Bootstrap Jumbotron Style
Introduction
From time to time we need showcasing a statement deafening and clear from the very beginning of the web page-- just like a advertising details, upcoming party notification or just about anything. In order to create this kind of sentence understandable and loud it is certainly likewise probably a great idea setting them even above the navbar just as kind of a standard subtitle and sentence.
Providing such features in an attractive and most important-- responsive method has been considered in Bootstrap 4. What recent edition of one of the most well-known responsive framework in its own current fourth version should run into the need of stating something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Css element. It becomes styled with large size message and some heavy paddings to attain well-kept and beautiful visual appeal. ( more hints)
Ways to work with the Bootstrap Jumbotron Form:
To feature this sort of element in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have produced your Jumbotron element-- still clear yet. By default it becomes styled having kind of rounded corners for friendlier appeal and a light grey background color - right now all you have to do is simply wrapping some content like an appealing
<h1><p>Some examples
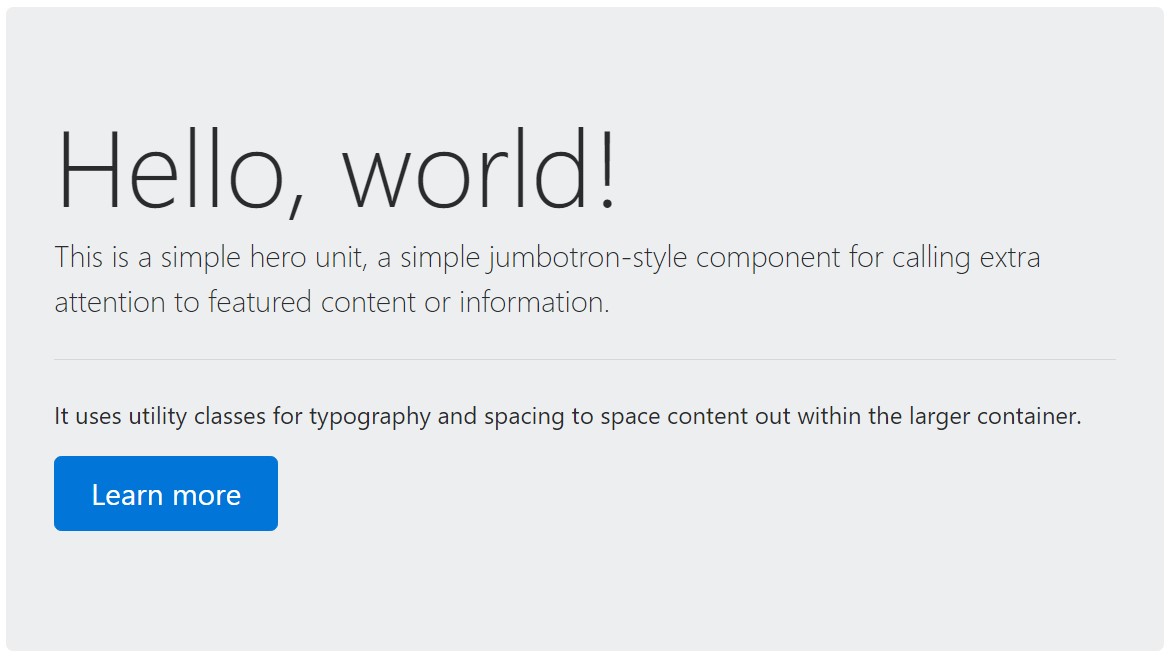
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
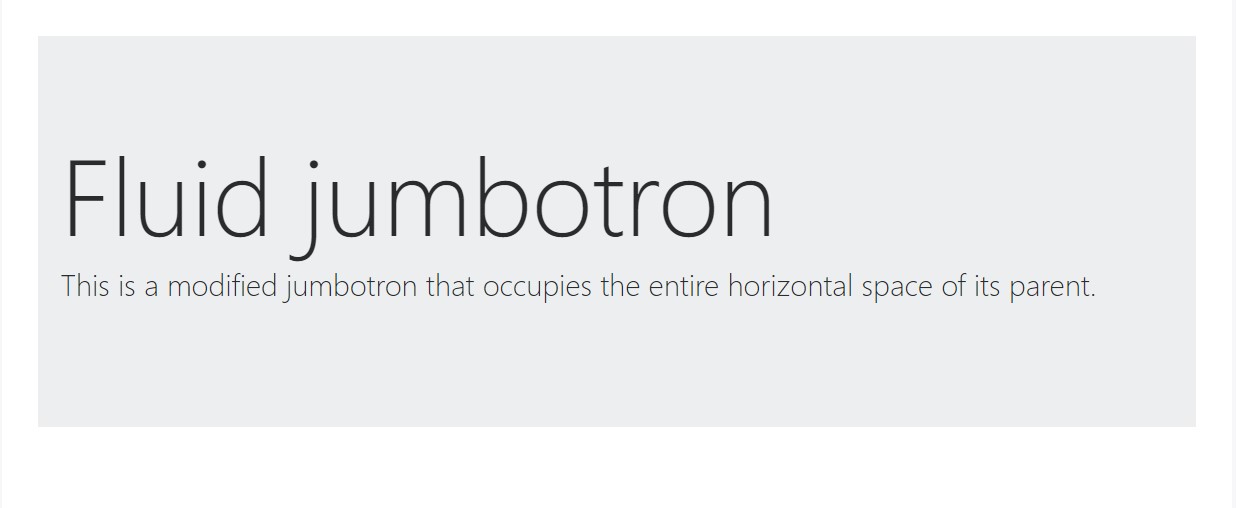
</div>To generate the jumbotron complete width, and also without rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to keep in mind
This is definitely the simplest solution sending your site visitor a clear and loud message making use of Bootstrap 4's Jumbotron component. It needs to be cautiously applied again thinking about each of the attainable widths the webpage might actually show up on and especially-- the smallest ones. Here is precisely why-- like we examined above basically some
<h1><p>This merged with the a bit bigger paddings and a several more lined of text message content might cause the components completing a smart phone's whole screen height and eve stretch below it which might eventually puzzle or even frustrate the visitor-- especially in a rush one. So once again we get returned to the unwritten requirement - the Jumbotron notifications should be clear and short so they hook the website visitors instead of pressing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
So currently you have an idea exactly how to generate a Jumbotron with Bootstrap 4 and all the possible ways it can certainly have an effect on your viewers -- currently everything that's left for you is mindfully figuring its content.
Inspect a number of on-line video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron training

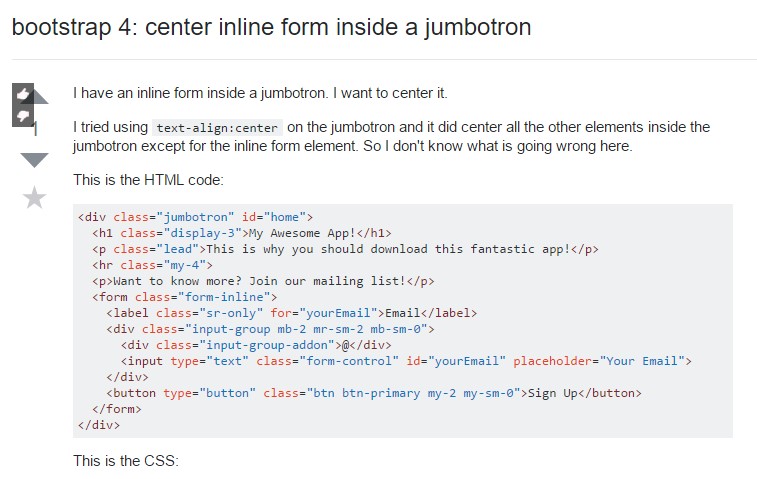
Bootstrap 4: center inline form in a jumbotron