Bootstrap Row Class
Introduction
What exactly do responsive frameworks do-- they deliver us with a useful and working grid environment to put out the web content, ensuring if we determine it appropriate so it will work and display correctly on any sort of gadget despite the measurements of its display. And exactly like in the building every framework involving the absolute most favored one in its newest edition-- the Bootstrap 4 framework-- involve simply just a handful of principal features that set and combined appropriately can help you produce nearly any type of appealing visual appeal to fit in your design and visual sense.
In Bootstrap, typically, the grid setup becomes built by three main components which you have quite possibly currently met around exploring the code of some pages-- these are simply the
.container.container-fluid.row.col-In the event that you're rather new to this whole entire thing and occasionally may wonder which was the suitable approach these three needs to be installed inside your markup here is a plain method-- all you need to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And given that you'll shortly get used to seeing the columns serving as the inner feature it's not change likely you would certainly oversight what the primary and the last C stands for. ( read more here)
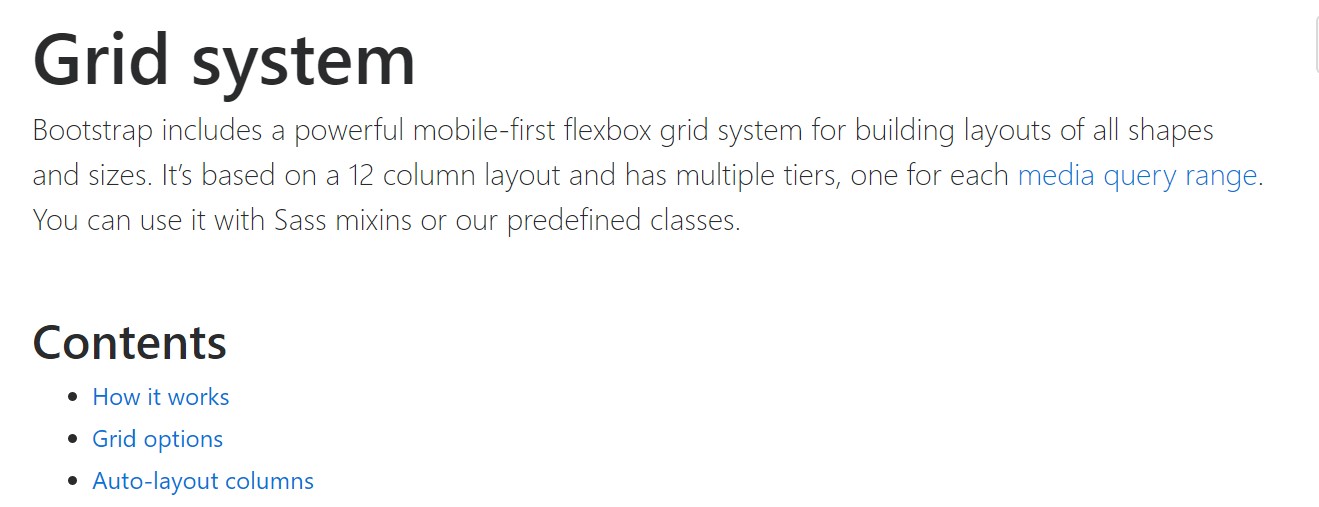
Handful of words regarding the grid system in Bootstrap 4:
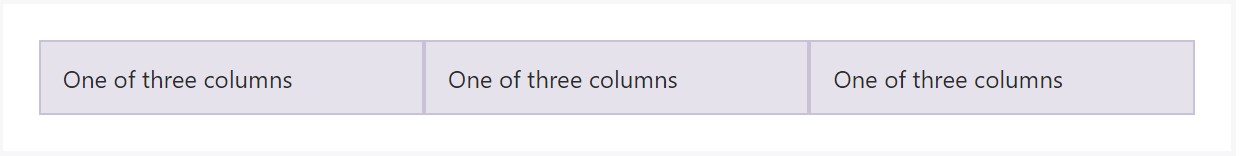
Bootstrap's grid method applies a series of columns, rows, and containers to structure as well as line up web content. It's created by having flexbox and is perfectly responsive. Listed below is an example and an in-depth check out exactly how the grid comes together.
The aforementioned example creates three equal-width columns on small-sized, normal, big, and extra large size gadgets working with our predefined grid classes. All those columns are centered in the page with the parent
.containerHere is likely the ways it works:
- Containers deliver a method to focus your website's components. Work with
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are actually organized properly. We make use of the negative margin method on
.row- Content should be placed in columns, and only columns may be immediate children of Bootstrap Row Set.
- Thanks to flexbox, grid columns free from a set width is going to immediately design using identical widths. For example, four instances of
.col-sm- Column classes indicate the quantity of columns you want to use outside of the possible 12 per row. { So, on the occasion that you really want three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, standard, large, and extra large size.
- Grid tiers are built upon minimum widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or Sass mixins for more semantic markup.
Recognize the limitations together with errors around flexbox, like the incapability to apply some HTML components such as flex containers.
Even though the Containers give us fixed in max width or spreading from edge to edge straight space on screen with slight helpful paddings around and the columns deliver the means to distributing the display screen space horizontally-- once again with certain paddings around the actual web content granting it a space to inhale we're going to point our interest to the Bootstrap Row feature and all the cool approaches we have the ability to utilize it for styling, aligning and distributing its contents employing the brilliant brand-new to alpha 6 flexbox utilities which are in fact some classes to add in to the
.row-sm--md-Tips on how to make use of the Bootstrap Row Inline:
Flexbox utilities can possibly be used for developing the structure of the components put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright location which in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerA different solutions are lining up the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of so far uphold separate grid tiers infixes-- place them right before the very last word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is just how this important however at first look not so customizable element-- the
.rowLook at a number of youtube video guide relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documents

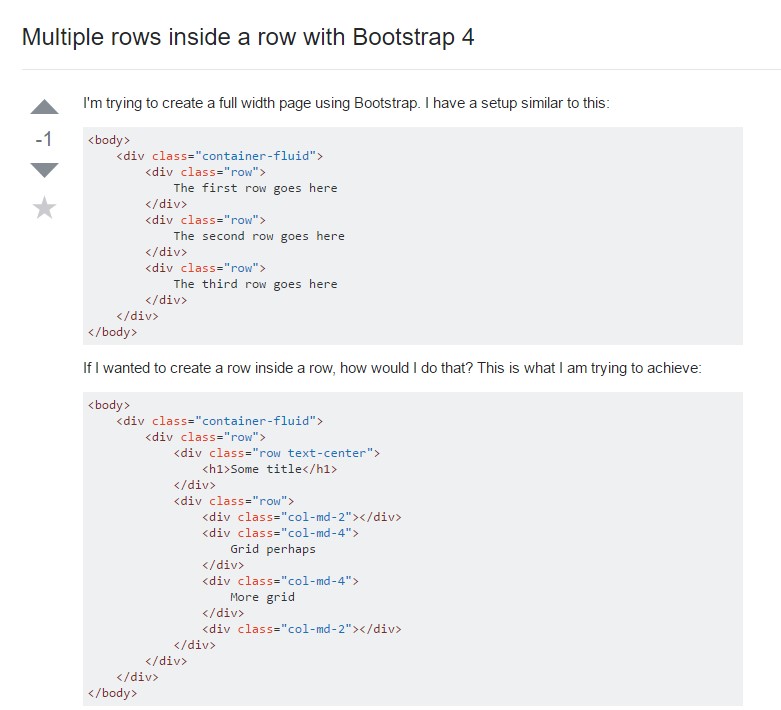
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row