Bootstrap Select Placeholder
Overview
Bootstrap is probably the most popular framework for establishing absolutely responsive sites for the numerous couple of years currently and it becomes more impressive, simple to use and well thought with each brand new version trying to keep up with the web site design tendencies and web developer's requirements. The brand new Bootstrap 4 version is much speedier and much easier to apply compared to its predecessor which in turn turned into the absolute ideal when it relates to mobile friendly. It is of course still simply a fantastic thought set of styling rules and classes and not a magical wand efficient in offering basically anything a web professional could really visualise or a client might actually really need-- no framework might ever do that. ( learn more here)
That is simply the reason that promptly several plugins become established to complete the small distances satisfying the goal of specific look and behavior in this particular uncommon cases when the basic framework cannot get the job done. This in fact is a good solution since normally we simply feature the basic framework documents for most ideal visual appeal and capability and the plugins appear and become loaded by browser only if wanted delivering the ideal web server load and speed for our web pages.
Over here we're intending to take a quick look at some of those plugins-- the Bootstrap Select Inline. It delivers a significant increase to the default
<select>Efficient ways to work with the Bootstrap Select Jquery Plugin:
The webpage you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it only a bot you can surely identify the CDN hyperlinks in the event that you choose not to self-host. When you have actually attached it in your webpage you are able to quickly obtain use of it designating the class
.selectpicker<select>You have the ability to segregate the feasible alternatives located in the dropdown menu to a several groups-- simply just cover the
<option><optgroup>label= “ “A handful of solutions could be picked additionally-- a thick pops in alongside the ones you want within the page-- in the case that you really need such behavior simply add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more cool function is adding in a useful search box on the top of the dropdown-- by doing this in cases of a actually large list of alternatives the user can simply narrow the list down by just inputting a few letters of the name of the needed one-- the list automatically gets clarified. In order to get his features you have to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly just a couple of basic instances to provide you the whole image how you can surely get things performed-- normally, by just putting in a couple of words for custom attributes to the
.selectpickerTake a look at a couple of on-line video short training relating to Bootstrap Select Inline plugin:
Connected topics:
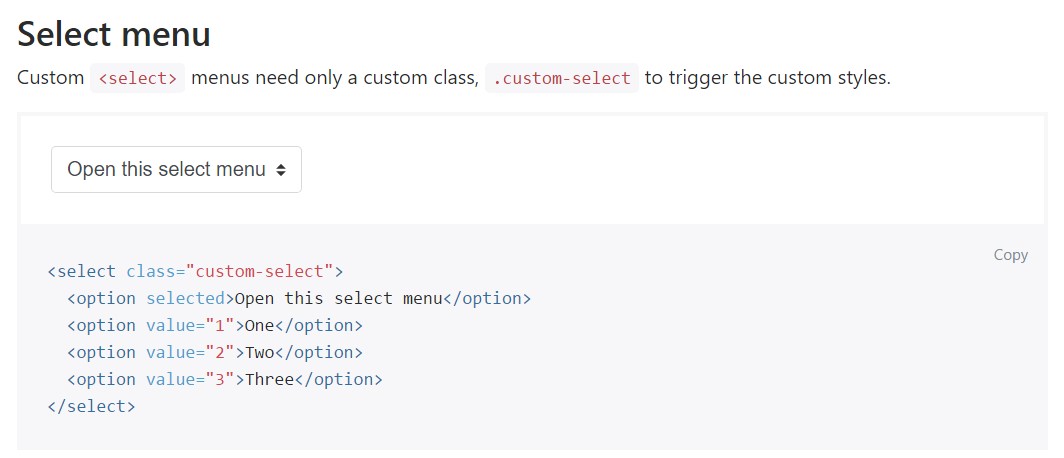
An example of the select menu

Select plugin difficulty

Basic utilization of the select plugin