Top Site Creator Software
Just recently I had the possibility spending some time exploring a Third event Best Web Builder theme which boasted concerning having heaps of blocks-- I counted nearly one hundred in fact-- as well as today returning to the good gold native Best Web Builder environment I obtained advised of something which took place to me a few years back. Well that's exactly the method I really felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and I'll inform you why.
Best Web Builder is reliable and also consistent - if an aspect acts in such a way in one block-- it acts the same way everywhere every single time. There is no such everything as unanticipated behavior sidetracking as well as perplexing you in the chase of the very best look.
Best Web Builder is flexible-- one block could be established up in numerous ways coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the possibilities come to be virtually limitless. The only restrictions reach be your vision and also creativity.
Best Web Builder advances-- with every significant upgrade announced via the pop up home window of the application we, the customers obtain a growing number of valuable as well as well thought devices suitable the growing customer requirements. Simply a few months previously you had to compose your own multilevel food selections as well as the idea of creating an on the internet shop with Best Web Builder was just unimaginable and also now just a few variations later on we currently have the possibility not simply to market everythings through our Best Web Builder sites however additionally to totally personalize the appearance as well as feeling of the process without creating a simple line of code-- totally from the Best Web Builder visuals interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program has to shut" message or shed the results of my work. It may be done in my creativity, but it seems the program gets to run a bit much faster with every following update.
So essentially these besides one are the factors in the recent months the amazing Best Web Builder became my in fact major and favored internet layout tool.
The last however perhaps essential reason is the subtle and also superb HTML as well as CSS discovering curve the software supplies. I'm not fairly certain it was intentionally established by doing this but it actually works every single time:
Let's say you start with a suggestion and also need a website to provide it to the world but do not have any type of understanding in HTML. Hearing or googling from a good friend you start with Best Web Builder and with almost no time at all invested discovering ways to use it you've currently obtained something operating. You are stunned it was so simple but in the humanity is to always want some a lot more. Just what if the typeface was various from the integrated in fonts or maybe the logo a bit bigger? This is just how the little CSS tweaks begin entering your life. Not long after you have to transform the look simply a little bit further and also dare to damage a block criterion opening the customized HTML section to change a character or 2 ... This is exactly how it starts. No one's forcing you besides your interest and the friendly atmosphere makes it look practically like a game. And right after eventually you unintentionally take an appearance at a bit of code and get surprised you know what it implies-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I love most-- the flexibility to advance without any pressure whatsoever.
In this article we're visiting take a much deeper appearance at the brand-new features introduced in version 2 as well as explore the numerous ways they could help you in the creation of your next terrific looking absolutely responsive web site. I'll also discuss some new suggestions and tricks I recently found to aid you expand the Best Web Builder capabilities even additionally and also perhaps even take the initial step on the understanding curve we spoke about.
Hello there Awesome Symbols!
I think for Best Web Builder Development team creating a module enabling you to easily place web typeface symbols into felt kind of natural everything to do. Web icons component has actually been around for a while as well as served us well.
The good information are from this variation on it will certainly offer us even much better! Currently with Best Web Builder 2 we currently have two additional icon typeface to maximize in our designs-- Linecons as well as Font Awesome. Each or hem brings us a tiny ton of money of rewards. Linecons offers us the subtle and also expressive appearance of in-depth graphics with a number of line widths and also meticulously crafted curves and also Font Awesome supplies large (as well as I imply vast) collection of signs and considering that it obtains filled all over our Best Web Builder jobs offers us the freedom achieving some great designing results. Allow's take an in-depth look.
Where you could utilize the symbols from the Best Web Builder Icons expansion-- nearly all over in your project depending of the technique you take.
Just what you can use it for-- practically every little thing from adding additional clearness and also expression to your content and also enhancing your switches and menu products to styling your bulleted listings, consisting of expressive images inline and in the hover state of the thumbnails of the upgraded gallery block. You can also add some activity leveraging another constructed in Best Web Builder performance-- we'll speak about this in the future.
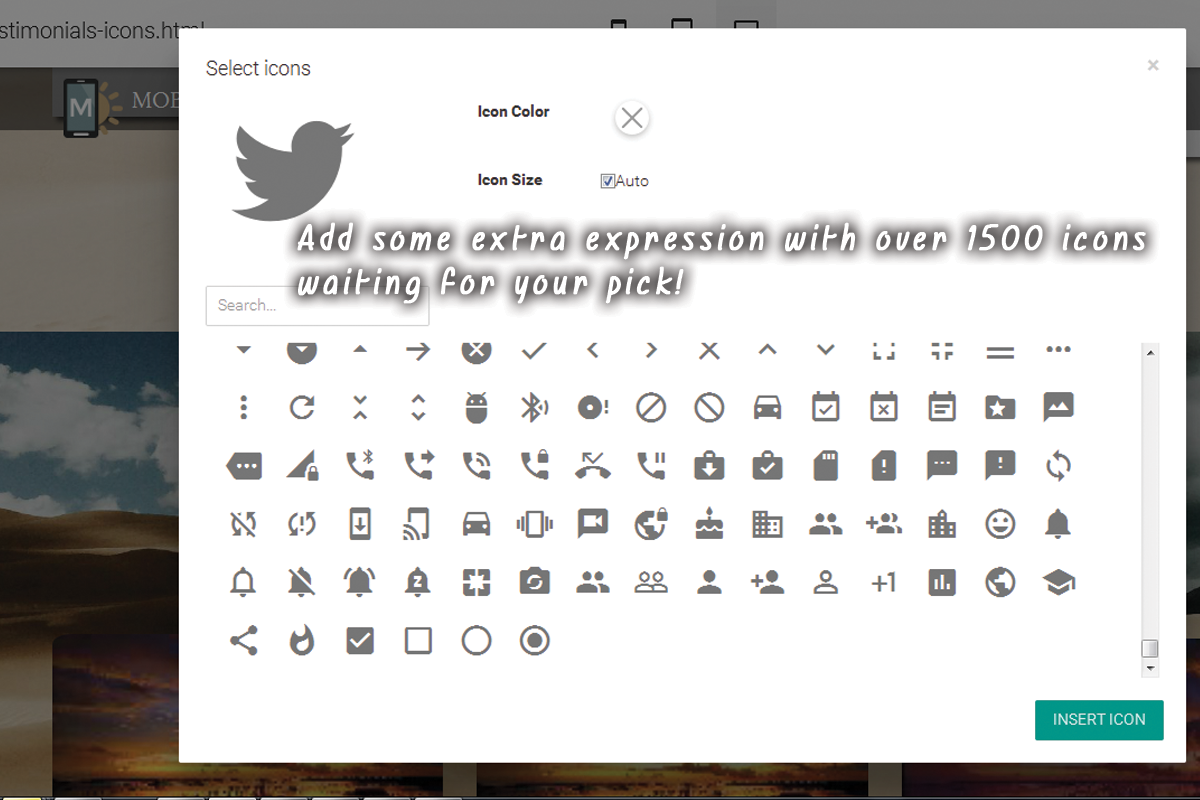
Adding symbols via the integrated in visuals user interface-- easy as well as clean.
This is certainly the most convenient as well as fastest method and that is one of the factors we love Best Web Builder-- we always obtain a simple means.
Through the symbols plugin you obtain the liberty putting icons in the brand block, all the buttons and several of the media placeholders. Keep in mind that alongside with maintaining the default size and also shade settings the Select Icons Panel allows you pick your worths for these homes. It additionally has an useful search control aiding you to find faster the visual material you need rather than endlessly scrolling down as well as occasionally missing the best pick.
One more advantage of the freshly added Font Awesome is it includes the brand name marks of virtually 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- all set and also waiting if you need them.
Essentially every important interactive element in the sites you are building with Best Web Builder is capable of being broadened additionally with including some stunning, light weight and completely scalable icon graphics. By doing this you are lining out your idea as well as considering that symbols as well as forms are much quicker identifiable and comprehended-- making the content more user-friendly as well as readable.
But this is merely a part of all you can accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us a terrific benefit-- it around the world consists of the Icon typefaces in our Best Web Builder jobs. This habits incorporated with the means Font Awesome courses are being developed provides us the flexibility completing some quite incredible things with merely a couple of lines of custom-made CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever before been a bit aggravated by the minimal options of bullets for your listings? With the newly included to Best Web Builder Font Awesome these days are over. It is really takes simply a couple of simple actions:
- first we certainly have to select the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found right here:
it consists of all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the value you do not pick them-- it's a little bit difficult the first few times.
Scroll down and take your time getting aware of your brand-new collection of symbols and at the same time getting the one you would certainly find most suitable for a bullet for the checklist we're regarding to design. When you find the one-- just replicate the & Unicode worth without the brackets.
Currently we require to transform this value to in such a way the CSS will certainly recognize. We'll do this with the aid of one more online device located right here:
paste the value you've just copied and struck Convert. Scroll down up until you find the CSS field-- that's the value we'll be needing in a minute.
If you happen to locate difficulties defining the different colors you require for your bullets merely shut the Code editor, examine the message shade HEX code via the Best Web Builder's built in color picker pick/ specify the different colors you require, copy the value and also exit decreasing adjustments. Now all you have to do is placing this value in the Custom CSS code you've produced soon. That's it!
Allow's move around some even more!
One more cool everything you could accomplish with just a couple of lines of personalized CSS as well as without yet uncovering the custom-made HTML and also losing all the block Properties aesthetic changes is including some motion to all the symbols you can placing with the Icons Plugin. Use this electrical power with care-- it's so very easy you could quickly get addicted and a flooded with results site occasionally gets tough to review-- so use this with step a having the overall look and also feel I mind.
When the guideline obtains over this button, allow's state you desire to add a symbol to a button which should just be visible. And also considering that it's movement we're speaking about, let's make it move when it's noticeable. The personalized code you would certainly desire to make use of is:
If you need some added tweaks in the appearance just fallow the remarks ideas to readjust the numbers. If required, as well as of program-- alter the computer animation kind. If you require this impact all the time-- remove the ": float" part as well as uncomment "infinite" making animation loophole forever not merely once when the site tons ant the control you've simply styled could be out of view
This method can conveniently be broadened to work with all the put Font Awesome icons in your Best Web Builder task. For example in order to apply to all the symbols put in a block, simply replace
. btn: float >. fa with. fa: float or with.fa making it permanent.
If required, remember to set animation loophole permanently.
Include some individuality to the gallery.
Another trendy and simple styling intervention you get with the ability of attaining after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any type of Font Awesome icon you locate proper. The procedure is fairly much like the one setting of the personalized icon bullets. You need to choose the suitable symbol and also transform its & Unicode number as well as then paste the fallowing code in the Custom CSS section of your gallery block and change the value-- just like in the previous example.
The class defining which symbol is being positioned is the red one and can be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are simply optional.fa-fw solutions the size of the icon as well as fa-spin makes it (certainly) spin. There is another indigenous motion course-- fa-pulse, likewise obvious.
All the symbols put through this right into your content can be easily stiled by the ways of the previous 2 instances, so all that's left for you is think about the very best use for this remarkable newly introduced in Best Web Builder attribute as well as have some fun trying out it!