Bootstrap Checkbox HTML
Overview
In certain cases the easiest aspects might probably get extremely essential-- specifically as you come to need them. For example precisely how do your visitors connect with the pages you make claiming a basic Boolean action-- just yes or no concerning some of the questions you have to request, the way they do confirm the conditions and terms or line up a handful of the possible choices they might possess. We in most cases get past this with no paying very much of an recognition to the element responsible for these types of actions still, the Bootstrap Checkbox Toggle is actually a quite important element-- one our forms can not really perform without.
Located in the most updated fourth edition of the Bootstrap platform we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputEfficient ways to utilize the Bootstrap checkbox:
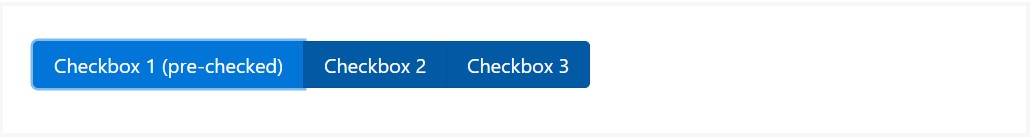
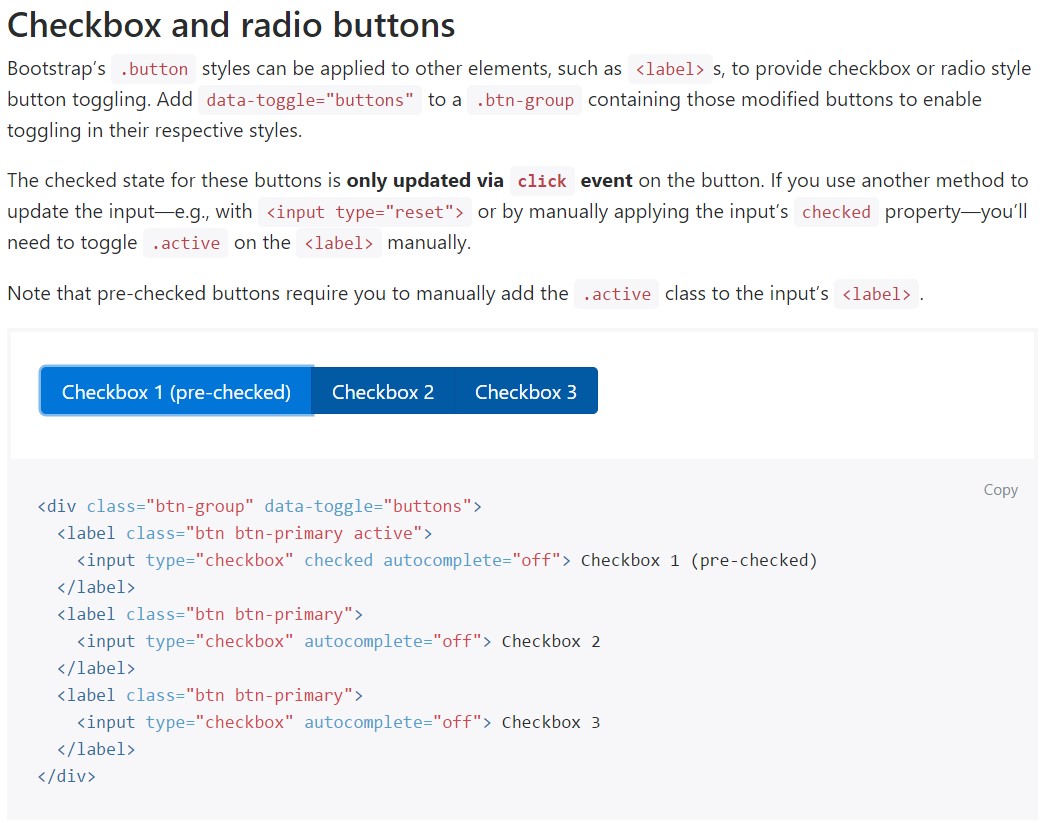
The inspected state for all these buttons is only improved by using click event on the button. If you use one more approach to upgrade the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we want the checkboxes to come in our forms without the site visitor actually having the capacity to make some action clicking on them-- that is really where exactly the disabled option comes in.
If you want to disable efficiently a checkbox in Bootstrap 4 employing the common HTML attribute
disabledIn case that you like the tip and clearly wish to do this you must specify the
.disabled.form-checkOne other situation
If applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>As well put into action two
<span>.custom-control-indicator.custom-control-description
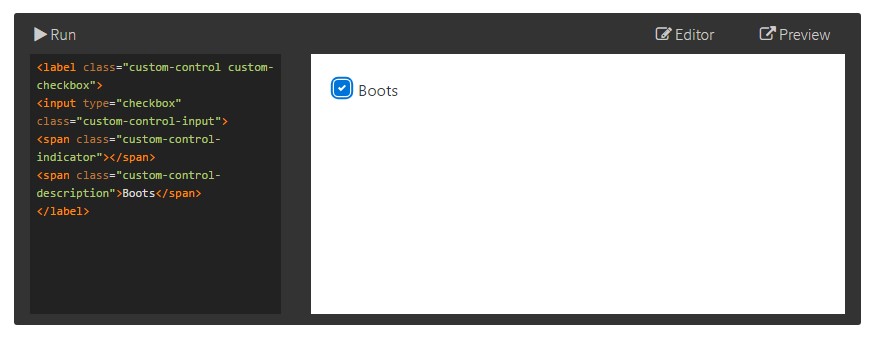
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default radios and checkboxes are upgraded upon with the assistance of
.form-checkThe disabled class will in addition make lighter the message colour to help specify the input's state.
A brand new component for the Bootstrap version 4 system is the creation of the so called custom-made form features. These are actually the same components we are knowing inside usefulness however styled way more pleasing and also in the Bootstrap manner. By having them you may add certain taste and personality to your information with simply specifying a couple of additional classes to the commands you include in your forms.
For you to apply custom made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's nearly all you should execute in order to include a checkbox component inside of your Bootstrap 4 powered web pages and bring in a number of custom flavor to it providing it a stylish looks. Now everything you ought to do is repeat the drill until you have actually checked all the checkboxes wanted are actually on the page.
Take a look at several online video short training regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal records

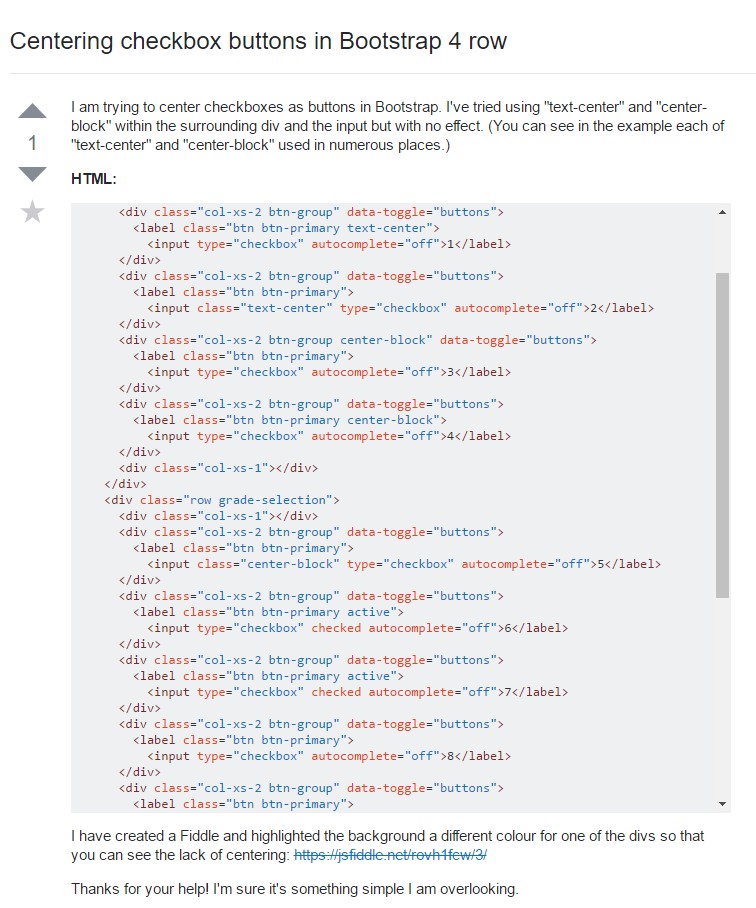
Centering checkbox buttons in Bootstrap 4 row

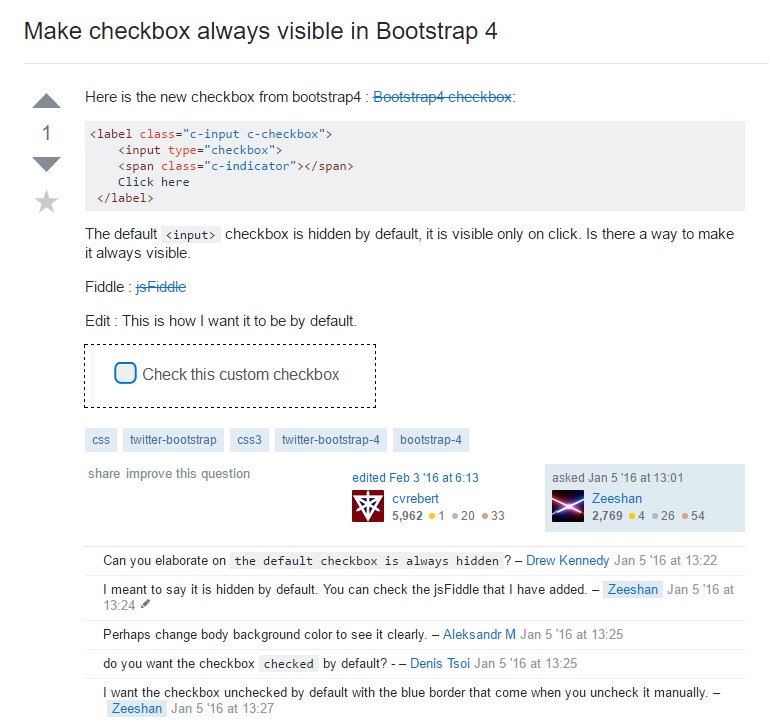
Make checkbox always visible in Bootstrap 4