Bootstrap Tooltip Class
Introduction
In certain circumstances, specially on the desktop it is a smart idea to have a refined callout with several hints appearing when the website visitor places the computer mouse cursor over an element. This way we make sure the correct info has been certainly offered at the right moment and eventually increased the user experience and comfort when employing our webpages. This particular activity is taken care of by the tooltip element which has a awesome and constant to the whole framework styling appeal in newest Bootstrap 4 version and it's really convenient to include and configure them-- let's see how this gets performed . ( more hints)
Factors to know while using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the 3rd party library Tether for arranging . You ought to provide tether.min.js right before bootstrap.js in order for tooltips to operate !
- Tooltips are really opt-in for efficiency reasons, so you need to activate them yourself.
- Bootstrap Tooltip Button together with zero-length titles are never displayed.
- Identify
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on concealed features will not work.
- Tooltips for
.disableddisabled- When triggered from website links that span numerous lines, tooltips will be centralized. Employ
white-space: nowrap<a>Understood all of that? Awesome, why don't we see the way they deal with certain examples.
The ways to make use of the Bootstrap Tooltips:
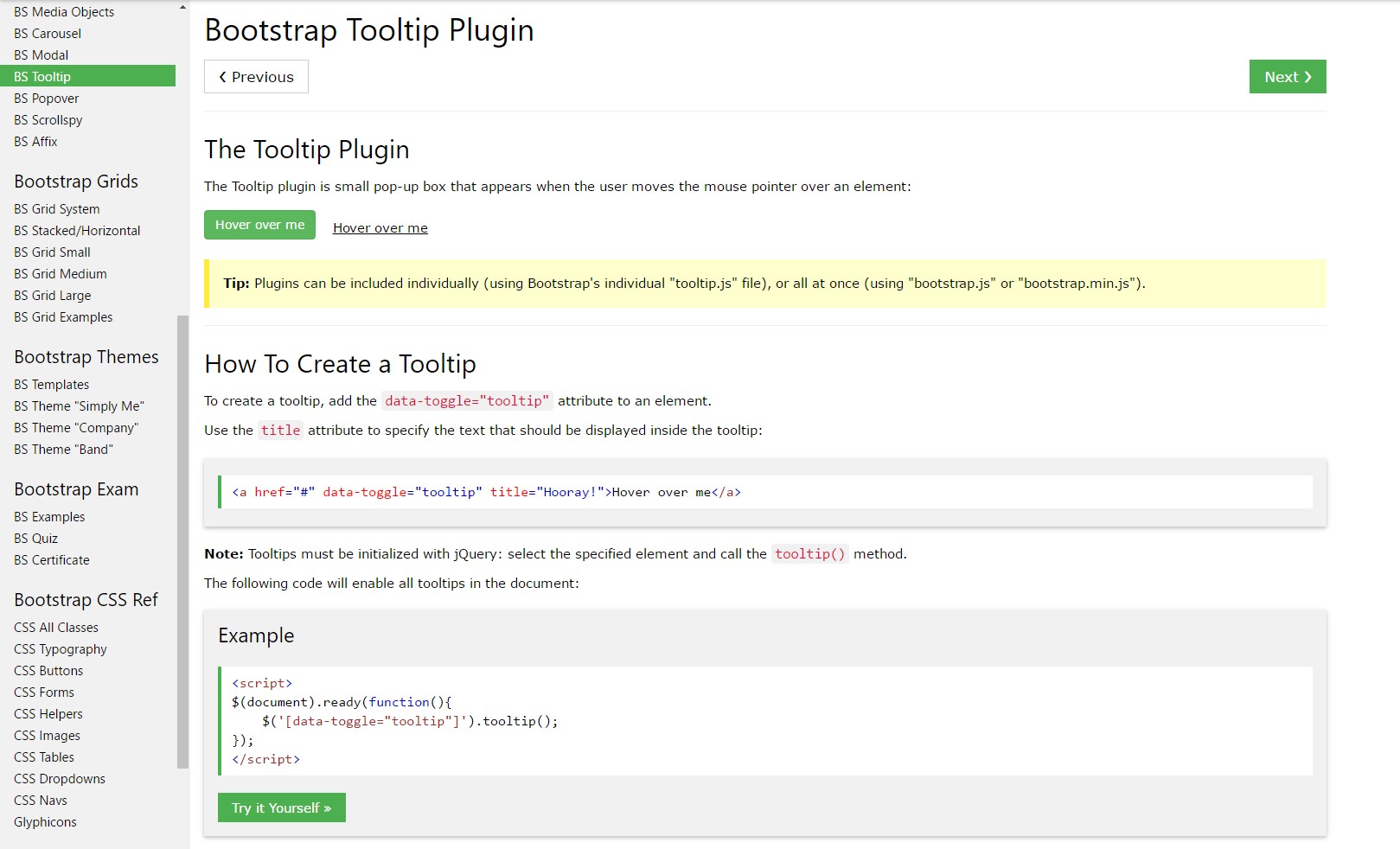
To begin to get use the tooltips functions we must allow it due to the fact that in Bootstrap these particular components are not permitted by default and need an initialization. To work on this put in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually carry out is obtaining what is actually inside an element's
title = ””<a><button>As soon as you have activated the tooltips capability in order to delegate a tooltip to an element you need to add two essential and just one optional attributes to it. A "tool-tipped" elements really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has continued to be almost the very same in both the Bootstrap 3 and 4 versions given that these truly perform function quite properly-- absolutely nothing much more to be wanted from them.
Some examples
One manner to activate all tooltips on a page would certainly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
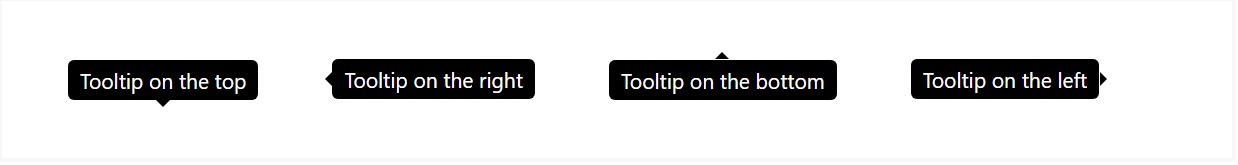
)Static Demo
Four approaches are attainable: top, right, bottom, and left adjusted.
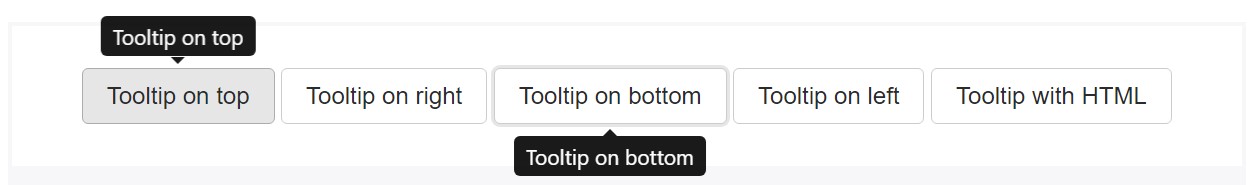
Interactive
Hover over the tabs below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin brings in content and markup on demand, and by default places tooltips after their trigger element.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopDriving tooltips work for key-board plus assistive technology users.
You need to simply just add in tooltips to HTML elements that are definitely traditionally keyboard-focusable and interactive (such as web links or form controls). Although arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
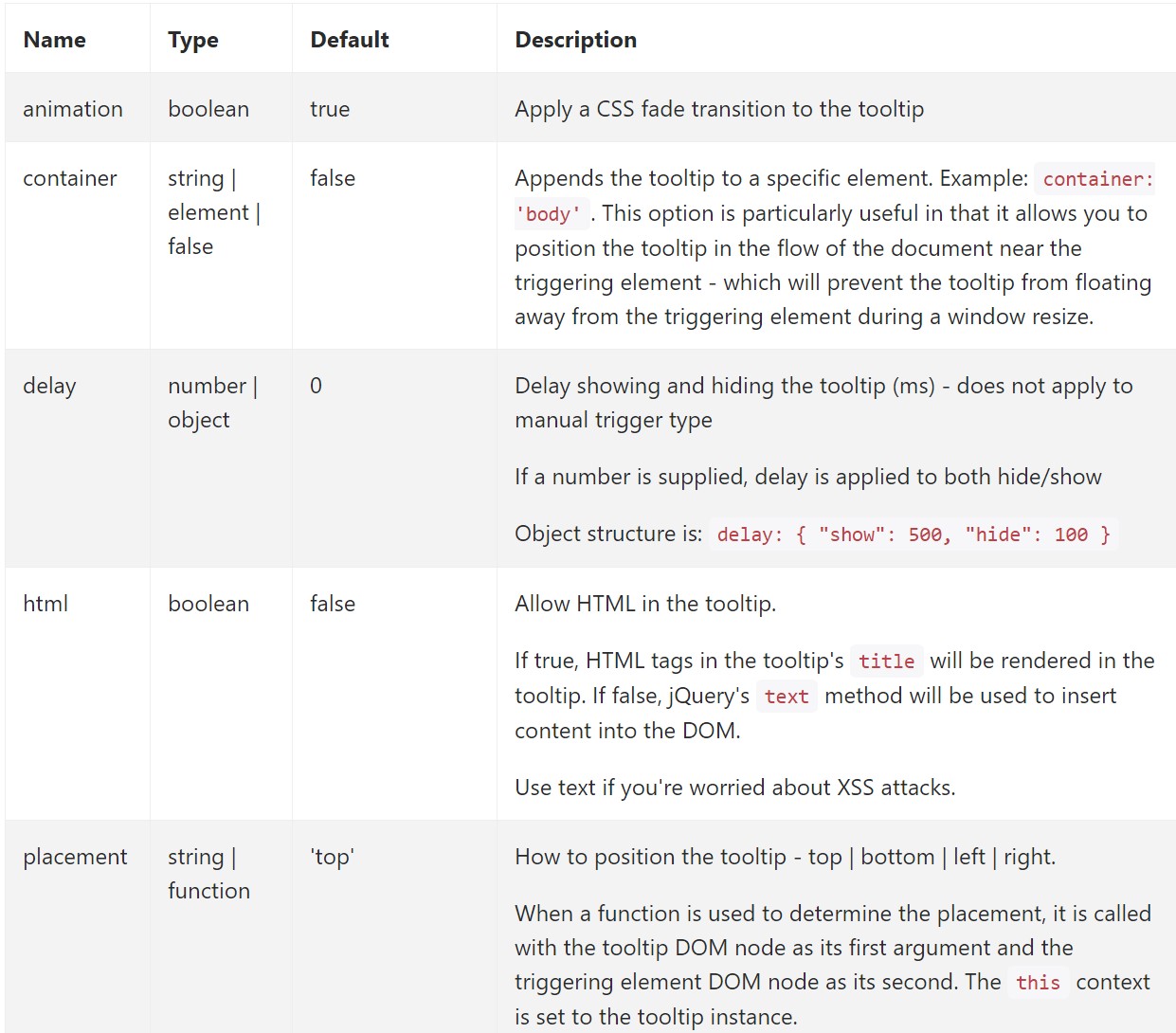
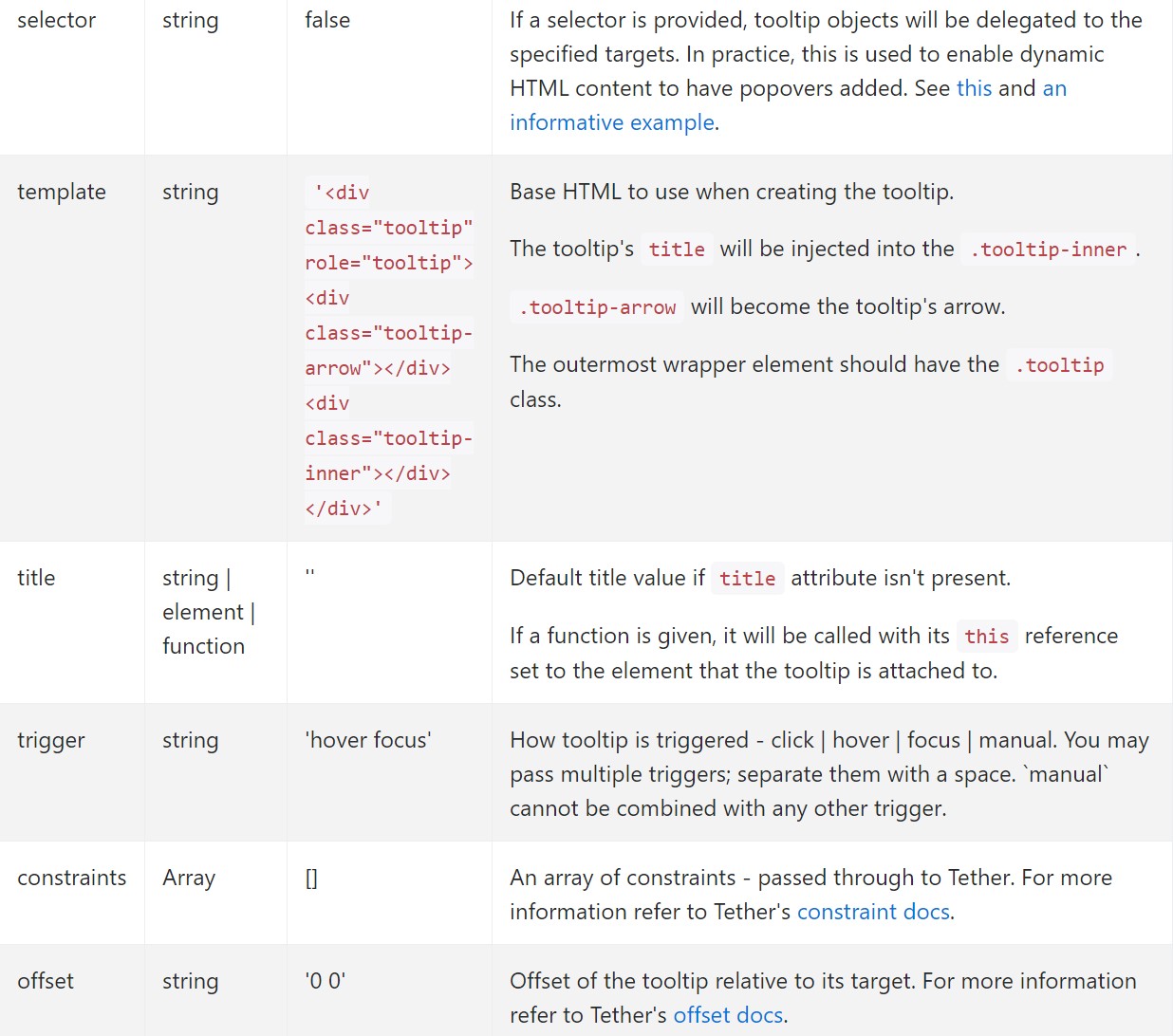
Opportunities may possibly be pass by via data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for various tooltips
Options for individual tooltips can alternatively be pointed out with the use of data attributes, like detailed above.
Approaches
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Returns to the customer before the tooltip has in fact been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the caller before the tooltip has actually been hidden (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been displayed or else stored (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which use delegation ( which in turn are developed applying the selector solution) can not be individually eliminated on descendant trigger elements.
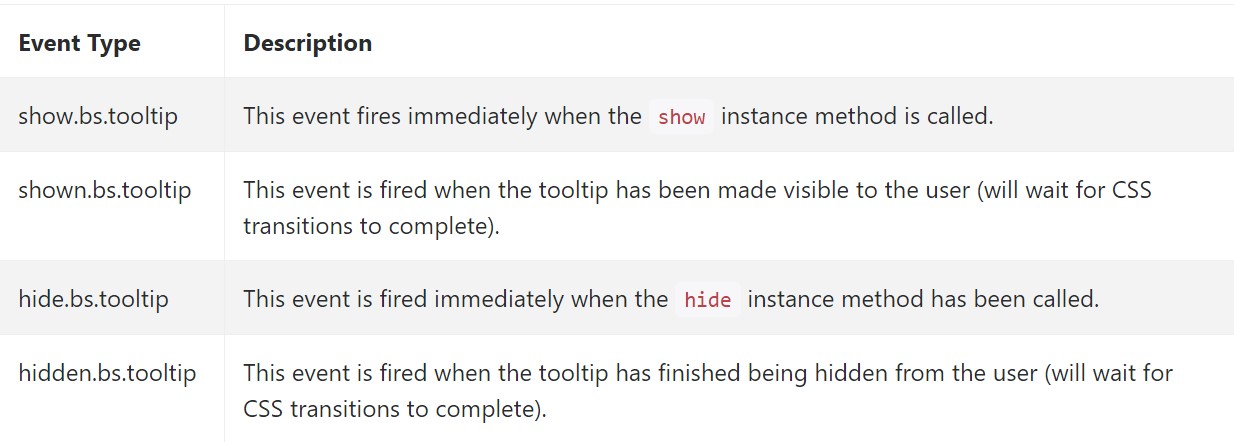
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to take into consideration here is the amount of details which appears to be applied within the # attribute and ultimately-- the location of the tooltip according to the setting of the major feature on a display screen. The tooltips really should be exactly this-- small useful guidelines-- mading way too much info might possibly even confuse the visitor instead of support navigating.
Also if the major element is too near an edge of the viewport placing the tooltip alongside this very border might probably trigger the pop-up text to flow out of the viewport and the information inside it to end up being basically pointless. So when it concerns tooltips the balance in working with them is crucial.
Examine several online video short training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh