Bootstrap Menu Example
Overview
Even the simplest, not speaking of the much more difficult webpages do require some sort of an index for the visitors to conveniently navigate and find what exactly they are trying to find in the very first couple of seconds avter their coming over the webpage. We must usually think a user could be rushing, checking out numerous web pages briefly scrolling over them looking for a product or decide. In these types of cases the certain and effectively revealed navigating selection could bring in the contrast when comparing one unique website visitor and the web page being clicked away. So the building and activity of the webpage navigation are crucial definitely. Furthermore our web sites get more and more observed from mobile phone in this way not having a webpage and a navigating in specific acting on smaller sreens nearly rises to not owning a webpage anyway or even a whole lot worse.
Fortunately the new fourth version of the Bootstrap system offers us with a efficient tool to deal with the situation-- the so called navbar feature or the menu bar we got used noticing on the high point of the majority of the pages. It is certainly a quick but effective instrument for covering our brand's identity information, the webpages structure and also a search form or else a number of call to action buttons. Let's see precisely how this whole entire thing gets completed within Bootstrap 4.
Tips on how to make use of the Bootstrap Menu Template:
Primarily we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally employ some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new element presented in the alpha 6 of Bootstrap 4 framework is you have to likewise appoint the breakpoint at which the navbar will collapse to become shown once the menu button gets clicked. To complete this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Next we have to generate the so called Menu button which will appear in the location of the collapsed Bootstrap Menu Template and the users are going to utilize to take it back on. To accomplish this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained information
Navbars come up having integrated service for a fistful of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all of the sub-components involved in a responsive light-themed navbar that promptly collapses at the
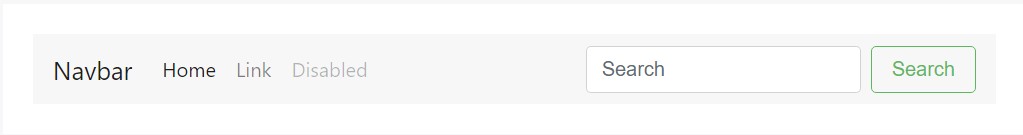
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
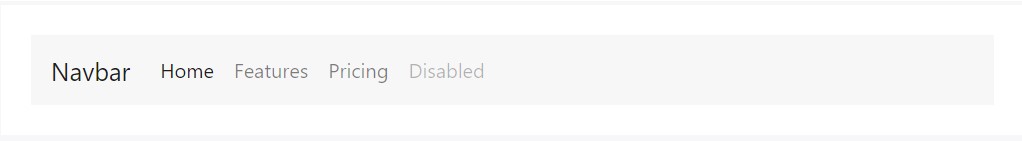
Navbar navigation urls build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
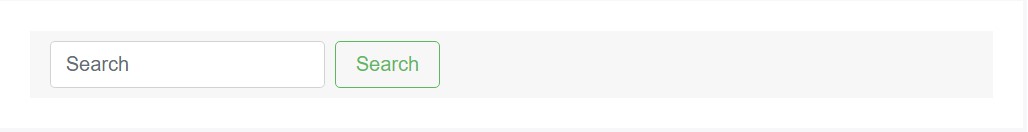
Apply different form controls and elements in a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
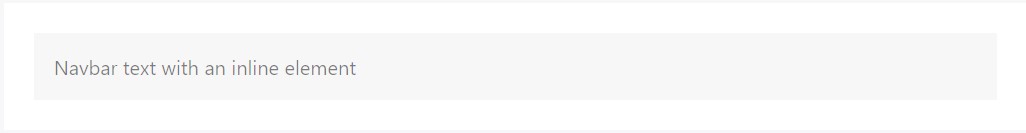
Navbars can feature bits of message using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another component
Yet another bright fresh feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to build the container for our menu-- it will widen it to a bar with inline objects above the defined breakpoint and collapse it in a mobile view below it. To execute this create an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseLast aspect
At last it's time for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is actually the form a navigating Bootstrap Menu HTML in Bootstrap 4 need to carry -- it is definitely pretty basic and user-friendly -- promptly everything that's left for you is considering the correct building and beautiful captions for your material.
Look at some online video guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu main information

Mobirise Bootstrap menu

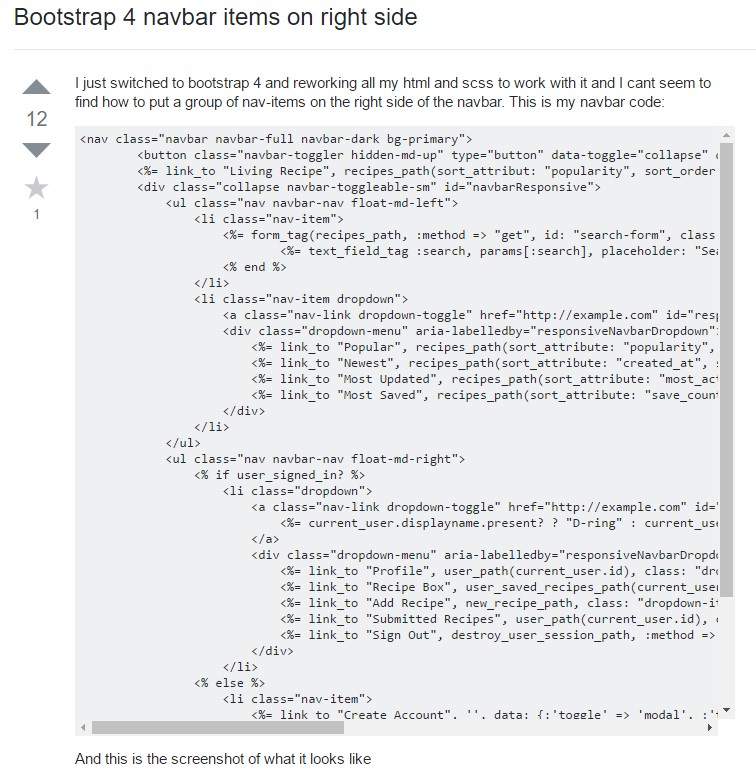
Bootstrap Menu on the right side