Bootstrap Tabs Form
Intro
Sometimes it is really pretty practical if we can certainly just place a few sections of info sharing the exact same place on web page so the website visitor simply could surf throughout them without any really leaving behind the display screen. This becomes quite easily realized in the new 4th version of the Bootstrap framework with the aid of the
.nav.tab- *Steps to employ the Bootstrap Tabs Styles:
First of all for our tabbed panel we'll need to have certain tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now when the Bootstrap Tabs Dropdown system has been actually made it is actually time for setting up the control panels holding the concrete web content to become shown. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also develop tabbed panels employing a button-- like appearance for the tabs themselves. These are likewise referred as pills. To work on it just make sure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
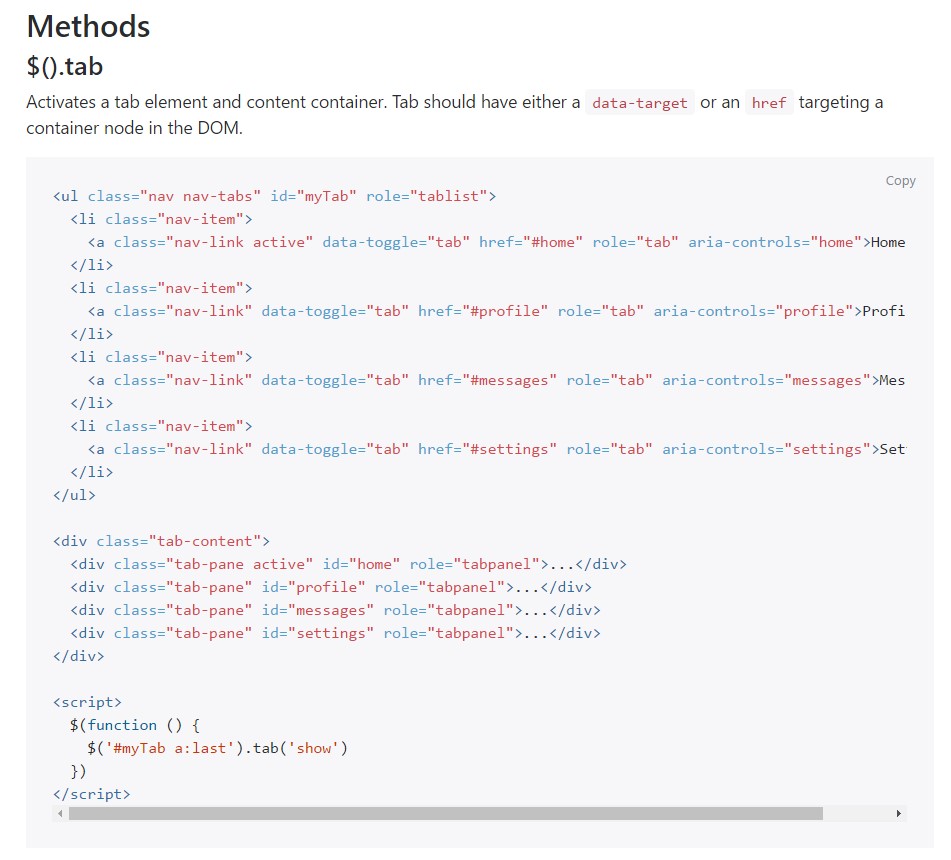
$().tab
$().tabActivates a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and shows its connected pane. Other tab that was earlier chosen comes to be unselected and its associated pane is covered. Returns to the caller before the tab pane has certainly been demonstrated ( id est right before the
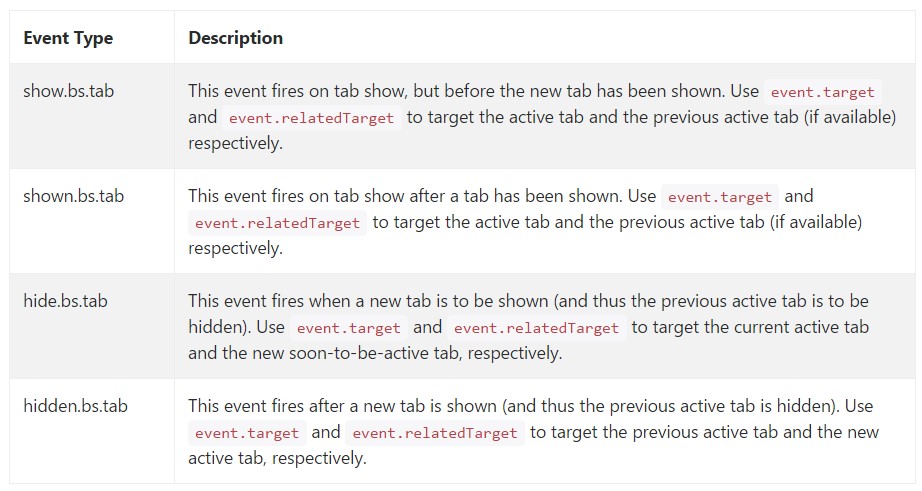
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is actually the method the tabbed control panels get produced through the latest Bootstrap 4 edition. A thing to look out for when building them is that the other elements wrapped within each tab panel need to be essentially the same size. This will help you stay away from some "jumpy" behavior of your page once it has been actually scrolled to a particular placement, the site visitor has started searching through the tabs and at a specific point gets to launch a tab along with significantly extra content then the one being discovered right prior to it.
Check out a couple of video guide about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documents

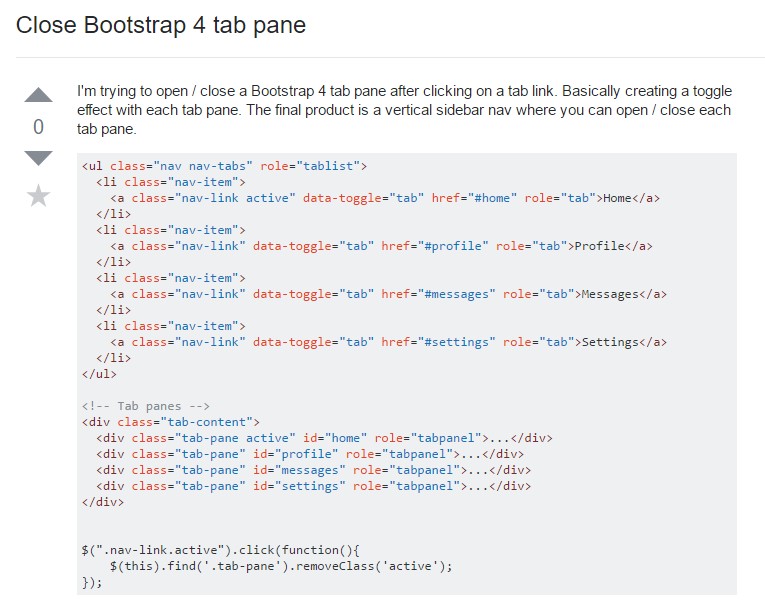
Tips on how to turn off Bootstrap 4 tab pane

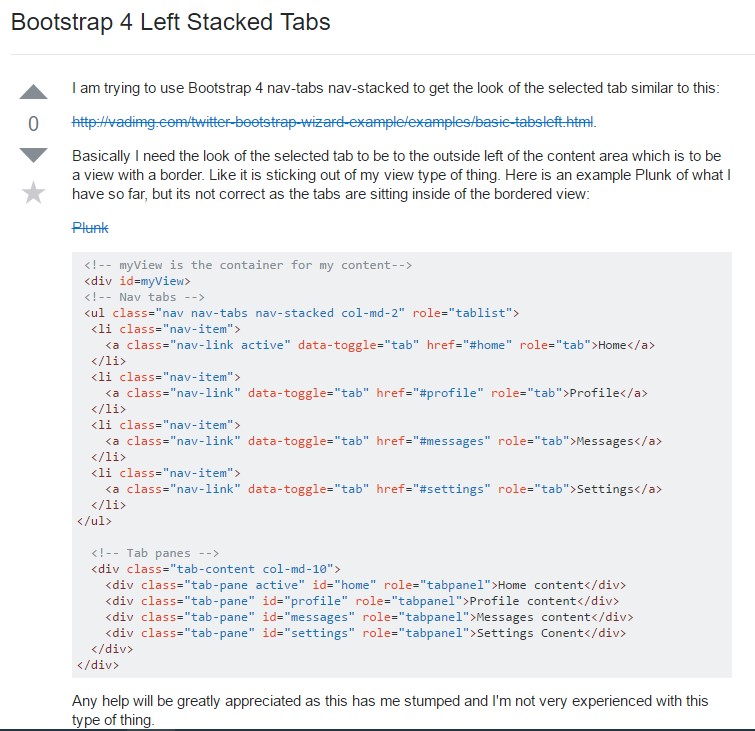
Bootstrap 4 Left Stacked Tabs