Bootstrap Media queries Css
Intro
As we told earlier within the present day web that gets viewed nearly likewise by means of mobile and computer tools gaining your pages calibrating responsively to the display screen they get showcased on is a requirement. That's the reason why we have the effective Bootstrap framework at our side in its newest fourth version-- currently in development up to alpha 6 produced at this point.
But just what is this aspect beneath the hood that it really works with to perform the job-- precisely how the webpage's material becomes reordered as required and just what helps to make the columns caring the grid tier infixes like
-sm--md-How you can utilize the Bootstrap Media queries Using:
The responsive activity of probably the most well-known responsive system inside of its own most current fourth edition comes to perform with the help of the so called Bootstrap Media queries Grid. Just what they handle is taking count of the size of the viewport-- the display of the gadget or the size of the internet browser window supposing that the web page gets shown on personal computer and utilizing a wide range of designing standards accordingly. So in usual words they use the straightforward logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Every viewport dimension-- just like Small, Medium and so on has its very own media query defined besides the Extra Small display dimension that in newest alpha 6 release has been actually applied widely and the
-xs-.col-xs-6.col-6The primary syntax
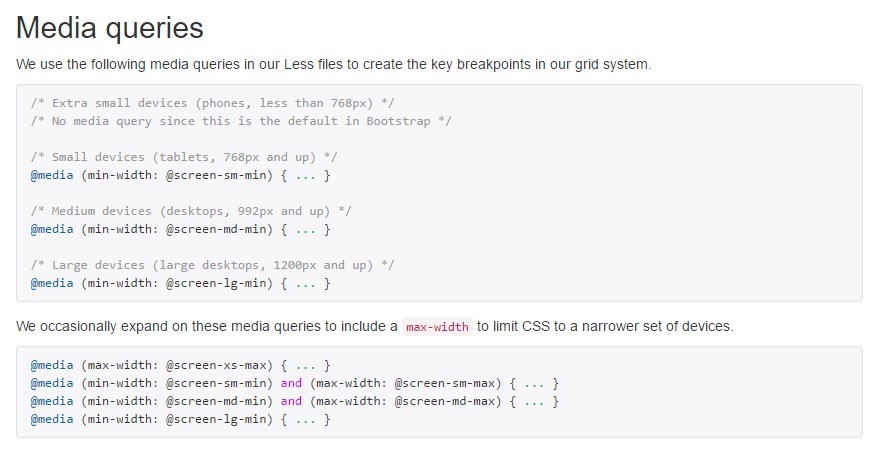
The general format of the Bootstrap Media queries Usage Css inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another issue to observe
Informative aspect to detect right here is that the breakpoint values for the different display screen dimensions change through a individual pixel depending to the fundamental which has been actually used like:
Small-sized display dimensions -
( min-width: 576px)( max-width: 575px),Medium screen size -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Extra big display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is undoubtedly produced to get mobile first, we make use of a small number of media queries to develop sensible breakpoints for programs and formats . These types of breakpoints are mainly built upon minimal viewport sizes and let us to scale up components as the viewport changes. ( visit this link)
Bootstrap primarily utilizes the following media query stretches-- or breakpoints-- in source Sass files for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, each media queries are simply obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes apply media queries that perform in the additional course (the granted display screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a specific part of screen scales working with the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once more-- there is really no
-xs-@mediaThis upgrade is aiming to lighten up both of these the Bootstrap 4's format sheets and us as creators since it observes the normal logic of the means responsive web content does the job rising after a certain point and together with the dismissing of the infix there certainly will be less writing for us.
Inspect a few online video short training relating to Bootstrap media queries:
Related topics:
Media queries formal documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics