Bootstrap Label Text
Introduction
Being talked about previously, in the pages that we are producing, we commonly really need providing uncomplicated or else more tricky forms to question the visitor for a point of view, feedback, certain private data or else preferences. We perform that featuring the proper controls in our forms thoroughly taking into consideration the form construction and also the exact commands which have to be applied referring to the relevant information we want and the particular case included-- like we cannot have an order for a single colored phone case which in turn is both blue and white , an individual just cannot be both male and female in gender or else a product need to be guided with multiple additionals which in turn do not actually omit one another so clicking on each one must include it not omitting the others already picked. Often, surely, we do need to have a correct web mail given as well as a contact number which in turn needs the input that should comply with certain format in order to be correct and surely at particular instances we exactly need to have site visitor's ideas on a subject the manner they experience it-- in their very own words.
For each of these types of cases we utilize the suitable regulations-- such as radio buttons, checkboxes, input fields, text message area elements and so forth however there is actually an crucial component bound each of these types of fields which develops our forms comfortable and conveniently readable for the website visitor to navigate through knowing at all times what is certainly wanted and effortlessly dealing with even the small regulations such as radio buttons and checkboxes.Especially currently when the internet becomes more and more mobile by having pages featured on several small sized display screens this element is important in providing productivity and speed in accomplishing our form.This element is a Bootstrap Label Input. ( click here)
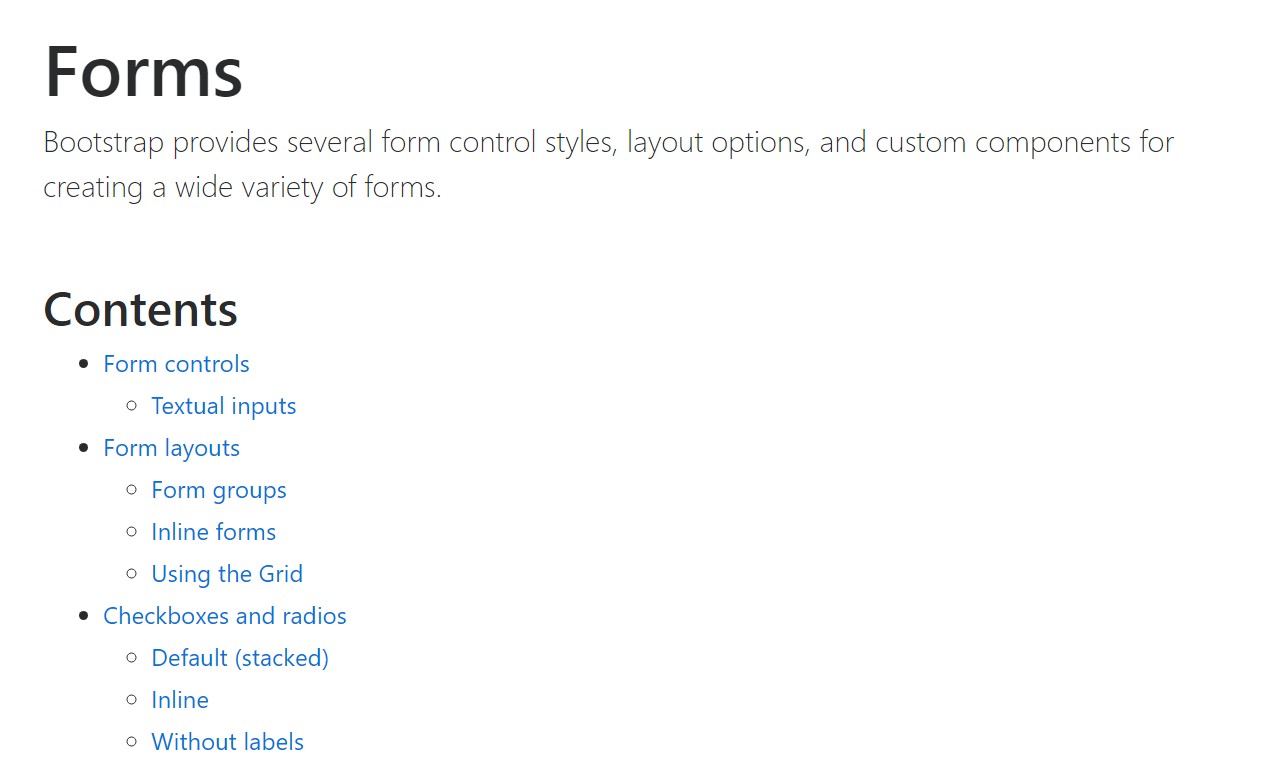
Exactly how to employ the Bootstrap Label Form:
The things so far has been stated regard the
<label><label>The construction is really uncomplicated-- simply just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands in labels is rather difficulting the code and it is simply more desirable to omit it-- also utilizing the
for =""Along with ordinary text in the
<label>Some example of form without label
Should you obtain no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining thing to bear in mind
Fascinating matter to consider with regards to labels in Bootstrap 4 in case that in the brand new version of the framework this kind of component's designing has been really changed a little bit. The
<label>inline-blockFinal thoughts
And so currently you figure out exactly what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is thinking about the appropriate form areas you ought to attach them to.
Examine a number of online video tutorials regarding Bootstrap label
Connected topics:
Operation of the label inside in Bootstrap Forms: main documentation

Bootstrap label training

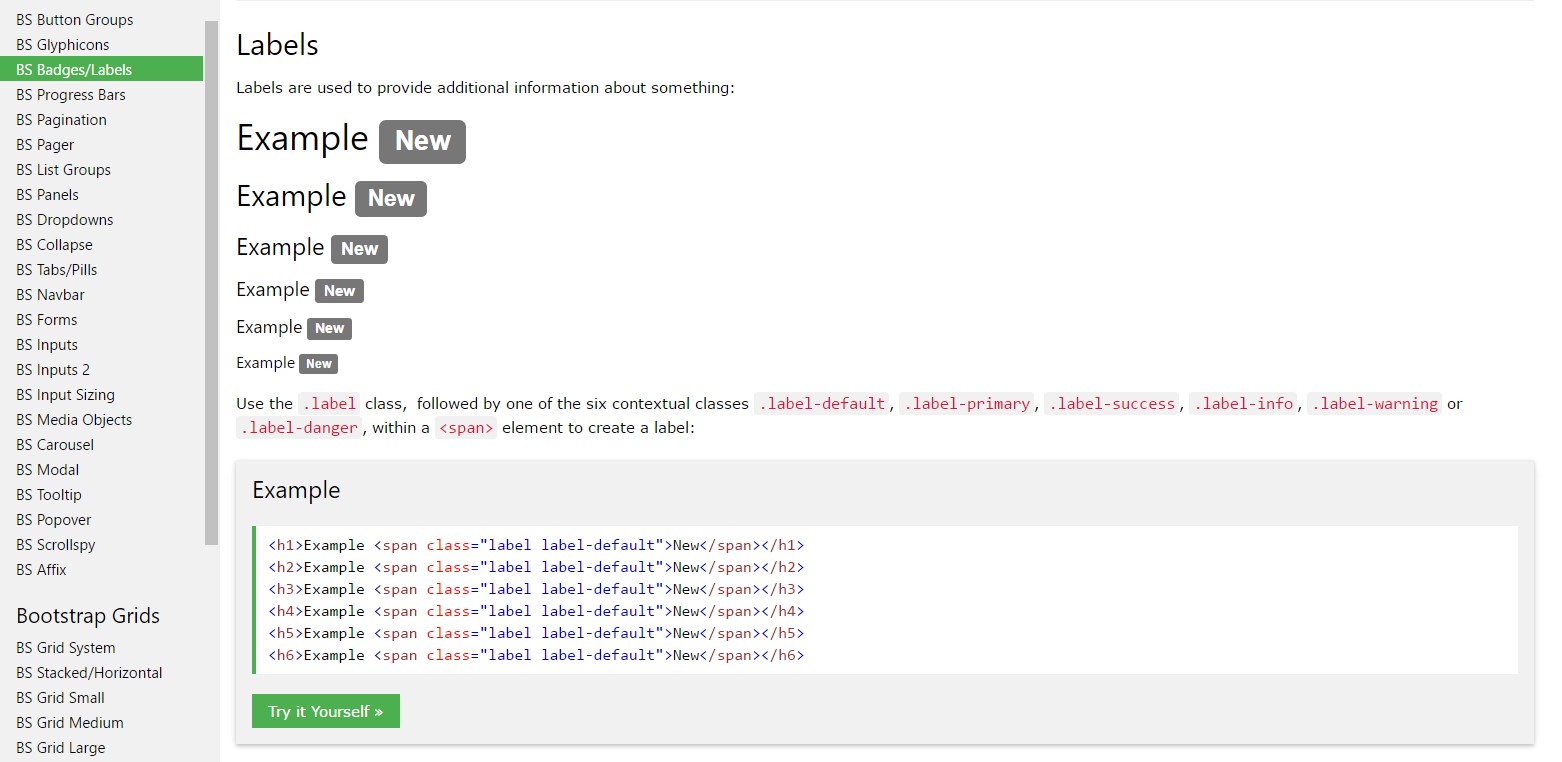
Clearing away label in Bootstrap 4