Bootstrap Clearfix Using
Introduction
Power in our interpretation indicates and more effective adaptability-- that is actually what's never sufficient anytime we're developing the very following layout for our new project due to the fact that there always is a stunning appearance strategy or even couple of them we abandon to make an effort employing next time.But the thought something isn't pretty complete still keeps till we search for a solution effectively executing this fantastic thought we had even though the project was currently being sketched on a piece of note pad.That is actually the way several clever workarounds such as the Bootstrap Clearfix Using get to life so as to provide possibly not the best in all times but still functioning solutions and assist us incorporate what we primarily were desired. ( check this out)
The best ways to employ the Bootstrap Clearfix Grid:
Normally precisely what Clearfix performs is dealing with the zero height container difficulty the moment it goes to containing floated elements-- for example-- in the event that you possess just two components inside a container one floated left and the other one - right and you would like to style the element containing them with a special background color free from the support of the clearfix plugin the entire workaround will end up with a thin line in the wanted background color going on over the floated components nevertheless the background colored element is actually the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin involved so to accomplish the desired final result directly from the aforementioned example everything you really need is simply just utilizing the class
.clearfixSome examples
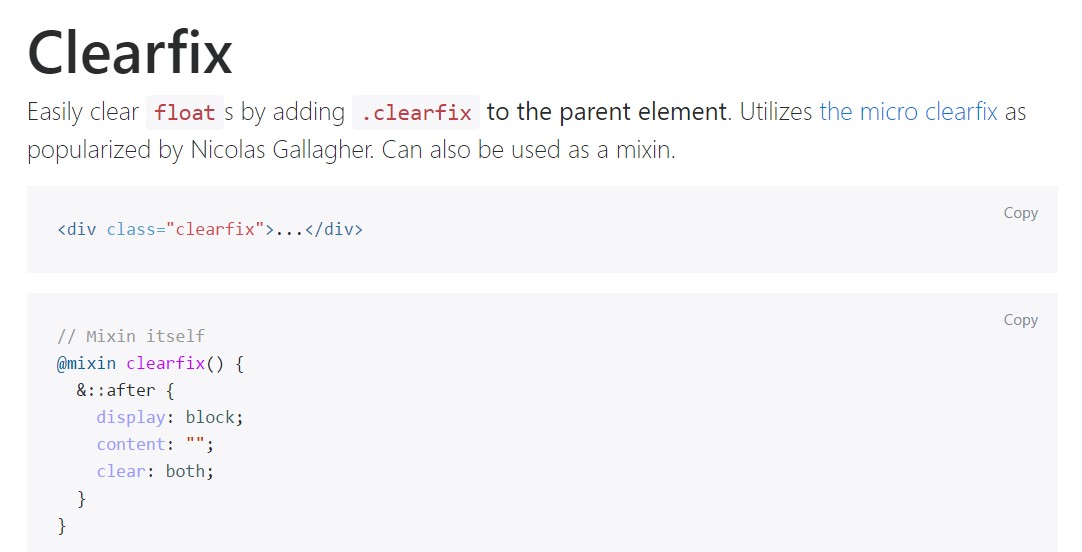
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
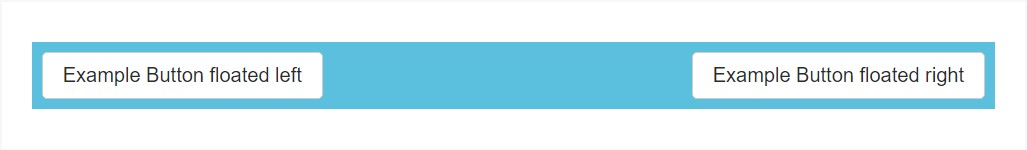
@include clearfix;The following illustration proves how the clearfix can possibly be used. Without the clearfix the wrapping div would not span around the switches which would lead to a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In the most recent edition of among the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported yet sooner or later will probably receive less and less employed and probably -- even lost given that the dev team has made a choice dealing with the flexbox style for many of the common webpage features-- it is definitely a so much more effective and contemporary method for sizing, positioning and allocating a specific element's children without the need of floats and for that reason-- the
.clearfixThis approach is bright new for current alpha 6 of Bootstrap 4 and could be viewed relatively a bold procedure considering that it additionally suggests going down the IE9 service for and optimal visual aspect of the webpages produced on modern browsers only yet as the innovation progression proceeds this does not appear like a potential problem anyway. Certainly there still be a number of scenarios when we will certainly currently need the good classic float techniques hence when we accomplish that-- we likewise have the
.clearfixConclusions
So currently you find out what exactly the # in Bootstrap 4 stands for-- do have it in your thoughts when ever you experience unpredicted look of several wrappers containing floated elements but the best thing to carry out is truly putting in com time taking a look at the way the new star in town-- flexbox makes the things carried out given that it provides a variety of simple and pretty neat style sollutions to get our pages to the very next level.
Check a few youtube video short training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix official information

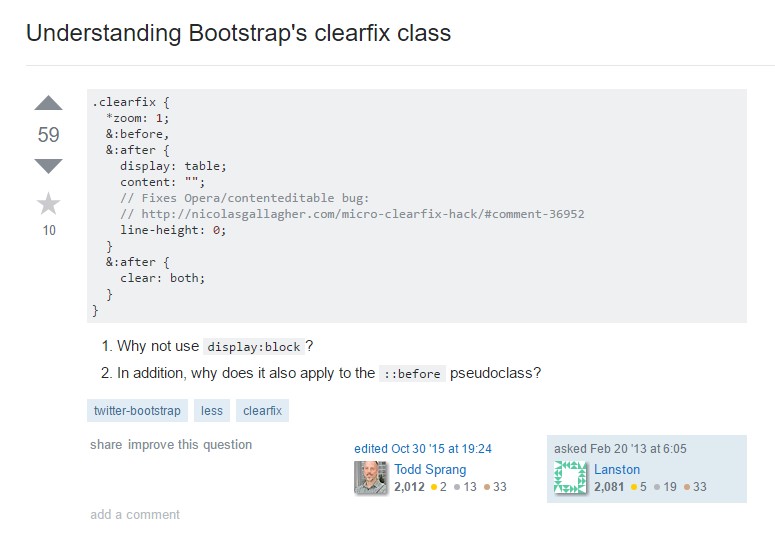
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes