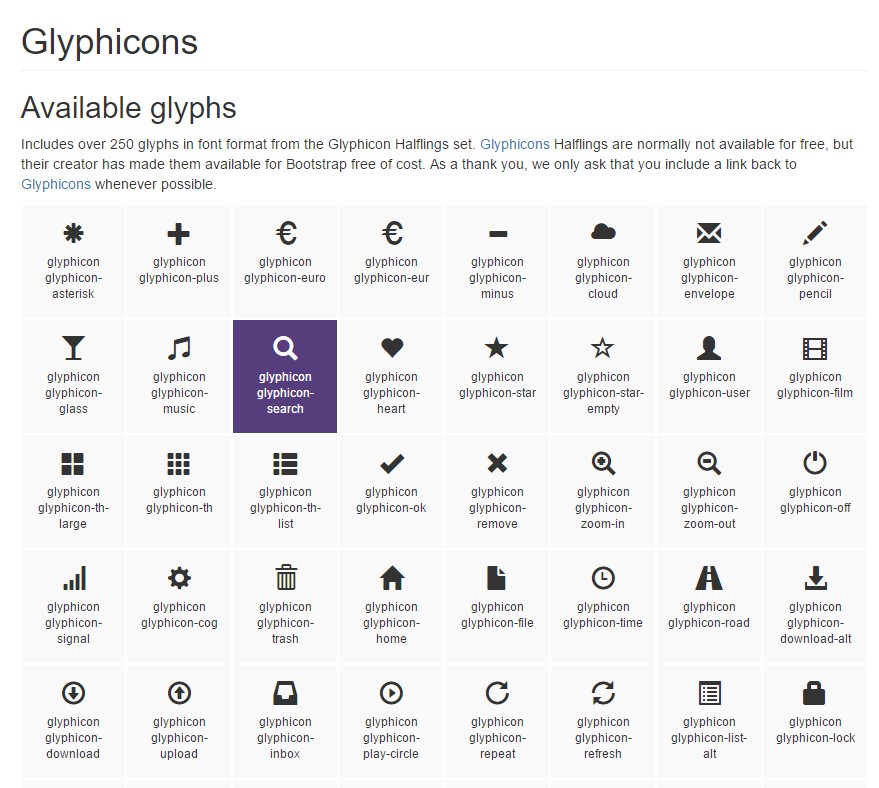
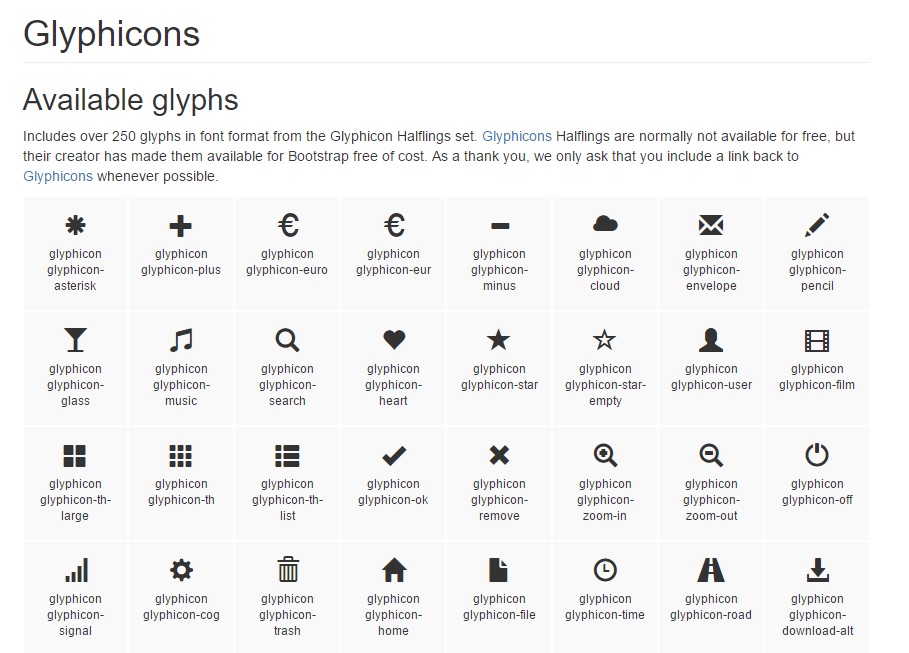
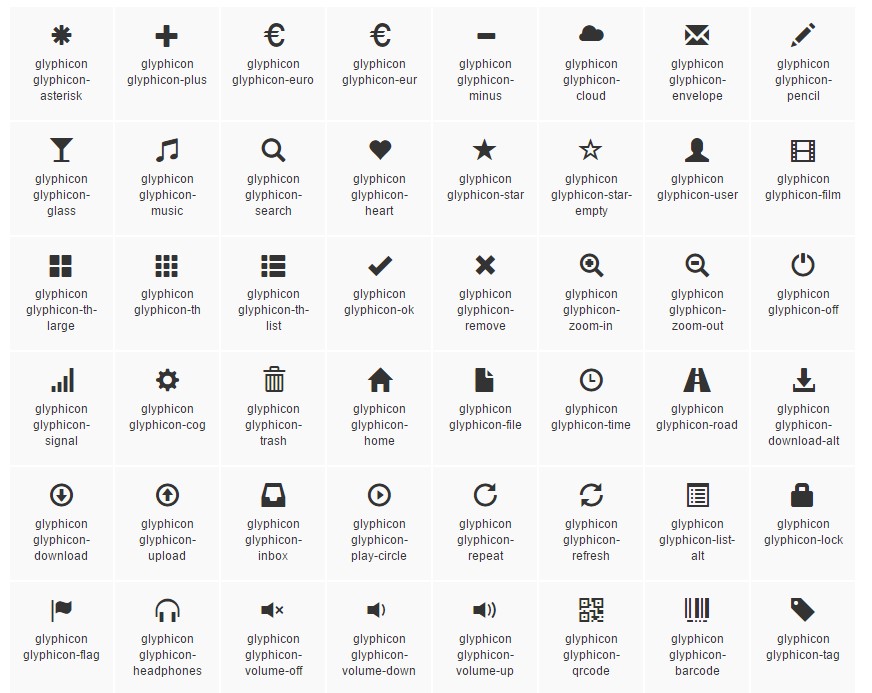
Bootstrap Glyphicons Using
Overview
In the previous few years the icons got a big area of the web pages we got used to both reviewing and creating. Having the pure and indicative intuitive meanings they practically instantly communicate it got much less complicated to set up a fix point, showcase, support or else clarify a specific point without any loading losing tons of time looking for or forming most suitable illustrations together with providing all of them to the load the browser needs to have every time the page gets revealed on site visitor's display. That is generally why in time the so favorite and suitably featured in one of the most famous mobile friendly system Bootstrap Glyphicons Social got a long term place in our method of thinking when also drafting up the really next web page we're about to create.
Brand-new options
Although items do progress and not really back and by using current Bootstrap 4 the Glyphicons got thrown off since up until now there are certainly several presentable upgrades for all of them providing a much more selection in looks and patterns and the identical simplicity of use. In such wise why decrease your imagination to just 250 symbolic representations while you can surely have thousands? In this way the founder went back to have fun with the growing of a incredible selections of completely free iconic fonts it has evoked.
And so in order to get use of various awesome looking icons together with Bootstrap 4 everything you desire is getting the catalogue fitting best to you plus provide it within your webpages either by its own CDN web link or through getting and having it locally. The latest Bootstrap version has being really thought flawlessly run together with them.
Tips on how to use
For effectiveness factors, all of the icons call for a base class and separate icon class. To apply, set the following code nearly anywhere. Ensure to leave a space within the icon as well as text message for correct padding.
Don't ever mix along with different components
Icon classes can not actually be straight away incorporated using different elements. They really should not actually be applied alongside some other classes on the exact component. As an alternative, add in a embedded
<span><span>Basically only for usage on void components
Icon classes ought to only be employed on elements that contain no message content and have no child elements. ( discover more here)
Switching the icon font position
Bootstrap assumes icon font files should be placed within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Make use of the relative Links solution supplied by Less compiler.
- Switch the
url()Make use of whatever option best satisfies your certain development arrangement.
Convenient icons
Modern-day versions of assistive systems will certainly reveal CSS created material, together with particular Unicode characters. To evade unplanned and complicated result in display screen readers (particularly when icons are utilized just for design ), we disguise them with the
aria-hidden="true"If you're using an icon to reveal symbolism ( instead simply as a aesthetic component), make sure that this meaning is as well revealed to assistive modern technologies-- example, include supplementary content, visually disguised using the
. sr-onlyIn the case that you're building controls without any alternative text message ( for instance a
<button>aria-labelUltimate famous icons
Below is a selection of the highly popular totally free and superb iconic font styles which can be easily operated as Glyphicons alternatives:
Font Awesome-- involving much more than 675 icons and more are up to come over. These also come in 5 additional to the default size and also the web site provides you with the alternatives of acquiring your own adjustable embed link. The use is pretty practical-- simply just include an
<i><span>One more collection
Material Design Icons-- a collection with more than 900 icons employing the Google Fonts CDN. If you want to feature it you'll need only the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller library
Typicons-- a little bit smaller sized assortment with practically 336 items which major web page is equally the Cheet Sheet http://www.typicons.com/ where you can purchase the certain icons classes from. The operation is essentially the exact same-- a
<span>Final thoughts:
And so these are just some of the options to the Bootstrap Glyphicons Download out of the old Bootstrap 3 version which may possibly be used with Bootstrap 4. Working with them is quite easy, the documents-- commonly huge and at the bottom line just these three alternatives supply just about 2k well-maintained interesting iconic pictures that compared with the 250 Glyphicons is just about 10 times more. And so right now all that's left for us is having a peek at each one of them and gathering the appropriate ones-- luckily for us the web catalogs do have a practical search feature as well.

The way to work with the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons authoritative information