Bootstrap Multiselect Modal
Intro
Forms are a important component of the web pages we make-- a priceless tactic we can easily get the visitors required in whatever we are presenting and deliver them an easy and handy way sending back several words, files or even set an order in the event that we are certainly applying the page just as an internet shop. Properly crafting the form's design we are actually trying to imagine just how the site visitor would discover it more straightforward and fun having an activity on it since if it's too basic it might be difficult to sum up the submissions but supposing that it's too complicated the user may be actually get annoyed and pressed away-- in this way the balance certainly matters. Let's imagine for example a basic product which can be additionally set up with multiple supplements and the visitors gets inquired to select which ones should occur. Wouldn't it be really fantastic if this could be performed in a single component not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so loved and most popular Bootstrap framework in its own new fourth version (currently up to alpha 6) has you covered supporting all the native HTML5 form elements presenting awesome styling and layout alternatives for a real layout independence but because it is definitely not a magic wand solution there are certainly some little and quite certain item such as the
<select>The way to work with the Bootstrap Multiselect Option:
Let's have a fast glance exactly how it operates:
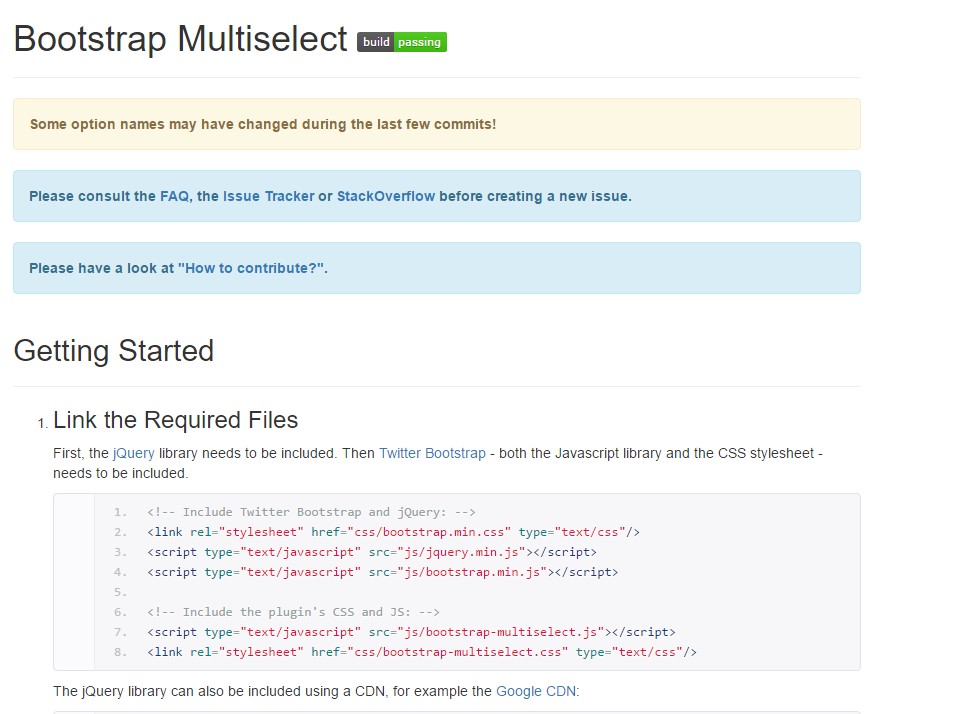
Adding it: In turn the plugin to work you need to provide the jQuery Javascript library and do this right before consisting of the Bootstrap's major Javascript file. Next the plugins CSS and JS files should take place in your
<head>Employing it: Just as been mentioned-- quite simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must handle is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
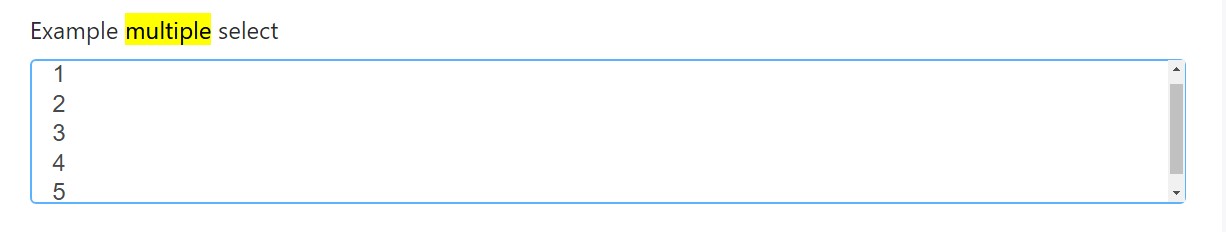
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
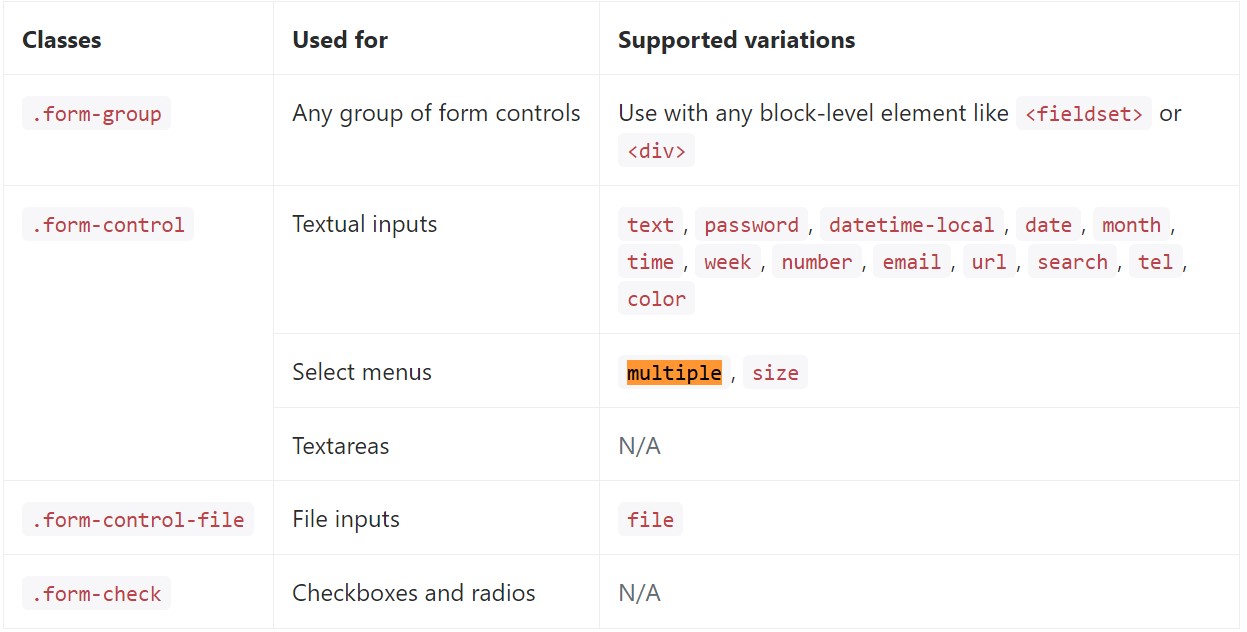
</div>Listed here is a complete listing of the exclusive form controls assisted by Bootstrap and also the classes that personalize them. Supplementary information is accessible for each group.

Final thoughts
That's it-- you have a functioning and fairly great looking dropdown along with a checkbox in front of each opportunity-- all the site visitors require to do right now is clicking the ones they need. In case you prefer to create things even more intriguing-- check out the plugin's docs to notice how adding some basic specifications can spice the things up even further.
Review a few youtube video short training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really do the job by using Bootstrap V4 alpha