Bootstrap Layout Header
Overview
In the previous handful of years the mobile devices developed into such notable component of our lives that most of us can't certainly visualize how we came to get around without them and this is certainly being said not simply for phoning others by communicating just as if you remember was really the primary role of the mobiles however actually getting in touch with the entire world by featuring it directly in your arms. That's why it additionally turned into incredibly important for the most common habitants of the Online world-- the web pages must reveal just as fantastic on the small mobile displays as on the ordinary desktop computers that meanwhile got even larger making the dimension difference also greater. It is supposed somewhere at the beginning of all this the responsive systems come down to appear providing a helpful approach and a handful of brilliant tools for having pages behave regardless the device seeing them.
However what's probably essential and bears in the bases of so called responsive web design is the solution itself-- it is actually entirely various from the one we used to have certainly for the corrected width web pages from the very last several years which consequently is a lot identical to the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to improve it up probably a number of times as the work goes yet at the bottom line we finish up using a media of size A and also art work having size B set up on it at the defined X, Y coordinates and that is really it-- as soon as the project is accomplished and the sizes have been corrected all of it ends.
In responsive web design however there is actually no such thing as canvas size-- the possible viewport dimensions are as practically limitless so setting up a fixed value for an offset or a dimension can be great on one display screen but quite irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own current fourth edition supply is certain smart ways the web site pages are being actually built so they automatically resize and reorder their specific components adjusting to the space the viewing display screen provides and not flowing far away from its size-- through this the site visitor has the ability to scroll only up/down and gets the web content in a helpful scale for reading without having to pinch focus in or out to observe this section or yet another. Let's observe just how this basically works out. (read this)
The way to use the Bootstrap Layout Form:
Bootstrap provides numerous elements and alternatives for arranging your project, incorporating wrapping containers, a highly effective flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to take care of the page's web content. If you are really simply starting this the abbreviation keeps it simpler to remember considering that you are going to most likely in some cases think at first what element features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses when it comes to making the web pages responsive. Each responsive web-site page consists of containers holding generally a single row along with the needed amount of columns inside it-- all of them together making a useful web content block on webpage-- just like an article's heading or body , listing of product's components and so forth.
Let's have a look at a single material block-- like some components of anything being provided out on a page. First we need wrapping the whole item into a
.container.container-fluidNext within our
.container.rowThese are employed for handling the placement of the material features we place within. Given that the current alpha 6 version of the Bootstrap 4 system uses a designating technique called flexbox with the row element now all kind of positionings setup, organization and sizing of the material may be achieved with simply adding a practical class but this is a complete new story-- for now do know this is the component it's done with.
And finally-- into the row we should made several
.col-General formats
Containers are really some of the most essential design component inside Bootstrap and are demanded when utilizing default grid system. Select a responsive, fixed-width container ( suggesting its
max-width100%While containers can possibly be nested, many Bootstrap Layouts designs do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Due to the fact that Bootstrap is created to be actually mobile first, we work with a variety of media queries to develop sensible breakpoints for user interfaces and layouts . These particular breakpoints are typically based upon minimum viewport sizes and allow us to size up elements just as the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS within Sass, all Bootstrap media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while apply media queries that work in the additional course (the offered screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular section of display screen sizes using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may possibly span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display screen size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements implement
z-indexWe really don't suggest modification of these types of values; you transform one, you probably will need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that enable click-dismissing-- typically reside on a lower
z-indexz-indexOne more suggestion
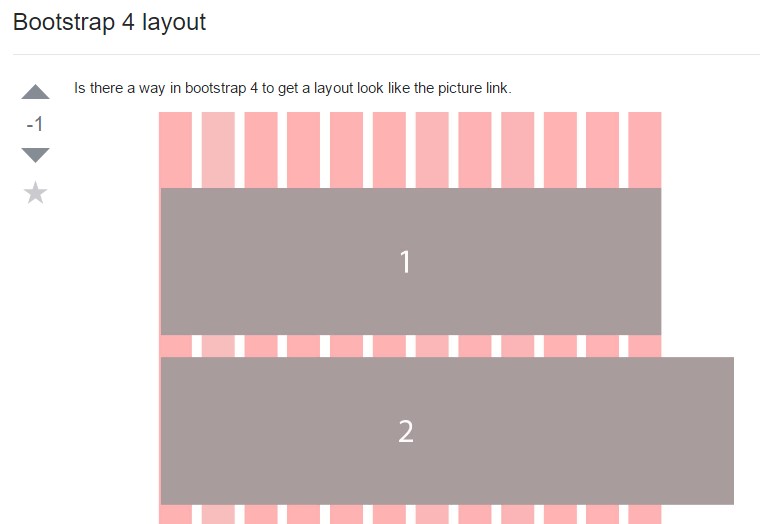
Utilizing the Bootstrap 4 framework you can easily establish to five different column appeals baseding on the predefined in the framework breakpoints but normally 2 to 3 are quite sufficient for obtaining optimal visual appeal on all of the screens. ( click here)
Final thoughts
And so now hopefully you do have a general suggestion what responsive website design and frameworks are and ways in which one of the most well-known of them the Bootstrap 4 framework deals with the webpage web content in order to make it display best in any screen-- that is simply just a quick glimpse however It's believed the awareness precisely how the things do a job is the best foundation one should get on prior to digging into the details.
Check a number of video clip guide regarding Bootstrap layout:
Related topics:
Bootstrap layout formal records

A technique inside Bootstrap 4 to specify a preferred format

Design samples within Bootstrap 4