Bootstrap Collapse Content
Overview
As you probably identify, Bootstrap efficiently makes your web site responsive, employing its components just as a reference for disposing, proportions, and so on.
Realising this, when we are to design a menu working with Bootstrap for front-end, we will have to note a number of the standards and standards determined by Bootstrap making it quickly construct the elements of the webpage to keep responsive appropriately.
One of the most interesting possibilities of employing this particular framework is the setting up of menus shown as needed, basing on the behaviors of the users .
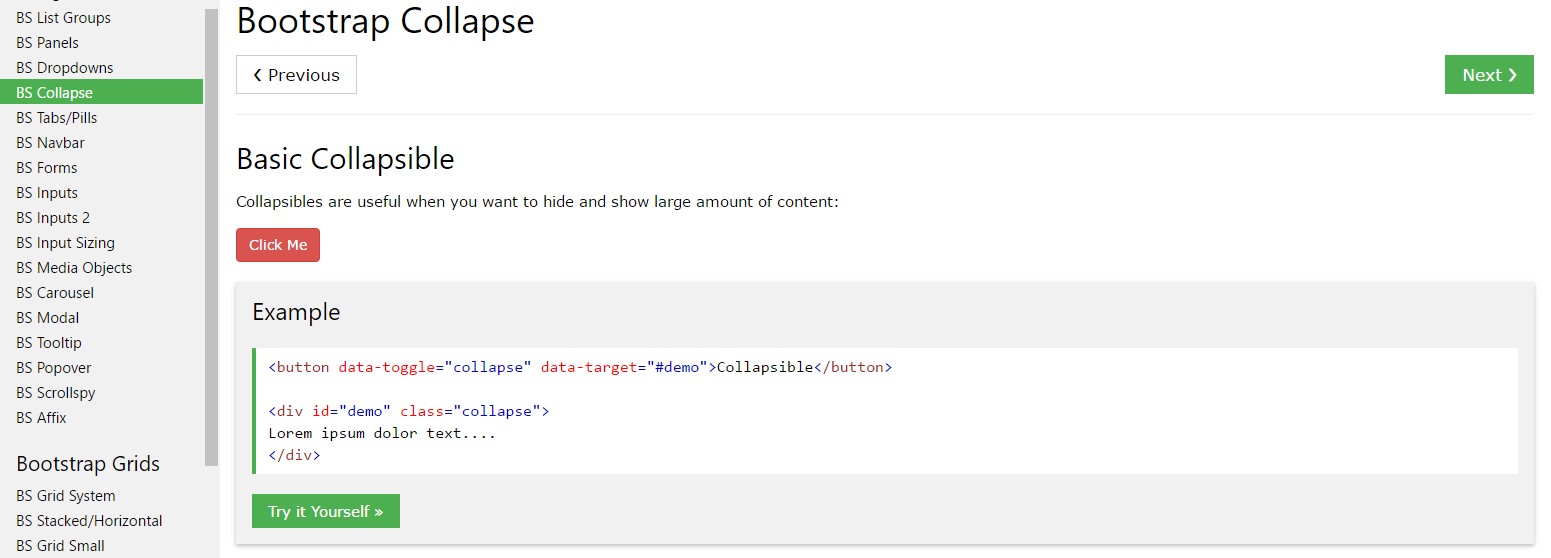
{ A good method for applying menus on tiny display screens is to attach the options in a sort of dropdown which only sets up any time it is switched on. That is , generate a switch to trigger the menu as needed. It is certainly quite easy to accomplish this along with Bootstrap, the capability is all available.
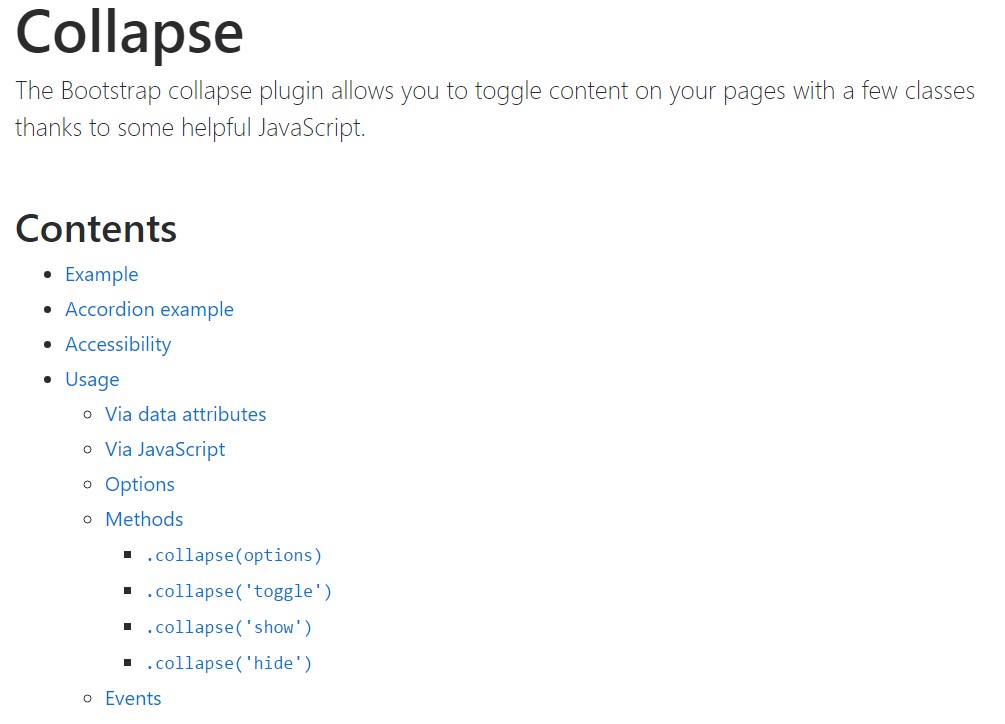
Bootstrap Collapse Toggle plugin allows you to button information within your web pages having a few classes due to certain helpful JavaScript. ( additional hints)
Efficient ways to apply the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Mobile right into small-sized display screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can surely cause the menu disappear on the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things present in this element are going to be delivered inside of the context of the menu. Via scaling down the personal computer display, it compresses the inner elements and cover, being visible only through clicking on the
<button class = "navbar-toggle">In this way the menu will certainly materialize however will certainly not work if clicked. It is actually by reason of this functionality in Bootstrap is implemented with JavaScript. The great news is that we do not ought to prepare a JS code line anyway, but for all things to run we ought to add Bootstrap JavaScript.
At the bottom of the web page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click the switches listed below to indicate and cover yet another component by using class changes:
-
.collapse-
.collapsing-
.collapse.showYou can put into action a hyperlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion representation
Increase the default collapse behavior in order to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Make sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And also, if your control component is aim for a one collapsible component-- such as the
data-targetidaria-controlsidUsage
The collapse plugin works with a few classes to take care of the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssBy means of information attributes
Simply add in
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Via JavaScript
Enable manually by using:
$('.collapse').collapse()Options
Options may be passed by using data attributes or JavaScript. For data attributes, attach the feature title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Turns on your material as a collapsible element. Takes on an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed or hidden.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Events
Bootstrap's collapse class reveals a few events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a useful and swift effect, with no good programming attempt we will have a excellent result.
Though, it is not only handy for creating menus, yet also any other functions for presenting or concealing on-screen elements, basing on the acts and needs of users.
Generally these types of elements are also valuable for covering or revealing huge amounts of details, equipping even more dynamism to the site and also keeping the layout cleaner.
Check out a few on-line video training about Bootstrap collapse
Related topics:
Bootstrap collapse formal documents

Bootstrap collapse article

Bootstrap collapse question