Bootstrap Columns Mobile
Intro
In the previous few years and definitely the next ones to come the universe of internet spread more and a lot more widely throughout all variety of machines so currently practically half of the views of the web pages online are performed not really on personal computer and laptop pc screens however, coming from several mobile devices with each and every types of small-sized display proportions. In this way supposing that a page will not reveal properly-- suggesting to resize and promptly find its most ideal match on the device applied its likely will get looked away to become removed and replaced by a mobile phone friendly page delivering quite similar product or service.
In addition-- the indexing mechanisms like Google produce the so called mobile-friendly test and present far down your webpages throughout the search results. This lowering is even deeper if the search is executed by a mobile phone-- the search engines look upon this particular case really seriously. Hence not featuring a mobile friendly webpage nearly points to not possessing a page in any way.
Effective ways to make use of the Bootstrap Columns Form:
However what certainly a page happening to be responsive implies-- usually-- fitting the entire width of the screen that gets shown on demonstrating the features in legible and handy manner at any sizing. To manage this the Bootstrap framework applies so called breakpoints and columns . In a several words the breakpoints are actually predefined display screen widths at which a modification goes on and the Bootstrap Columns Example turn reordered to eventually match much better. The previous version applied 4 breakpoints and one of the most latest Bootstrap 4 system launches one extra so they attain actually five. Here they are together with the max value they expand to. The exact boundary number in itself correlates to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional recommendations
The horizontal zone in Bootstrap 4 framework becomes shared into 12 items identical in size-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for every breakpoint you really need and every single Bootstrap Columns Form will definitely be the exact same width.
Equal width
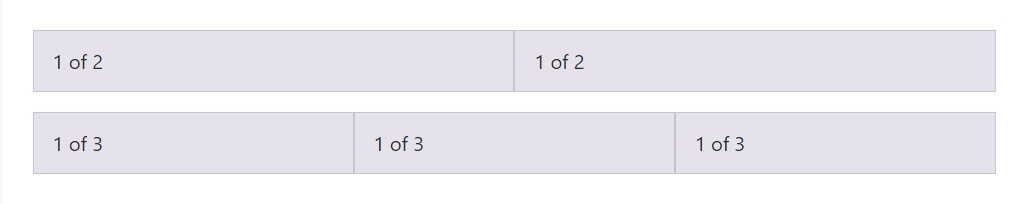
For instance, listed below are two grid styles that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
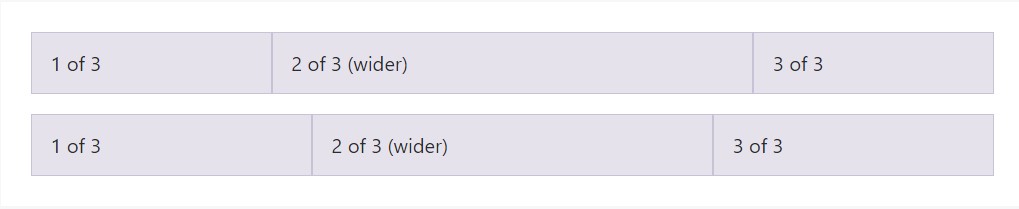
Auto-layout for flexbox grid columns additionally means you have the ability to set up the width of one column and the others are going to automatically resize around it. You may utilize predefined grid classes ( while revealed below), grid mixins, or inline widths. Note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
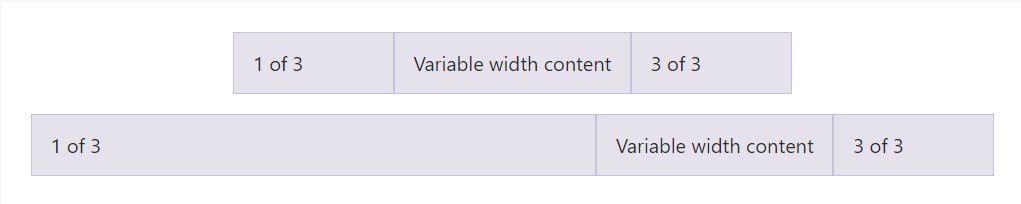
</div>Variable size information
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
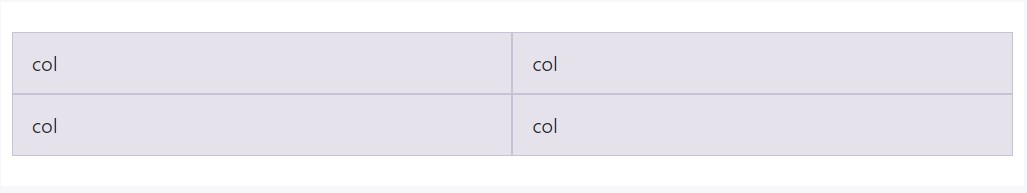
</div>Equal size multi-row
Create equal-width columns which stretch over multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new detail
Another new thing with the recent Alpha 6 build of Bootstrap 4 is in the event that you put in simply a handful of
.col-~ some number here ~Final thoughts
Well right now you find out precisely how the column items develop the construction as well as responsive activity of the Bootstrap system and everything that's left for you is creating something really exceptional using them.
Check out a few video short training relating to Bootstrap columns
Linked topics:
Bootstrap columns official records

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns