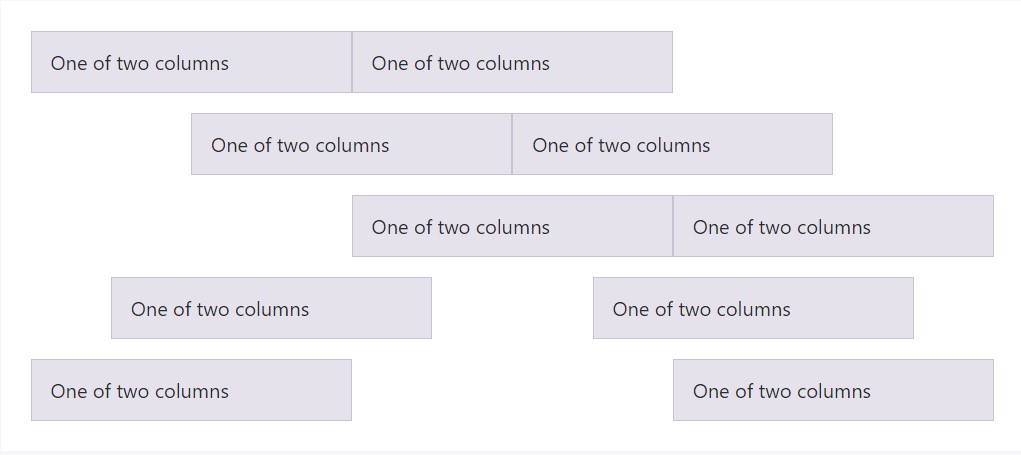
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns in our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere is actually the origin code for composing these varieties. Note that column overrides are scoped to only the very first children columns and are actually intended via attribute selector. Although this creates a more particular selector, column padding can easily still be further customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it appears. Take note you have the ability to remain to utilize this with all of the additional predefined grid classes (including column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
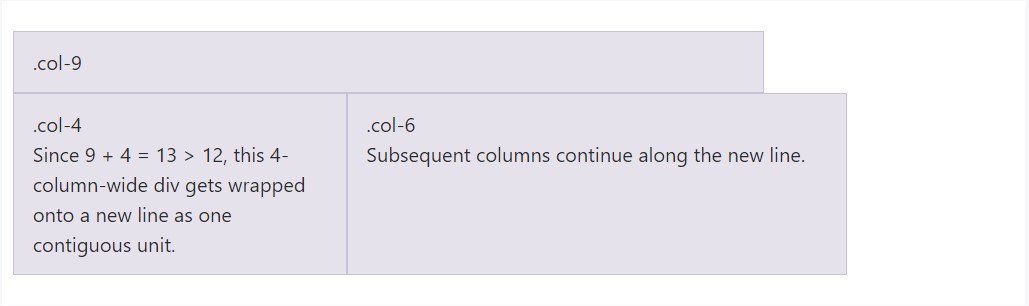
</div>Column covering
Supposing that more than 12 columns are set inside of a single row, every group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
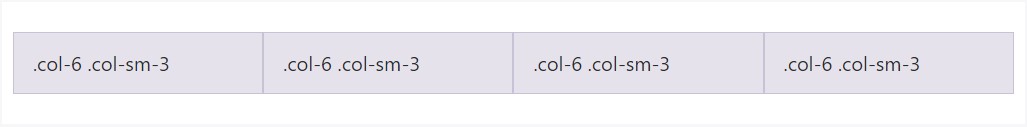
</div>Reseting of the columns
Together with the number of grid tiers offered, you're expecteded to face troubles where, at particular breakpoints, your columns do not clear pretty appropriate as one is taller than the various other. To deal with that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
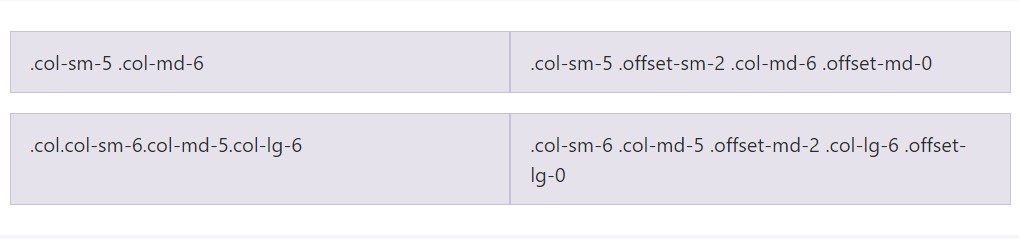
</div>Besides column cleaning at responsive breakpoints, you may possibly ought to reset offsets, pushes, or else pulls. Check out this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
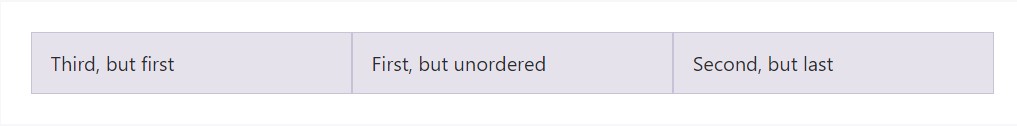
</div>Re-ordering
Flex purchase
Use flexbox utilities for dealing with the visional order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
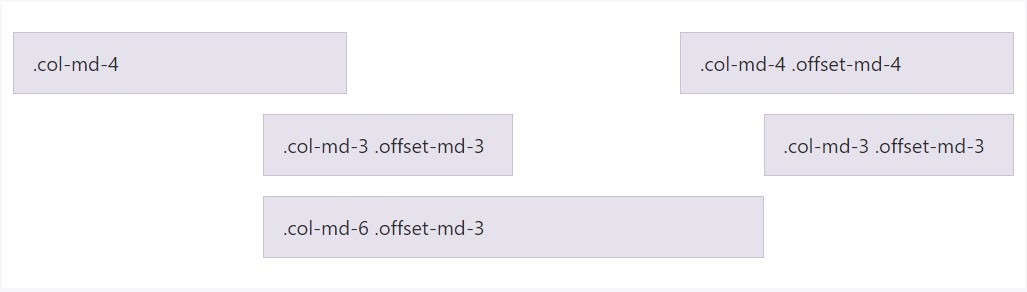
</div>Countering columns
Move columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
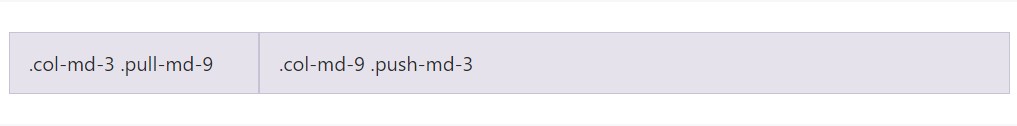
</div>Pushing and pulling
Easily improve the order of our embedded grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
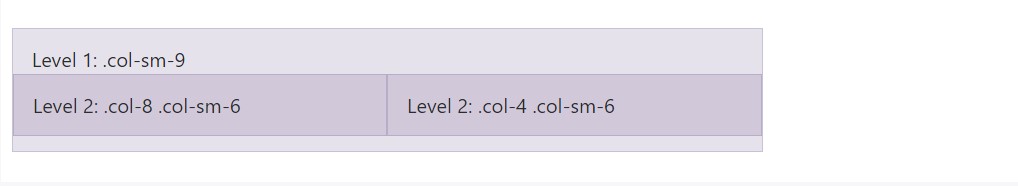
</div>Material placing
To den your web content along with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass information
If working with Bootstrap's origin Sass files, you have the opportunity of employing Sass variables and mixins to set up custom made, semantic, and responsive webpage configurations. Our predefined grid classes utilize these similar variables and mixins to deliver a whole set of ready-to-use classes for fast responsive styles .
Possibilities
Maps and variables establish the amount of columns, the gutter size, as well as the media query point. We apply these to create the predefined grid classes documented just above, as well as for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You have the ability to reshape the variables to your very own custom values, or simply just use the mixins with their default values. Here is actually an instance of employing the default setups to produce a two-column configuration having a gap among.
Check it out at work in this particular delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Employing our embedded grid Sass variables and maps , it is really possible to totally customise the predefined grid classes. Alter the amount of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going further the columns themselves, you can in addition modify the number of grid tiers. In case you wanted just three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating any changes to the Sass variables or maps , you'll require to save your adjustments and recompile. Accomplishing this will out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be up-dated to apply the custom made breakpoints.
Final thoughts
These are practically the undeveloped column grids in the framework. Applying certain classes we are able to tell the particular components to span a determined number of columns depending on the actual width in pixels of the visible space where the page becomes revealed. And due to the fact that there are certainly a a lot of classes determining the column width of the items as an alternative to viewing every one it is simply more suitable to try to learn about ways they in fact get created-- it's really convenient to remember featuring just a couple of things in mind.
Check several video guide relating to Bootstrap grid
Connected topics:
Bootstrap grid official documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column