Bootstrap Button groups set
Overview
Within the web pages we generate we frequently have a few attainable opportunities to expose or else a several actions that may possibly be ultimately taken involving a specific item or a topic so it would undoubtedly be pretty beneficial in case they had an easy and practical solution styling the controls tasked with the visitor having one path or another in a small group with common appeal and styling.
To look after this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has entire help to the so knowned as Bootstrap Button groups toogle which typically are exactly what the full name explain-- groups of buttons wrapped like a specific component along with all of the features inside looking basically the exact same and so it is really convenient for the website visitor to choose the right one and it's less bothering for the vision given that there is certainly no free area in between the some components in the group-- it looks like a single button bar having several opportunities.
The way to make use of the Bootstrap Button groups list:
Building a button group is certainly really easy-- everything you really need is simply an element utilizing the class
.btn-group.btn-group-verticalThe size of the buttons within a group can possibly be widely regulated so with designating a single class to all group you can easily receive either small or large buttons in it-- simply provide
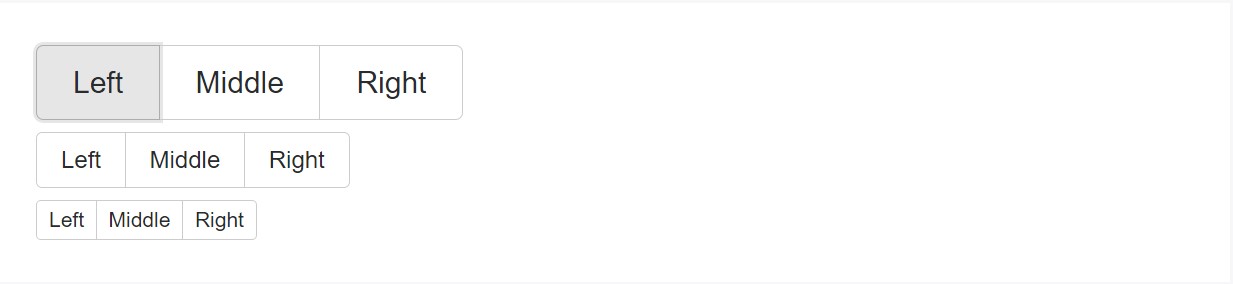
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
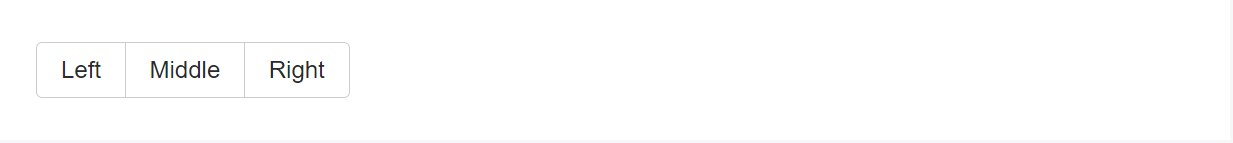
Cover a set of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
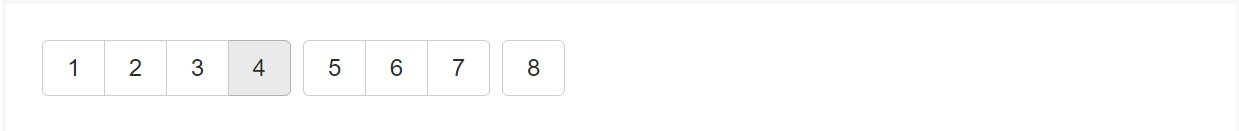
Integrate packs of Bootstrap Button groups panel in button toolbars for additional structure components. Make use of utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
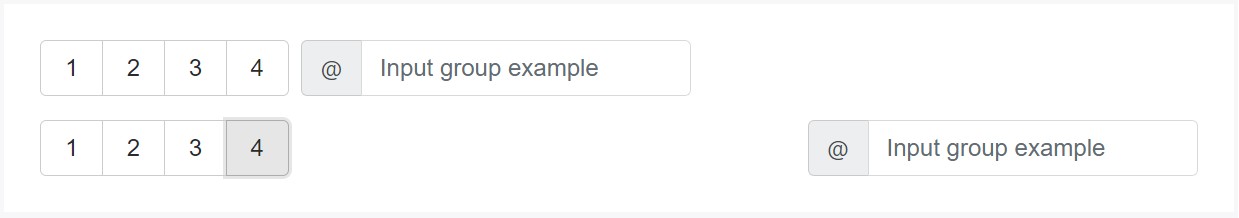
</div>Feel free to combine input groups with button groups in your toolbars. Like the good example above, you'll very likely really need several utilities though to space stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to using button sizing classes to each button inside of a group, just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
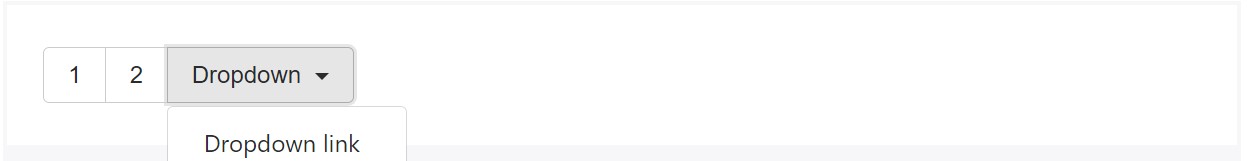
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
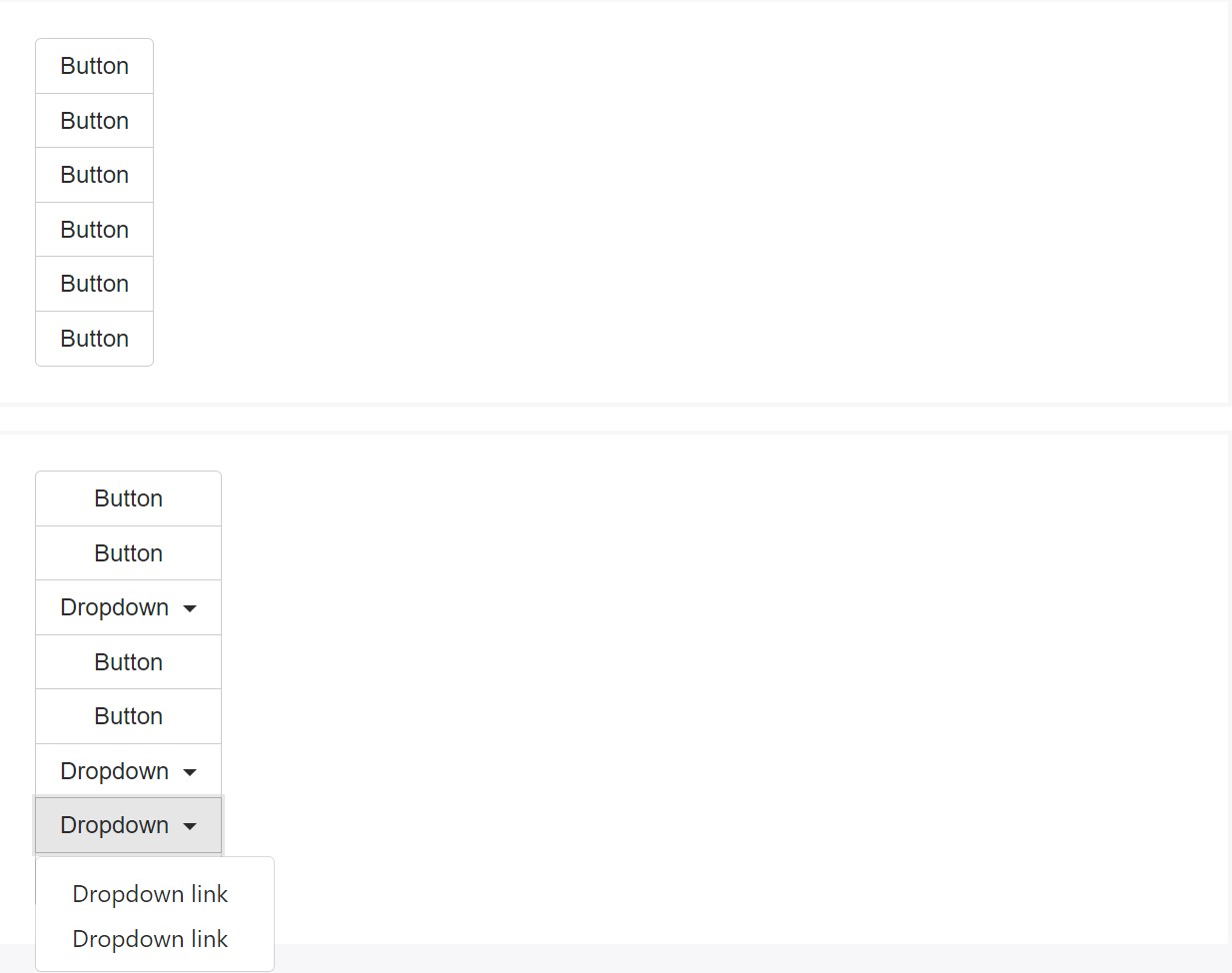
</div>Vertical type
Build a set of buttons appear up and down stacked rather than horizontally. Split button dropdowns are not really assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the specific setup ( and also other elements), a bit of special casing is necessitated for tooltips and also popovers just within button groups. You'll have to point out the option
container: 'body'One other point to observe
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is simply the method the buttons groups get produced with the help of one of the most famous mobile friendly framework in its current edition-- Bootstrap 4. These can be very practical not only showcasing a couple of feasible possibilities or a paths to take but additionally as a additional navigation items happening at particular spots of your webpage featuring regular look and easing up the navigating and complete user appearance.
Check some online video guide about Bootstrap button groups:
Related topics:
Bootstrap button group official documentation

Bootstrap button group information

Sustain buttons by Bootstrap v4