Bootstrap Breakpoints Default
Introduction
Accepting in consideration all of the achievable display screen widths where our website pages could ultimately showcase it is vital to form them in a manner offering universal sharp and impressive appearance-- usually working with the assistance of a efficient responsive system such as easily the most popular one-- the Bootstrap framework in which current edition is now 4 alpha 6. However, what it really performs to assist the webpages appear terrific on any type of display screen-- why don't we have a look and notice.
The primary concept in Bootstrap normally is adding some structure in the limitless possible device screen widths ( or else viewports) positioning them in a few ranges and styling/rearranging the web content as needed. These particular are in addition termed grid tiers or else screen dimensions and have evolved quite a little throughout the various versions of one of the most famous recently responsive framework around-- Bootstrap 4. ( recommended reading)
Ways to apply the Bootstrap Breakpoints Css:
Basically the media queries become determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 compared with its own forerunner there are 5 display widths yet since recent alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. As you most probably realise a
.row.col -Display screen scales
The screen scales in Bootstrap normally incorporate the
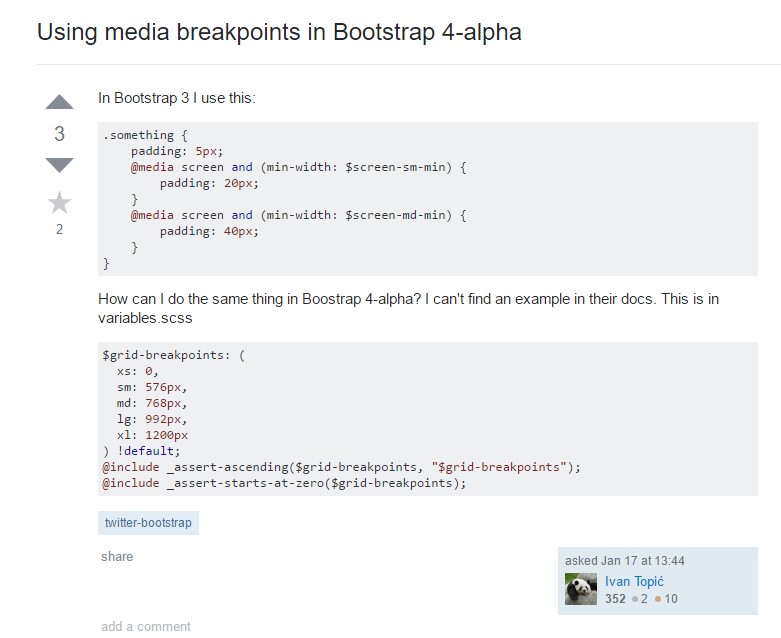
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display certainly doesn't possess a media query still the designing for it rather gets added just as a standard rules getting overwritten by queries for the widths just above. What's likewise new within Bootstrap 4 alpha 6 is it certainly does not operate any kind of scale infix-- and so the column design classes for this kind of screen size get defined like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly created to get mobile first, we employ a number of media queries to establish sensible breakpoints for programs and configurations . These particular Bootstrap Breakpoints Grid are primarily founded on minimal viewport widths as well as make it possible for us to adjust up elements just as the viewport changes. ( more info)
Bootstrap primarily makes use of the following media query extends-- or breakpoints-- in source Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS in Sass, each media queries are definitely readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances use media queries which work in the some other course (the offered display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single part of screen scales applying the lowest and highest Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent screen size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to defining the width of the web page's elements the media queries occur around the Bootstrap framework generally getting specified simply by it
- ~screen size ~Review a couple of youtube video short training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved records

Bootstrap Breakpoints problem

Modify media query breakpoint systems from 'em' to 'px'