Free Drag and Drop Web Building Software Download
Lately I had the possibility investing some time exploring a Third event Web Building Software theme which bragged concerning having lots of blocks-- I counted nearly one hundred really-- and also today returning to the good gold native Web Building Software atmosphere I got advised of something which occurred to me a few years back. Well that's precisely the way I really felt returning to the native Web Building Software 2 theme after checking out Unicore as well as I'll inform you why.
Web Building Software is reliable as well as consistent - if an element acts in a means in one block-- it acts the very same method all over the area each time. There is no such point as unforeseen behavior sidetracking and confusing you in the chase of the ideal look.
Web Building Software is functional-- one block can be established in countless means coming to be something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be almost limitless. The only restrictions get to be your vision as well as creativity.
Web Building Software evolves-- with every substantial update revealed via the pop up home window of the application we, the users get increasingly more valuable and well thought tools fitting the growing user requirements. For instance merely a few months earlier you needed to compose your very own multilevel menus and also the concept of creating an on-line store with Web Building Software was just unthinkable and currently just a few variations later on we currently have the possibility not merely to offer everythings with our Web Building Software websites yet additionally to fully personalize the feel and look of the process without creating a basic line of code-- completely from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop I've never obtained the "Program requires to shut" message or lost the outcomes of my work. It could be done in my imagination, but it appears the program reaches run a little bit faster with every following update.
So essentially these with the exception of one are the reasons in the recent months the stunning Web Building Software became my favorite and actually primary web design tool.
The last yet perhaps most essential factor is the superb as well as subtle HTML and also CSS finding out contour the software program provides. I'm not quite certain it was deliberately developed in this manner but it in fact functions each time:
Hearing or googling from a good friend you begin with Web Building Software and also with practically no time spent discovering how to utilize it you've already got something up and running. Quickly after you require to transform the look simply a bit more as well as dare to break a block criterion unlocking the personalized HTML area to transform a personality or two ... This is how it begins. And also quickly after one day you inadvertently take an appearance at a snippet of code and also get amazed you understand exactly what it suggests-- wow when did this take place?! Maybe that's the part concerning Web Building Software I like most-- the liberty to develop with no stress at all.
In this write-up we're visiting take a further appearance at the brand-new attributes presented in version 2 as well as check out the several methods they can benefit you in the development of your following great looking absolutely receptive site. I'll also share some brand-new tips and also techniques I lately found to aid you expand the Web Building Software capabilities even additionally and also maybe also take the very first action on the understanding curve we discussed.
Hi Remarkable Symbols!
I think for Web Building Software Development group developing a component allowing you to freely place internet font symbols into felt kind of natural thing to do. Web symbols component has been around for a while as well as offered us well.
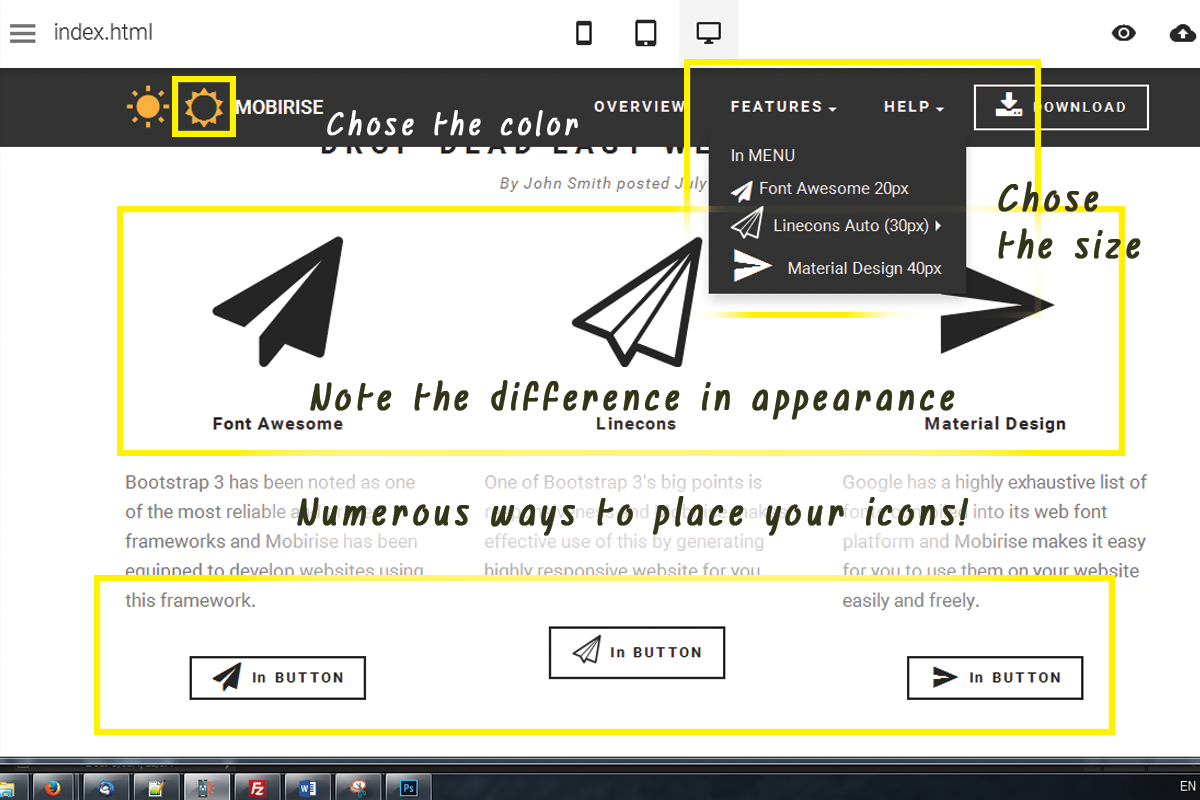
Now with Web Building Software 2 we already have 2 additional icon font style to take full benefit of in our styles-- Linecons as well as Font Awesome. Linecons provides us the subtle and also meaningful appearance of comprehensive graphics with several line widths and also very carefully crafted curves and also Font Awesome offers vast (as well as I indicate large) library of symbols and also since it gets loaded all around our Web Building Software jobs provides us the liberty achieving some trendy designing impacts.
Where you could use the icons from the Web Building Software Icons expansion-- virtually everywhere in your task depending of the method you take.
Exactly what you could use it for-- virtually every little thing from adding extra clarity and expression to your material as well as decorating your buttons as well as menu things to styling your bulleted lists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some movement leveraging one more built in Web Building Software capability-- we'll discuss this later on.
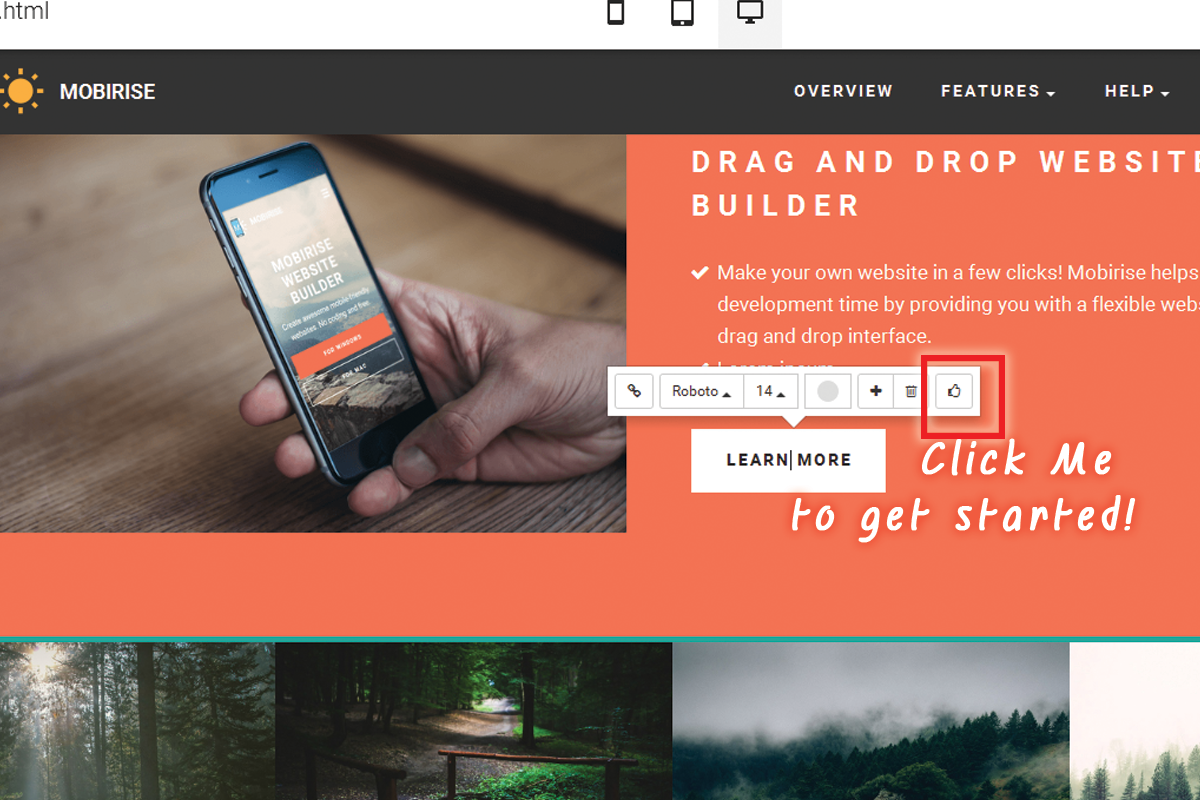
Adding icons through the built in visuals user interface-- clean and simple.
This is clearly the simplest and fastest way and also that is one of the reasons we love Web Building Software-- we always obtain an easy way.
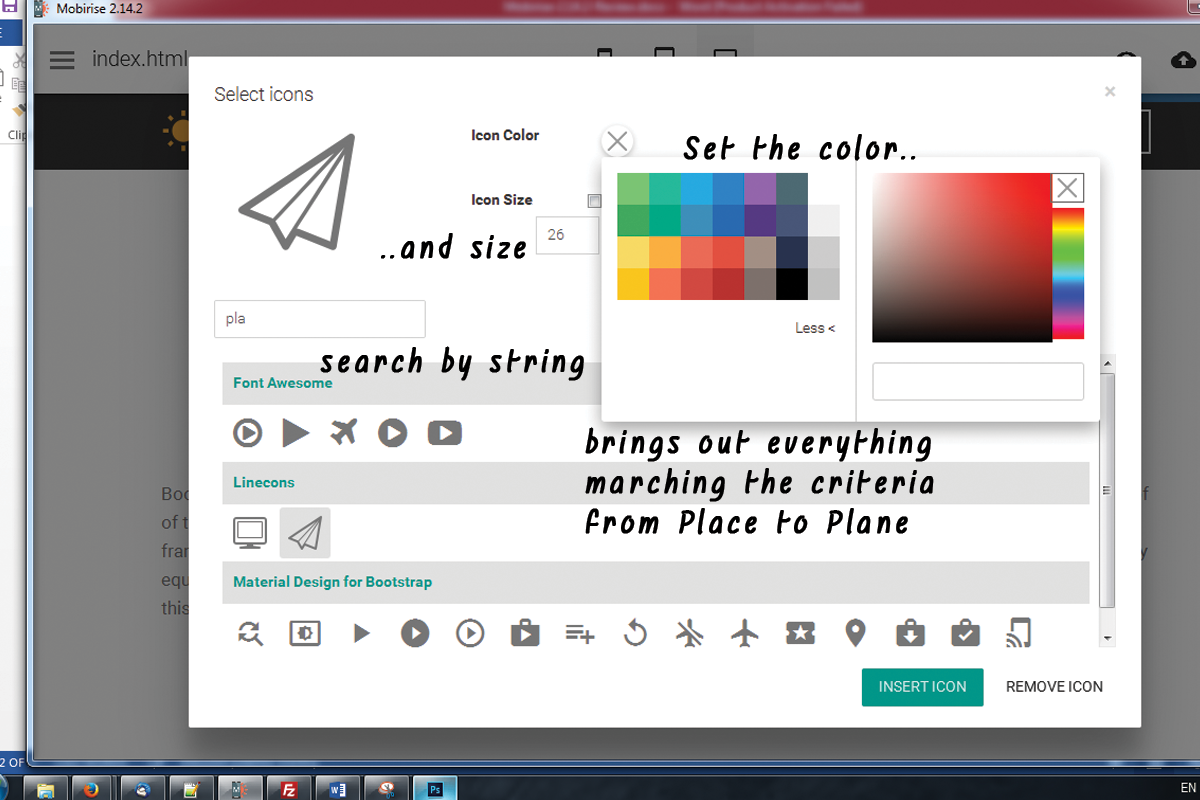
Through the symbols plugin you get the flexibility putting symbols in the brand block, all the switches and also a few of the media placeholders. Keep in mind that alongside with maintaining the default size and also color setups the Select Icons Panel lets you select your values for these properties. It likewise has an useful search control assisting you to discover faster the visual material you require rather of endlessly scrolling down and also occasionally missing the ideal pick.
An additional benefit of the recently added Font Awesome is it has the brand name marks of almost 200 preferred brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you require them.
So generally every important interactive component in the websites you are constructing with Web Building Software is qualified of being broadened further with adding some stunning, lightweight and also totally scalable icon graphics. Through this you are lining out your concept and given that forms and signs are much faster recognizable and also recognized-- making the material a lot more instinctive as well as readable.
Yet this is merely a component of all you can attain with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us an excellent benefit-- it worldwide consists of the Icon font styles in our Web Building Software projects. This behavior integrated with the way Font Awesome classes are being designed offers us the liberty completing some quite fantastic things with merely a few lines of custom CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and offering it some life.
Have you ever before been a bit aggravated by the restricted options of bullets for your lists? With the newly included in Web Building Software Font Awesome these days more than. It is really takes merely a couple of easy steps:
- initially we clearly require to choose the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
it includes all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when coping the value you do not select them-- it's a bit difficult the first couple of times.
Scroll down and take your time obtaining accustomed to your brand-new toolbox of symbols and at the very same time getting the one you would find most ideal for a bullet for the listing we're regarding to style. When you find the one-- just replicate the & Unicode value without the braces.
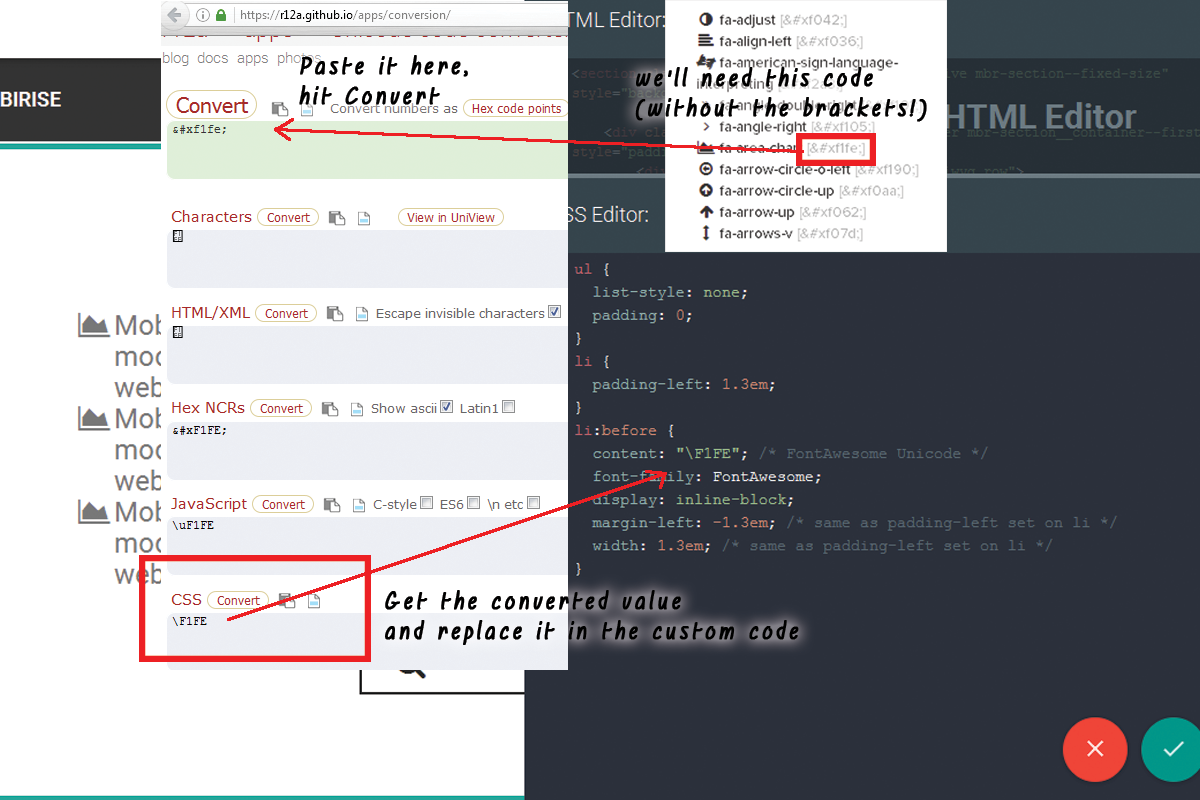
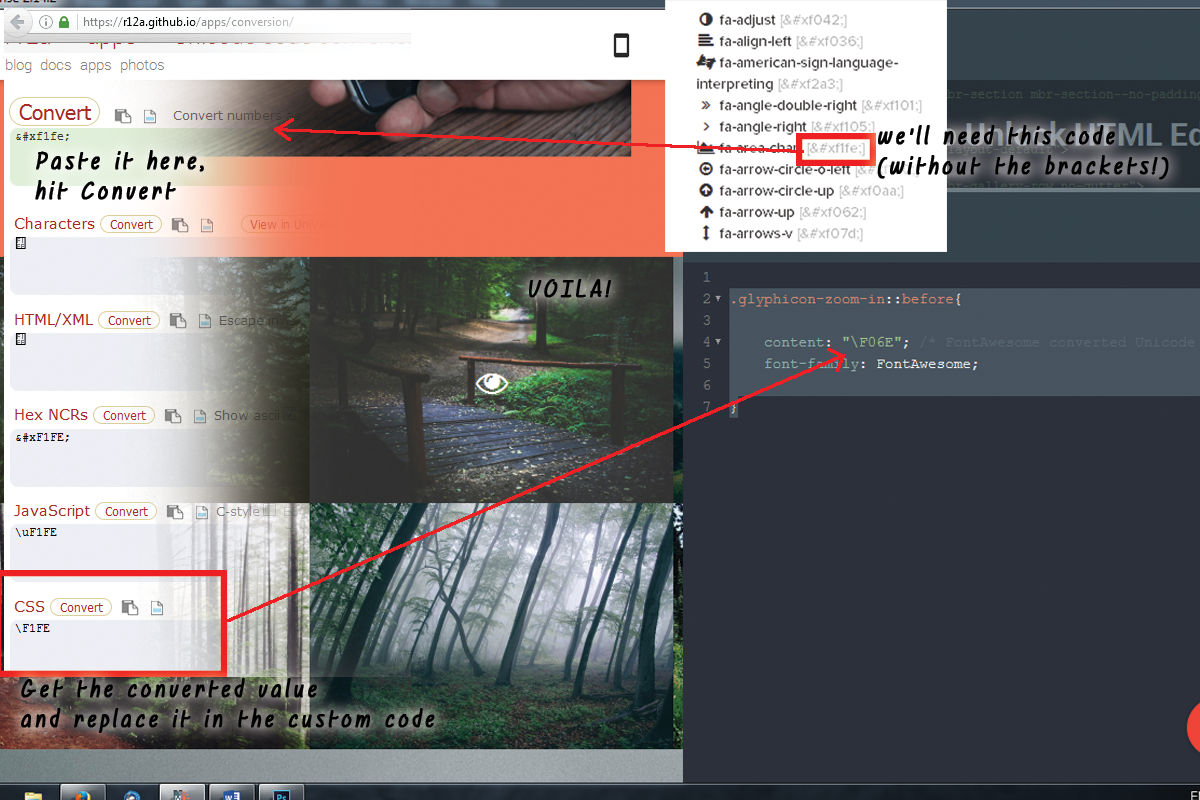
Currently we need to transform this worth to in such a way the CSS will certainly recognize. We'll do this with the assistance of one more online tool found below:
https://r12a.github.io/apps/conversion/
paste the value you've merely duplicated as well as struck Convert. Scroll down till you find the CSS area-- that's the worth we'll be requiring in a min.
If you occur to find troubles specifying the color you require for your bullets merely shut the Code editor, examine the text shade HEX code with the Web Building Software's constructed in shade picker choose/ specify the different colors you require, duplicate the worth and also exit declining changes. Now all you have to do is putting this value in the Custom CSS code you've developed soon. That's it!
Allow's move around some more!
An additional cool thing you could achieve with just a few lines of personalized CSS and without yet unlocking the personalized HTML and also shedding all the block Properties visual modifications is including some activity to all the symbols you are capable of placing with the Icons Plugin. Utilize this power with care-- it's so very easy you can quickly obtain addicted as well as a swamped with effects site in some cases gets difficult to check out-- so utilize this with measure a having the general appearance and feel I mind.
When the guideline obtains over this switch, allow's state you desire to add an icon to a switch which ought to only be noticeable. As well as given that it's motion we're discussing, allow's make it relocate when it's visible. The personalized code you would certainly intend to make use of is:
, if you require some added tweaks in the look simply fallow the comments tips to change the numbers.. If required, as well as of course-- change the animation type. If you need this effect at all times-- delete the ": float" component and uncomment "unlimited" making computer animation loophole for life not simply as soon as when the site lots ant the control you've merely styled may be hidden
This approach can quickly be expanded to work with all the put Font Awesome symbols in your Web Building Software task. For example in order to use to all the icons inserted in a block, simply replace
. btn: float >. fa with. fa: with.fa or hover to make it permanent.
Keep in mind to establish animation loop forever if needed.
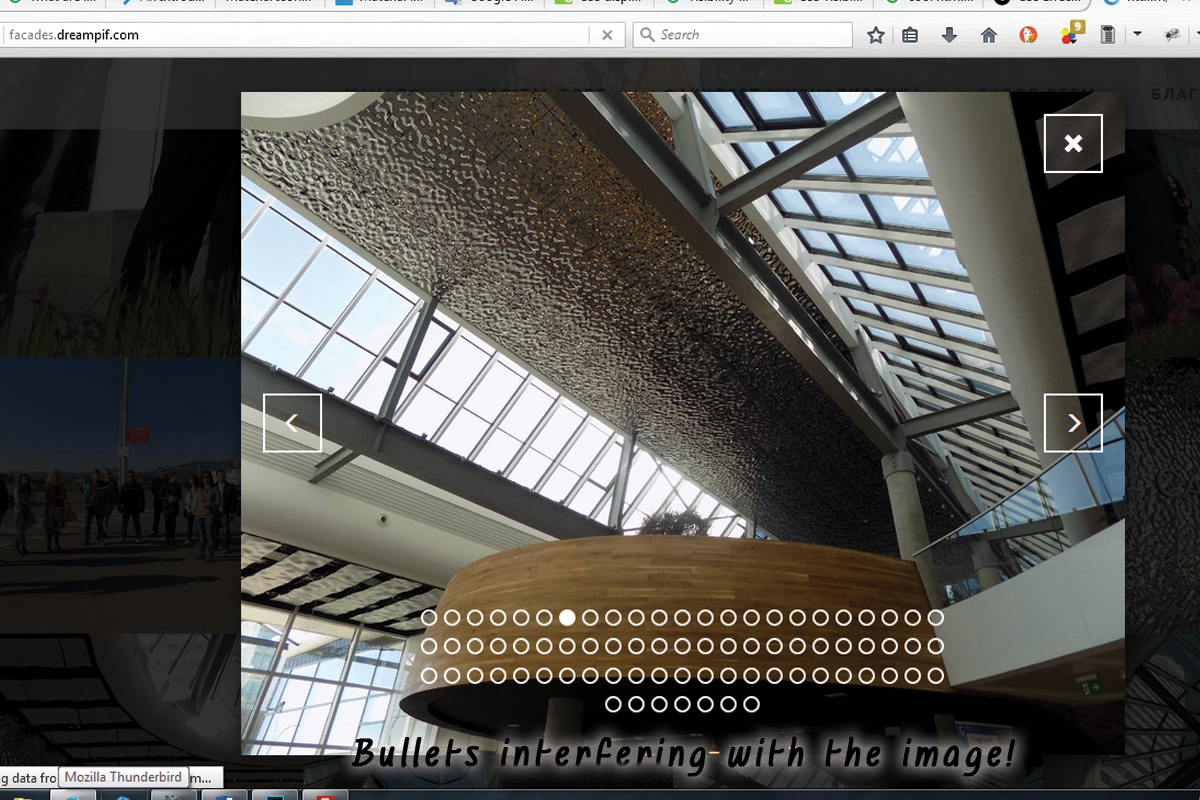
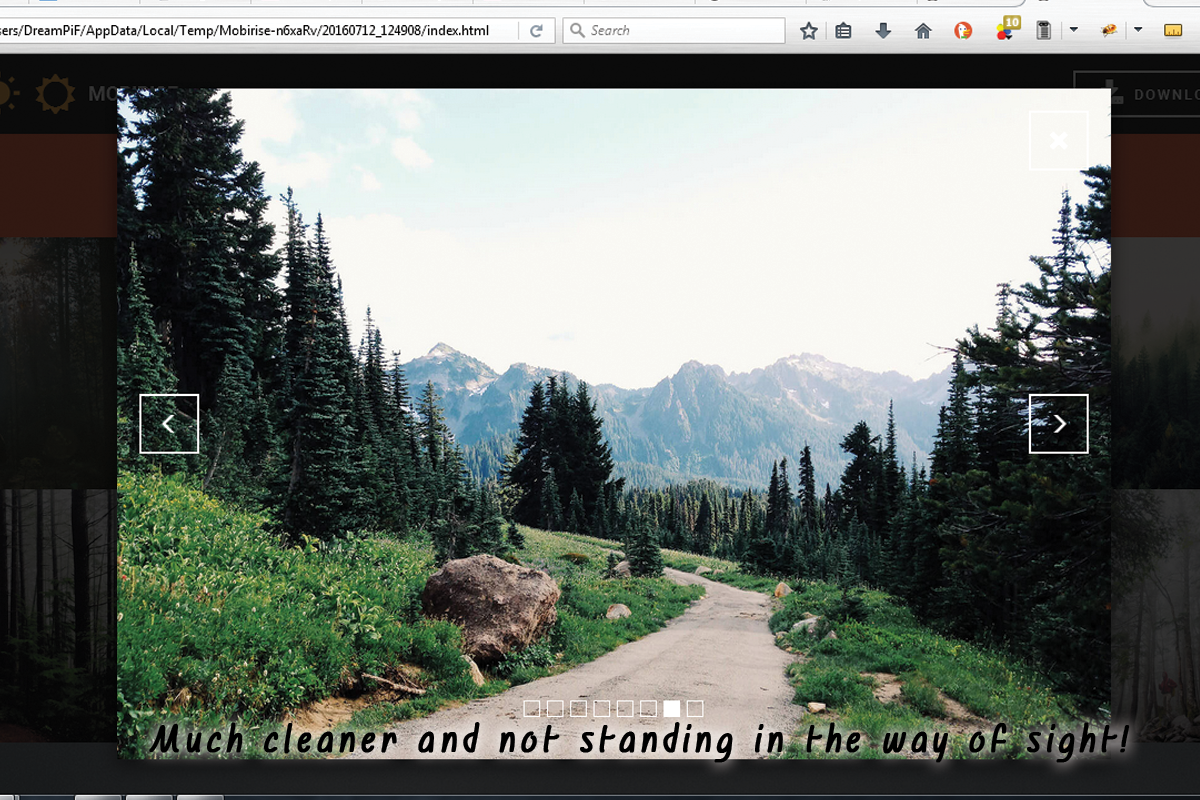
Add some character to the gallery.
One more amazing and simple styling intervention you obtain efficient in achieving after the Web Building Software 2 update and also the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any type of Font Awesome icon you locate ideal. The procedure is quite just like the one setting of the custom icon bullets. First you have to choose the suitable icon and convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and also replace the value-- similar to in the previous instance.
Being Awesome all over the place.
As well as now it's time to obtain a bit a lot more extreme and also talk concerning positioning your icon at any kind of position in the text material of your site. Not a large worry though given that you could always set the preferred appearance originally and as a very final step insert the symbols at the wanted places in the code.
The course specifying which symbol is being put is the red one as well as could be acquired for all the FA icons from the Cheat sheet we discussed. The blue courses are simply optional.fa-fw fixes the width of the icon and fa-spin makes it (clearly) spin. There is one even more native activity class-- fa-pulse, additionally obvious.
All the icons put through this right into your content can be openly stiled by the means of the previous two examples, so all that's left for you is think about the most effective usage for this outstanding freshly introduced in Web Building Software function and also have some fun try out it!