Bootstrap Switch Using
Introduction
Each day| Every day} we invest practically identical time employing the Internet on our computers and mobile gadgets. We became so used to them so actually several standard questions from the daily discussions get transported to the phone and get their answers as we continue contacting a different real world individual-- like it is intending to rain today or else exactly what time the movie begins. So the smart phones with the convenience of holding a number of answers in your pocket undoubtedly got a part of our life and in addition to this-- their structured for giving easy touch navigating throughout the internet and correcting several setups on the gadget itself with much like the real life objects graphic interface like the hardware switches designated switch controls.
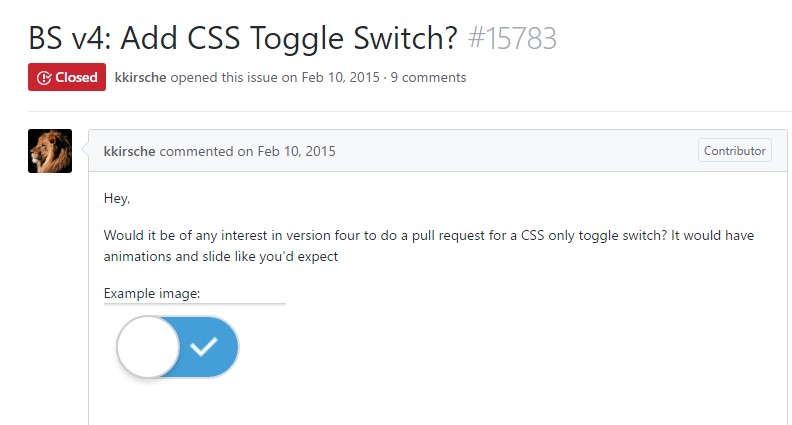
These are simply just common checkboxes under the hood yet look in a way closer to a real life hardware makes things much more intuitive and pleasant to use given that there actually could perhaps possibly be a person unknowning what the thick in a container means yet there is generally practically none which have never changed the light turning up the Bootstrap Switch Button. ( visit this link)
Efficient ways to use the Bootstrap Switch Class:
Due to the fact that when anything becomes affirmed to be working in a sphere it frequently gets additionally transferred to a very similar one, it's form of common from a while the requisite of implementing this sort of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML web pages as well-- needless to say in more or less minimal situations whenever the whole form line arrives using this certain component.
When it comes down to the absolute most prominent system for producing mobile friendly website page-- its fourth version which is currently in alpha release will probably consist of some natural classes and scripts for accomplishing this job yet as far as knowned this particular is continue to in the to do listing. However there are really some helpful 3rd party plugins which can really help you understand this visual aspect conveniently. Furthermore a lot of programmers have presented their process as markup and designing examples all over the net.
Over here we'll have a look at a third party plugin containing uncomplicated style sheet and also a script file that is really customizable, easy to use and super important-- pretty well documented and its webpage-- packed with obvious good example snippets you are able to utilize just as a launching spot for getting to know the plugin much better and after that-- achieving precisely the things you intended for styling your form controls at the beginning. But just as usually-- it's a take and give scheme-- much like the Bootstrap 4 framework in itself you'll have to waste some time understanding the thing, exploring its possibilities just before you finally make a decision of it is certainly the one for you and exactly how exactly to apply exactly what you require with its support.
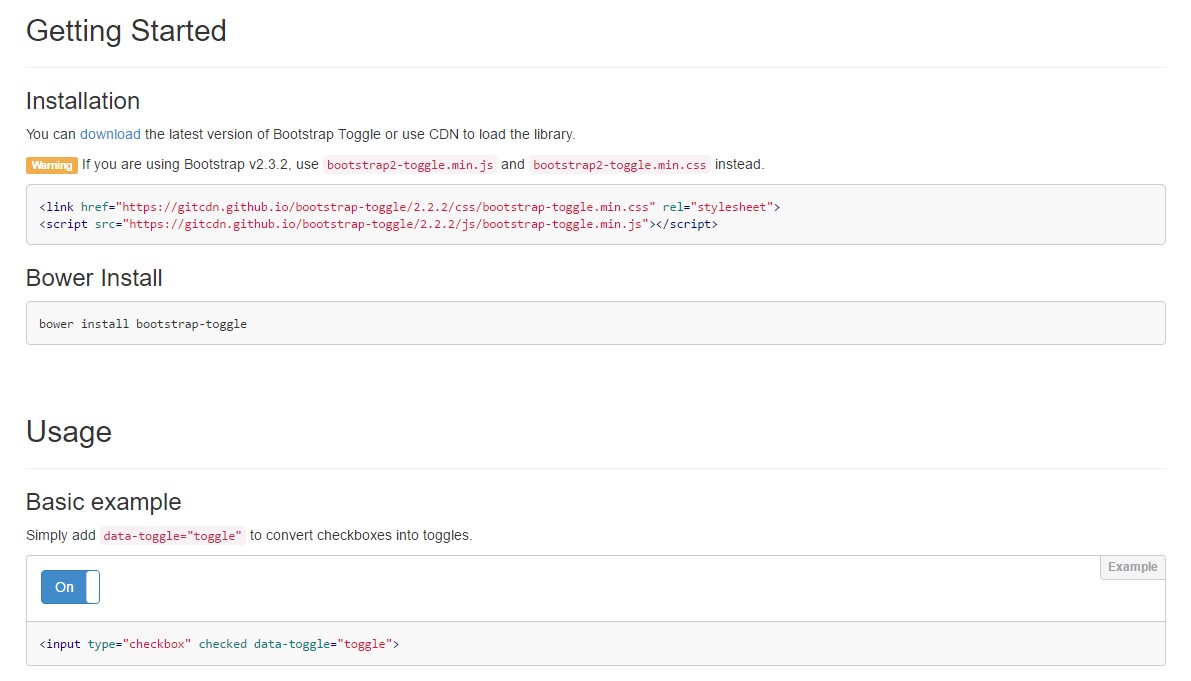
The plugin is titled Bootstrap Toggle and go back form the earliest editions of the Bootstrap framework increasing together with them so in the primary webpage http://www.bootstraptoggle.com you will additionally see several prehistory Bootstrap editions guidelines alongside a download link to the styles heet and the script file desired for including the plugin in your projects. These particular files are likewise held on GitHub's CDN so in case you choose you have the ability to also apply the CDN links which are in addition presented. ( check this out)
Toggle states offered from Bootstrap switches
Provide
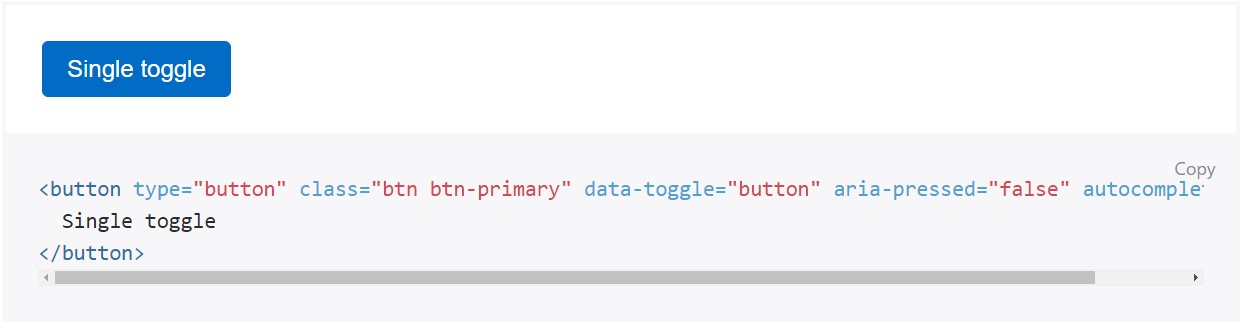
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is really a smart idea providing the style sheet link into your pages # tag and the # - in the end of web page's # to make them load just the moment the all webpage has read and shown.
Examine a few video guide relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

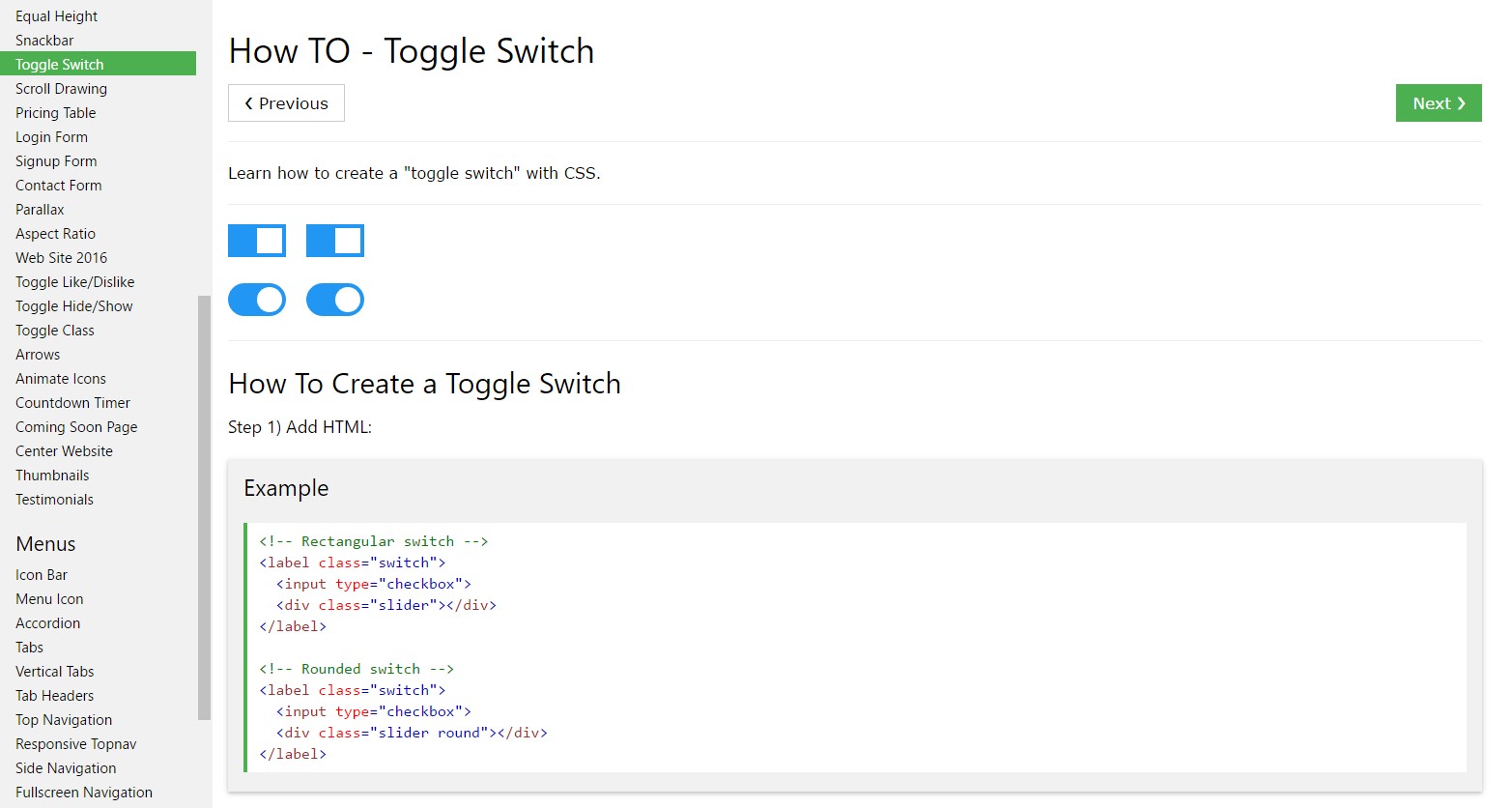
Exactly how to produce Toggle Switch

Adding CSS toggle switch within Bootstrap 4