Bootstrap Header Class
Introduction
Like within published files the header is just one of the most important parts of the website pages we obtain and develop to employ every single day. It safely and securely maintains some of the most necessary information on the status of the organization as well as people behind the webpage in itself and the importance of the whole site-- its own navigating construction which in addition to the Bootstrap Header Class itself must be thought and design in such technique that a website visitor rushing or definitely not actually understanding in which way to head to simply just take a quick look at plus find the wanted information. This is the optimal circumstance-- in the real life obtaining as close as feasible to this appeal and activity additionally goes since we practically each and every moment have some project specific limitations to take into account. Additionally not like the written files all over the world of net we should really always bear in mind the diversity of attainable devices on which our webpages could actually get exposed-- we ought to guarantee their responsive attitude or else to puts it simply-- make certain they will show ideal at any display screen size attainable.
And so let's have a look and observe the way in which a navbar gets developed in Bootstrap 4. ( find more)
Exactly how to make use of the Bootstrap Header Code:
First off in order to make a page header or since it gets pertained to in the framework-- a navbar-- we have to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we should certainly start by placing a switch component which in turn shall certainly be used to present the collapsed information on a smaller sized display screen scales-- to achieve that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental part-- creating the collapsible container for the fundamental website navigation-- to perform it produce an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
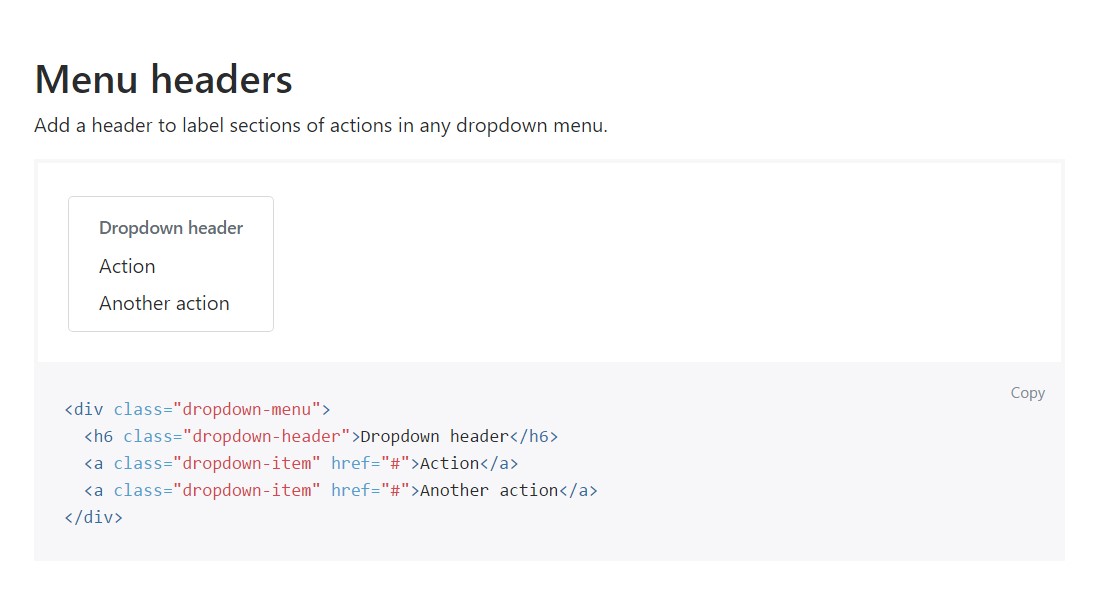
Add a header to label parts of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional opportunities
One other brand-new item for this edition is the opportunity to add an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it comes down to the header parts in the latest Bootstrap 4 edition this is being simply looked after with the constructed in Collapse plugin and a few navigation specific material classes-- a couple of them developed particularly for maintaining your product's identity and various other-- to create certain the real webpage navigational system will reveal best collapsing in a mobile phone design menu when a specificed viewport width is reached.
Check out a number of on-line video training regarding Bootstrap Header
Related topics:
Bootstrap Header: approved records

Bootstrap Header article

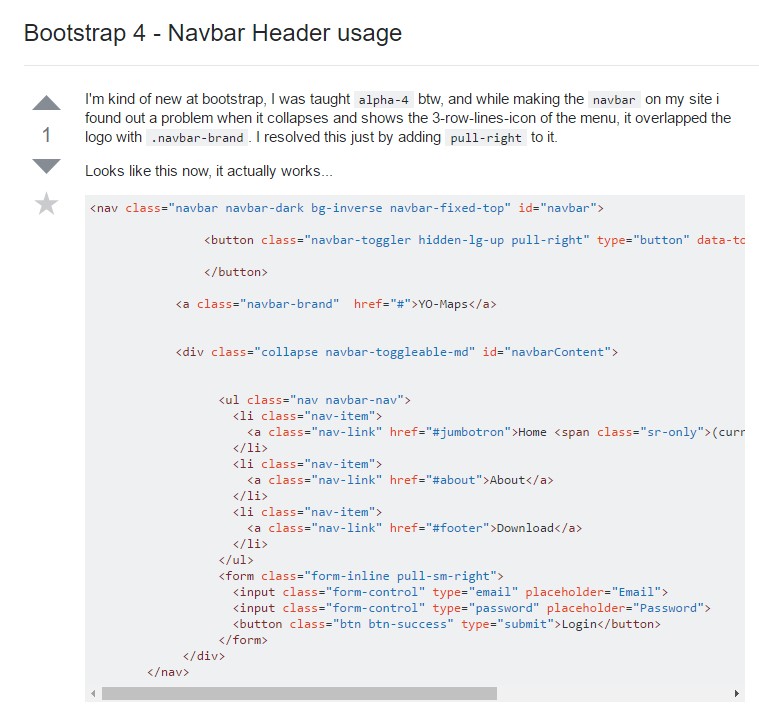
Bootstrap 4 - Navbar Header utilisation