Bootstrap Modal Popup Design
Introduction
Oftentimes, whenever we set up our pages there is this type of content we do not desire to take place on them unless it is definitely really required by the site visitors and whenever such moment occurs they should have the capacity to just take a basic and intuitive action and receive the wanted information in a matter of moments-- quick, practical and on any sort of screen dimension. If this is the case the HTML5 has simply the perfect feature-- the modal. ( useful content)
Significant details to think about:
Before getting started by using Bootstrap's modal element, ensure to read through the following because Bootstrap menu decisions have already switched.
- Modals are built with HTML, CSS, and JavaScript. They are really placed above everything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately close the modal.
- Bootstrap simply just holds one modal pane simultaneously. Nested modals usually are not assisted given that we consider them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- In conclusion, the
autofocusKeep viewing for demos and application instructions.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Design. To obtain the identical result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to employ the Bootstrap Modal Popup Header:
Modals are completely maintained in the current 4th version of the most favored responsive framework-- Bootstrap and can surely in addition be designated to exhibit in a variety of dimensions inning accordance with developer's demands and visual sense yet we'll go to this in just a minute. First why don't we see tips on how to produce one-- step by step.
First off we require a container to handily wrap our hidden content-- to make one set up a
<div>.modal.fadeYou need to bring in certain attributes additionally-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the real modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter correcting the header it is simply moment for creating a wrapper for the modal content -- it ought to happen alongside the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been developed it is actually moment for creating the element or elements that we are heading to apply to fire it up or else in other words-- make the modal come out in front of the visitors whenever they make the decision that they need to have the data carried within it. This typically gets performed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your web content as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user just before the modal has actually been revealed or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the caller before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the user just before the modal has actually been hidden (i.e. just before the
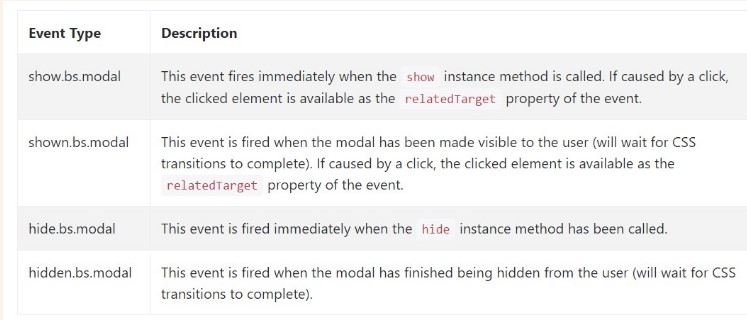
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for fixing in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that's all of the essential factors you ought to take care about if generating your pop-up modal component with the latest fourth version of the Bootstrap responsive framework-- right now go look for an element to hide in it.
Check a number of video clip guide about Bootstrap Modal Popup:
Connected topics:
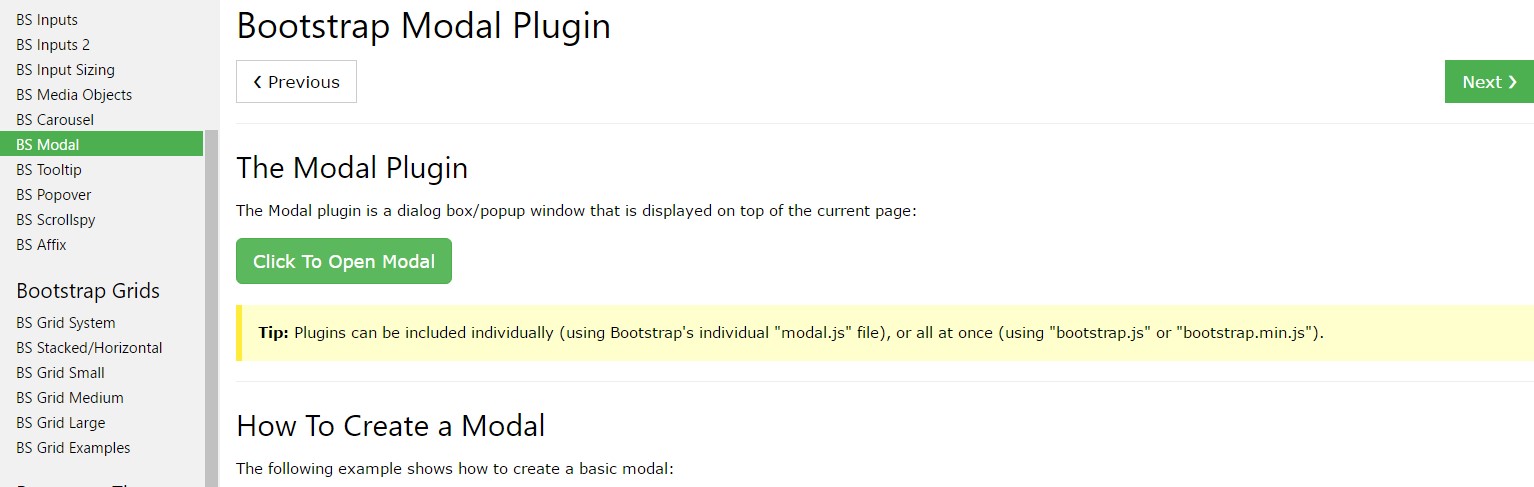
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: information training

One more helpful content concerning Bootstrap Modal Popup