Bootstrap Slider Example
Overview
Mobility is among the most outstanding thing-- it buys our interest and helps keep us evolved about for a while. For how long-- well everything accordings to what's actually flowing-- in the case that it is certainly something attractive and exceptional we view it for a longer time, in the case that it's boring and monotone-- well, there certainly usually is the close tab button. So once you assume you possess some excellent content available and want it involved in your pages the image slider is often the one you first consider. This element turned definitely so popular in the most recent couple of years so the web essentially go drowned along with sliders-- simply just search around and you'll find out almost every second webpage begins with one. That is certainly exactly why the latest website design trends inquiries display more and more designers are really aiming to replace the sliders with other expression indicates in order to add in a little bit more personality to their webpages.
Maybe the golden ration is located somewhere between-- like incorporating the slider component however not really with the good old filling up the all element area images however perhaps some with opaque locations making them it such as a certain elements and not the entire background of the slider moves-- the option is totally up to you and surely is various for every project.
Anyway-- the slider element continues to be the basic and most useful option every time it comes to including some shifting pictures accompanied with highly effective message and request to action tabs to your webpages. ( click this)
Ways to apply Bootstrap Slider Menu:
The illustration slider is a part of the main Bootstrap 4 system and is completely supported by each the style sheet and the JavaScript files of the current version of still some of the most preferred responsive framework around. Each time we talk about picture sliders in Bootstrap we actually take care of the element functioning as Carousel-- that is precisely the exact same stuff simply just with a various name.
Setting up a carousel element by using Bootstrap is quite convenient-- all you should do is follow a simple structure-- to start wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the tiny elements revealing you the setting all images gets in the Bootstrap Slider Carousel -- you are able to likewise click on them to jump to a certain picture. If you want to provide signs feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You have the ability to additionally add the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
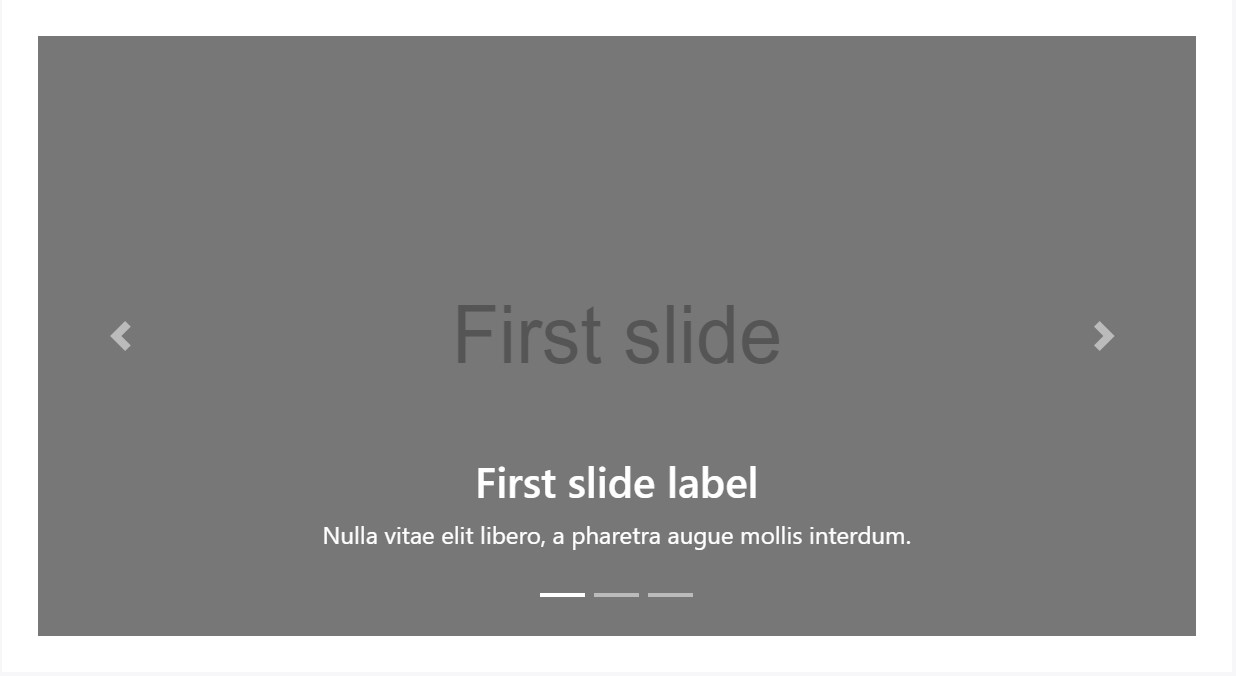
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate captions to your slides easily by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
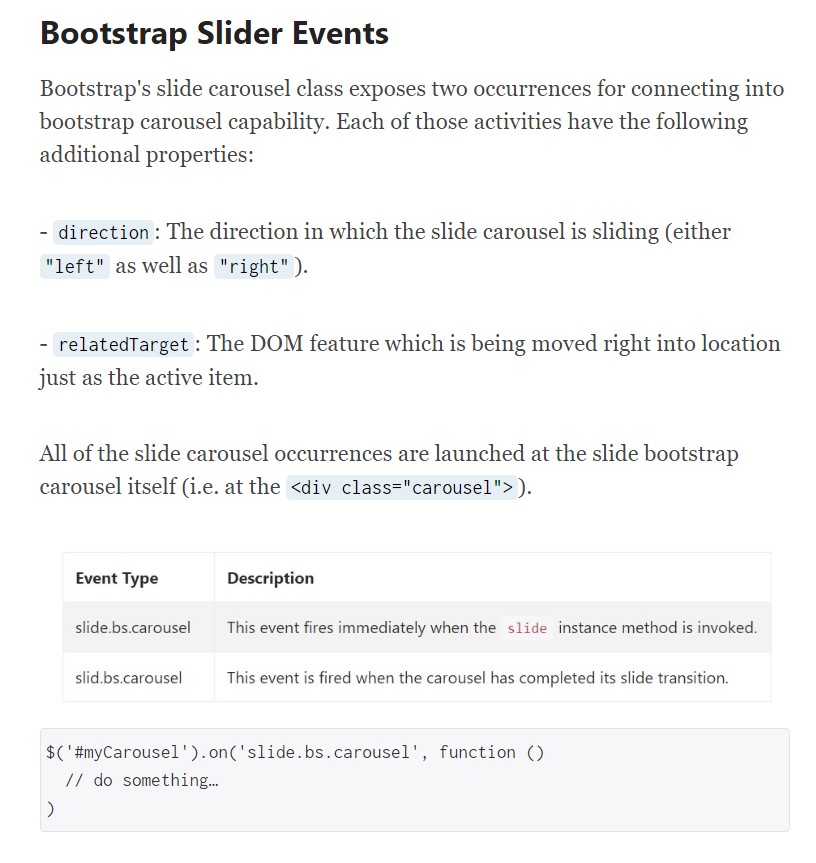
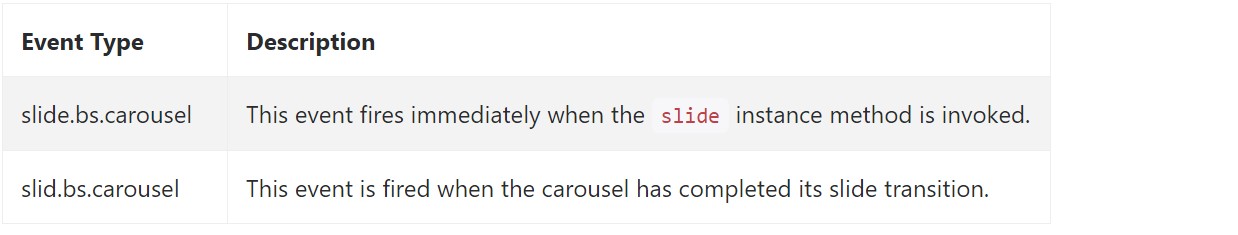
Bootstrap's slide carousel class presents two occurrences for hooking into slide carousel capability. Each of the occasions have the following additional properties:
direction"left""right"relatedTargetEach of the carousel occasions are fired at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that's the structure an picture slider (or carousel) must have using the Bootstrap 4 framework. Currently all you really need to do is consider several eye-catching images and content to put within it.
Take a look at a number of video clip information about Bootstrap slider:
Linked topics:
Bootstrap slider authoritative documents

Bootstrap slider tutorial

Mobirise Bootstrap slider