Bootstrap Toggle Menu
Intro
Regardless the attractive illustrations awesome performance and striking effects at the bottom line the web-site pages we generate purpose limits to sending some material to the website visitor and therefore we may possibly call the web the new variety of document container considering that a growing number of information gets released and accessed on the web instead as documents on our local computers or the classical approach-- printed on a hard copy media. ( helpful hints)
Everything narrows down to web content yet in the setting where the visitor focus gets taken from almost everywhere just publishing things that we need to provide is definitely not much enough-- it should be structured and delivered through this that even a huge sums of completely dry useful simple content find a solution helping keep the visitor's attention and be straightforward for checking out and locating just the wanted part simply and swiftly-- if not the website visitor might get irritated or maybe disappointed and look away nonetheless somewhere out there in the text message's body get hidden several priceless jewels.
So we need an element that gets less space attainable-- extensive clear text sections press the site visitor out-- and ultimately some movement and interactivity would undoubtedly be likewise greatly liked due to the fact that the target audience got quite used to clicking tabs around.
Luckily the Bootstrap 4 system has just exactly that-- convenient collapsible control panels with the ability of holding large amount of information presenting simply just a heading line to guide us more effective get around and extending to demonstrate what is really wanted upon clicking on the header. These are certainly the accordion and toggle sections which do the job almost the very same having a special exception-- just as the name indicates in the accordion panel increasing a specific collapsible item collapses all the rest at the same time within the toggle element you are able to have as several expanded locations just as you require to-- all of it depends upon the particular material of the large size content concealed within the collapsible panels and the way you're picturing the user will eventually utilize it. ( see post)
Exactly how to use the Bootstrap Toggle Dropdown:
The concrete execution of a toggle block is really easy in recent version of the Bootstrap system-- it employs the newly recommended
.cardid = " ~element's unique name ~ "The concrete utilization of a Bootstrap Toggle Dropdown block is quite easy in recent edition of the Bootstrap framework-- it works with the freshly suggested
.cardid = " ~element's unique name ~ "Later it's moment for designing the special button component-- we'll apply the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been certainly established it's moment for building the collapsing component-- to start build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we ought to set a container for our web content having the
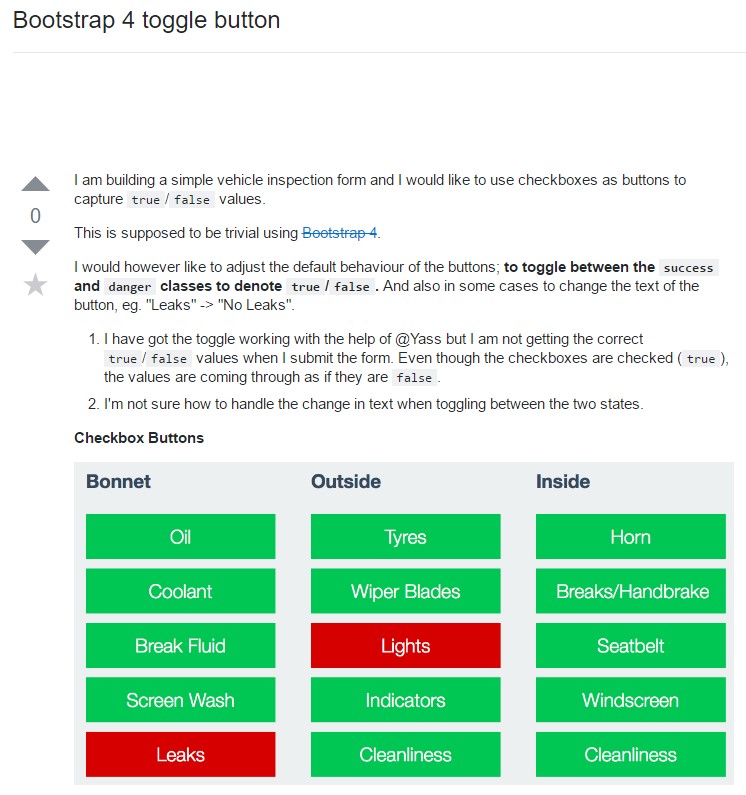
.card-blockRepresentation of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is simply how a one collapsible element becomes developed in Bootstrap 4. If you want to build the entire panel you ought to repeat the steps directly from above making as many
.cardInspect a couple of video clip guide relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle main information

Bootstrap toogle problem

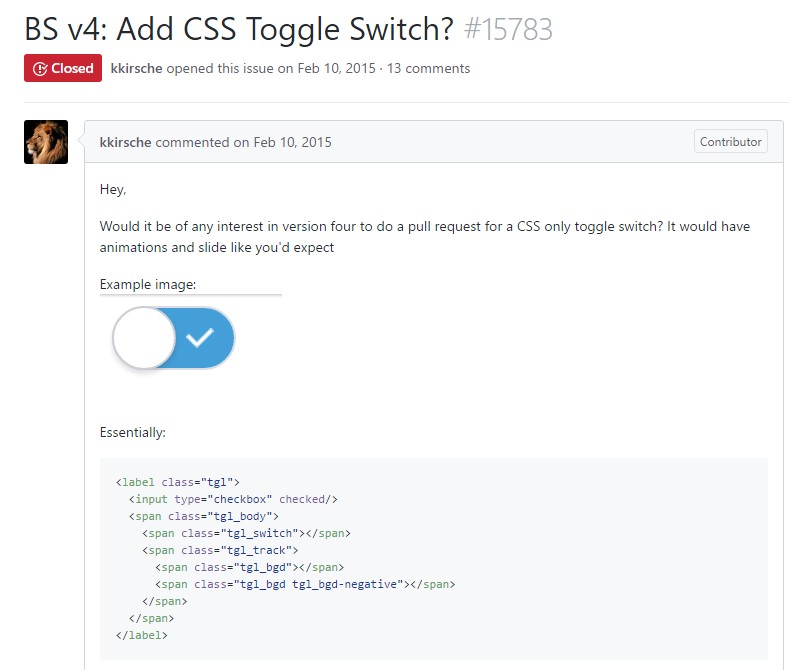
The best ways to incorporate CSS toggle switch?