Bootstrap Modal Content
Intro
In some cases we absolutely need to determine the attention on a special info remaining anything others lowered behind making sure we have definitely got the site visitor's interest or have tons of details needed to be readily available directly from the web page but so vast it definitely will bore and push back the person digging the page.
For this kind of cases the modal feature is absolutely priceless. Precisely what it accomplishes is representing a dialog box taking a extensive zone of the display diming out whatever other things.
The Bootstrap 4 framework has all the things needed to have for making this sort of element by having minimal efforts and a practical direct construction.
Bootstrap Modal is structured, yet flexible dialog prompts powered by JavaScript. They assist a variety of use samples from user notification ending with fully custom web content and include a number of valuable subcomponents, sizings, and more.
In what way Bootstrap Modal Popup runs
Before starting having Bootstrap's modal element, make sure to read the following considering that Bootstrap menu decisions have recently replaced.
- Modals are designed with HTML, CSS, and JavaScript. They're set up above anything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately close the modal.
- Bootstrap only holds a single modal pane at a time. Embedded modals aren't assisted given that we believe them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusKeep checking out for demos and usage instructions.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To get the similar result, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a trigger-- an anchor or switch to get hit in order the modal to become revealed. To execute in this way just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's develop the Bootstrap Modal itself-- in the first place we need to have a wrap element including the whole thing-- select it
.modalA smart idea would certainly be at the same time adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If that has been accomplished we require an extra element possessing the real modal web content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might possibly want to put in a close button within the header appointing it the class
.closedata-dismiss="modal"Pretty much this id the design the modal parts have in the Bootstrap framework and it basically has continued to be the very same in both Bootstrap version 3 and 4. The brand new version includes a number of new ways although it seems that the dev crew believed the modals work well enough the manner they are and so they pointed their focus away from them so far.
Right now, lets take a look at the various sorts of modals and their code.
Modal components
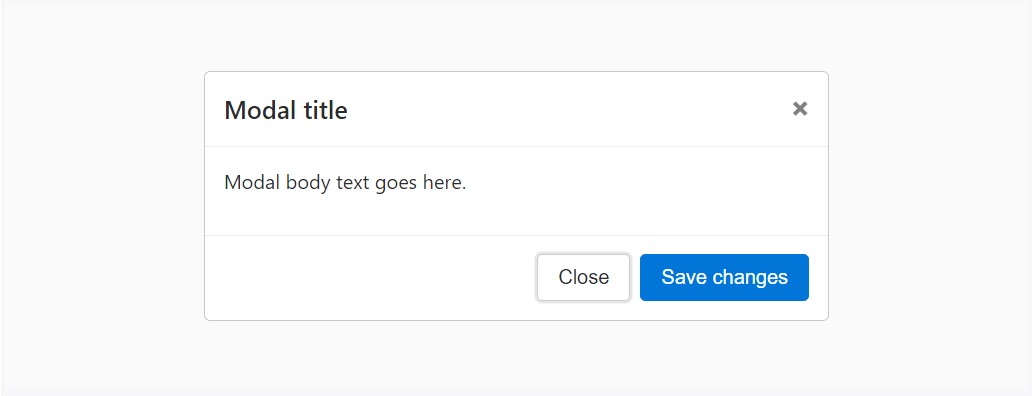
Listed here is a static modal illustration ( representing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
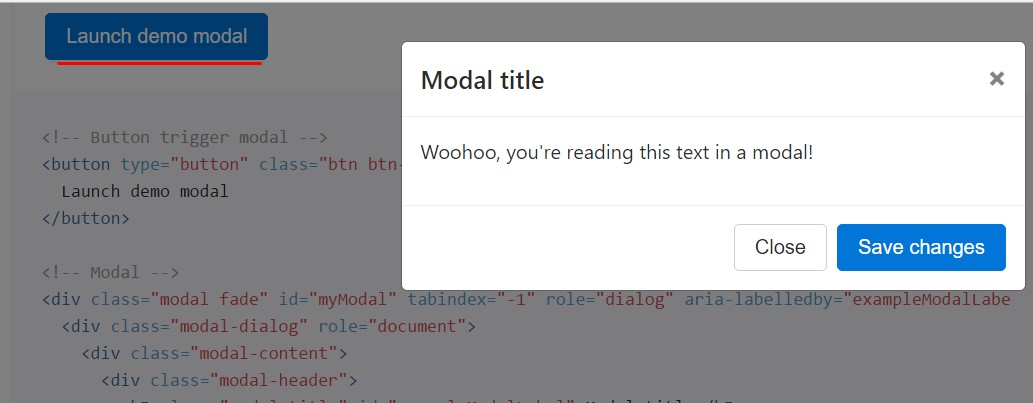
</div>Live demonstration
Whenever you are going to make use of a code listed here - a working modal demo is going to be generated as showned on the pic. It will slide down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
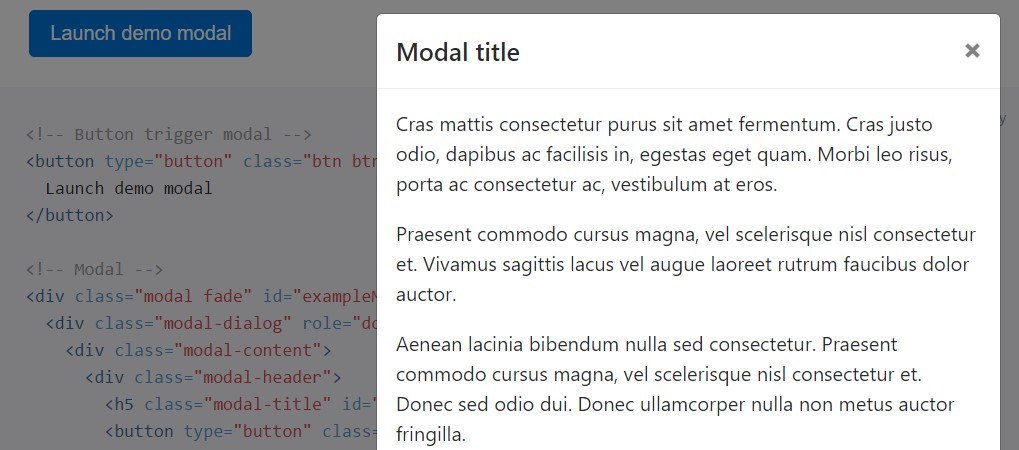
</div>Scrolling long text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration below to view what we point to ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
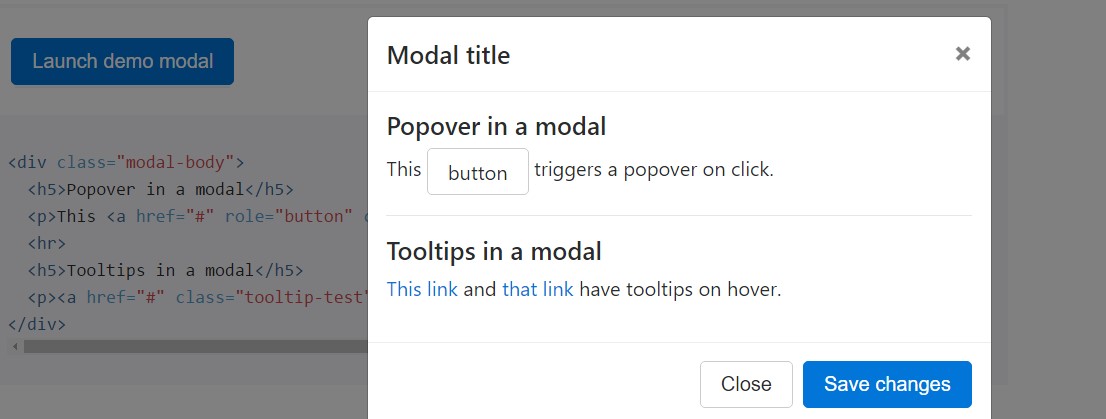
Tooltips and also popovers can be localized within modals as demanded. Once modals are closed, any tooltips and popovers inside are as well immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
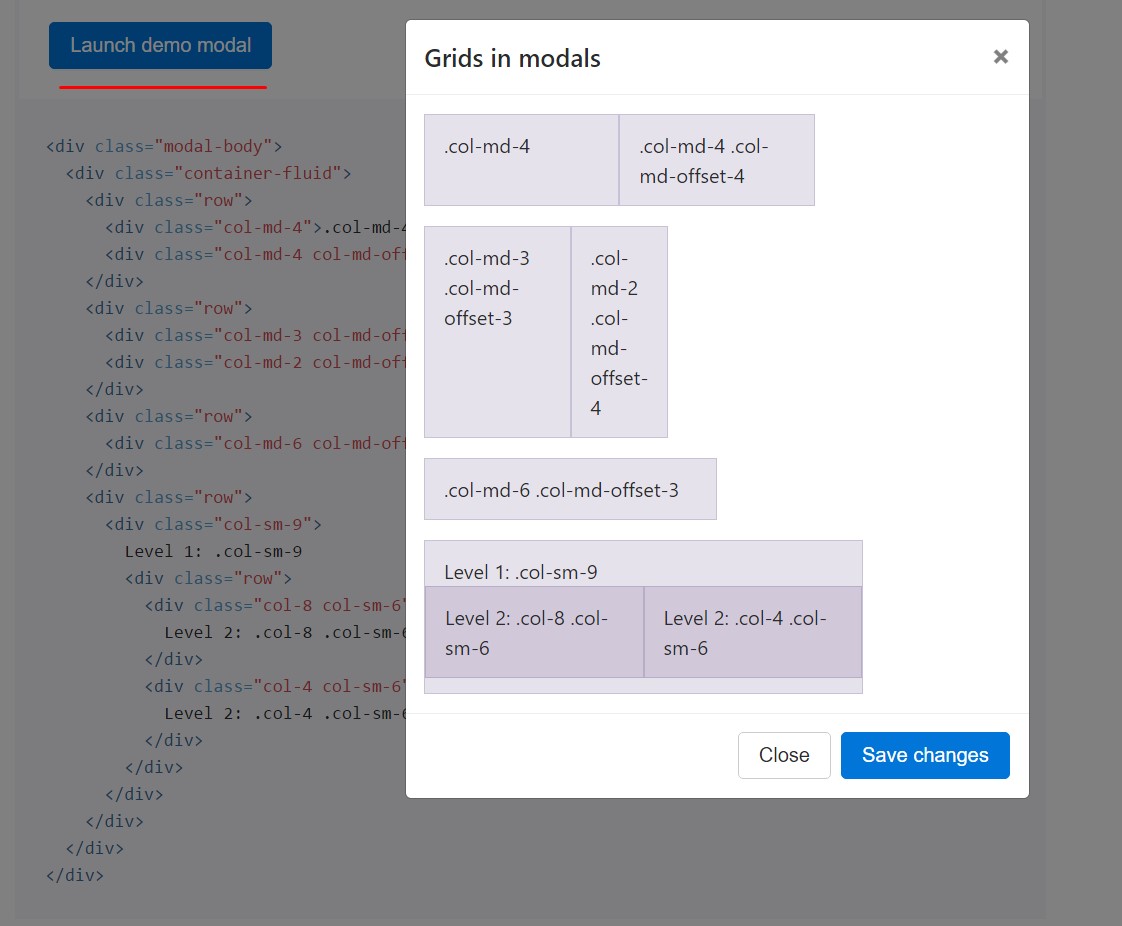
</div>Using the grid
Make use of the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
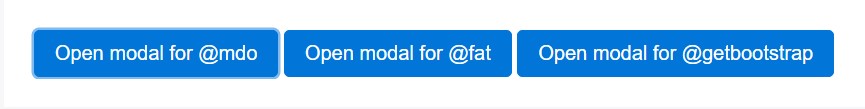
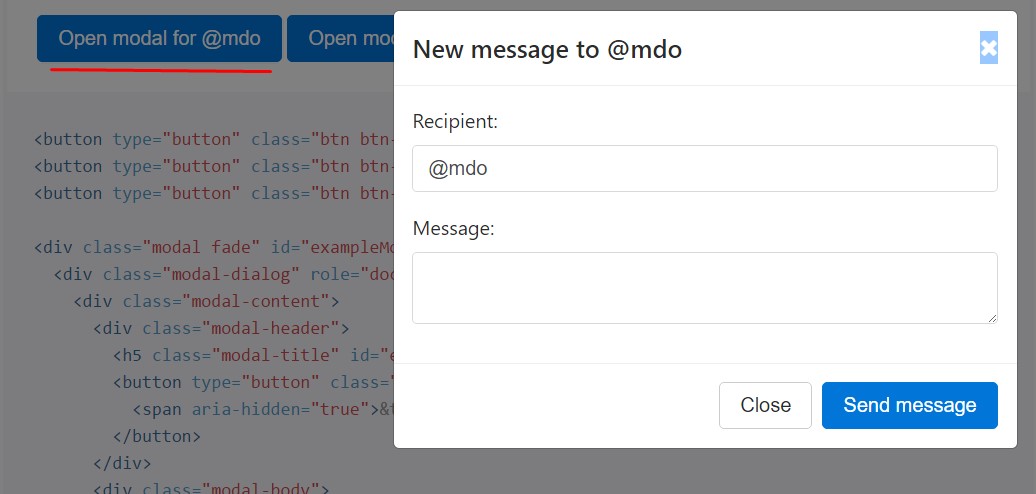
</div>Varying modal information
Contain a couple of tabs that trigger the same modal together with just a bit other contents? Apply
event.relatedTargetdata-*Listed below is a live demonstration nexted by example HTML and JavaScript. For additional information, read through the modal events docs for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which simply pop up instead fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In the event that the height of a modal switch though it is open, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube web videos
Implanting YouTube video recordings in modals calls for added JavaScript not within Bootstrap to automatically put an end to playback and even more.
Extra scales
Modals feature two extra sizes, readily available by using modifier classes to be inserted into a
.modal-dialog
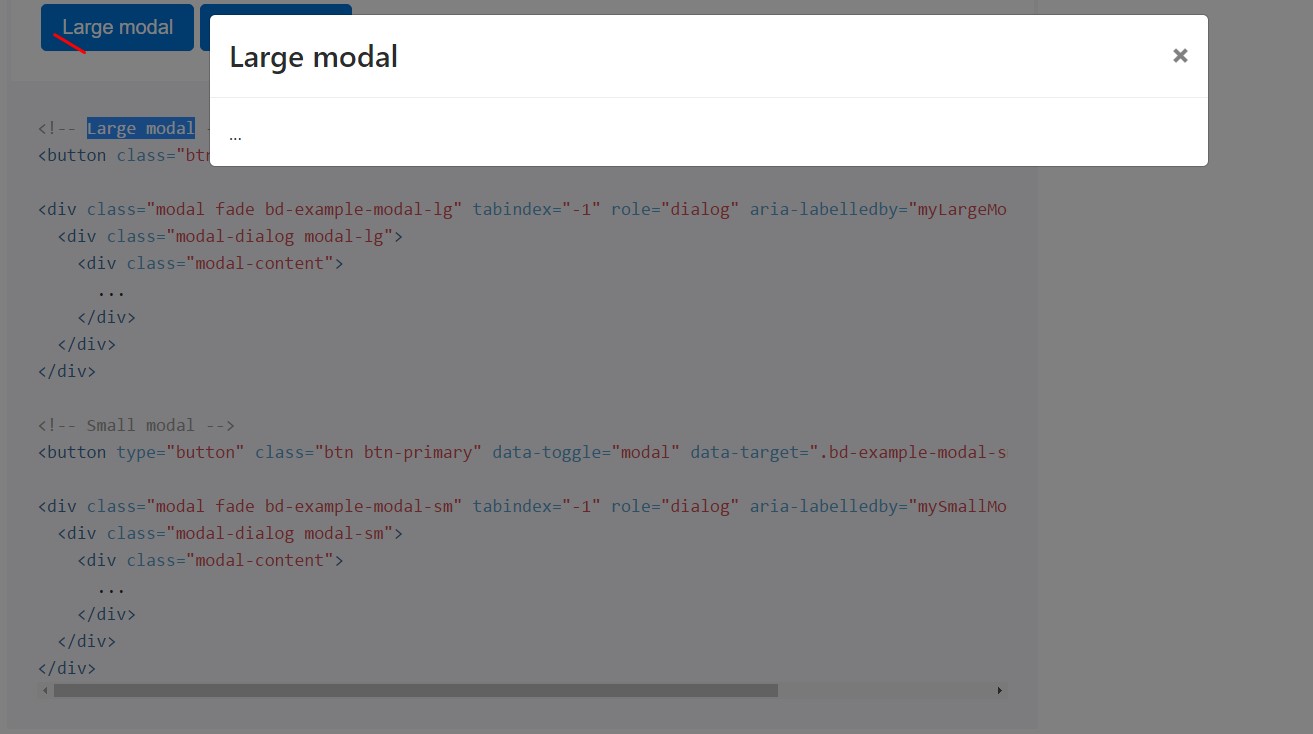
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
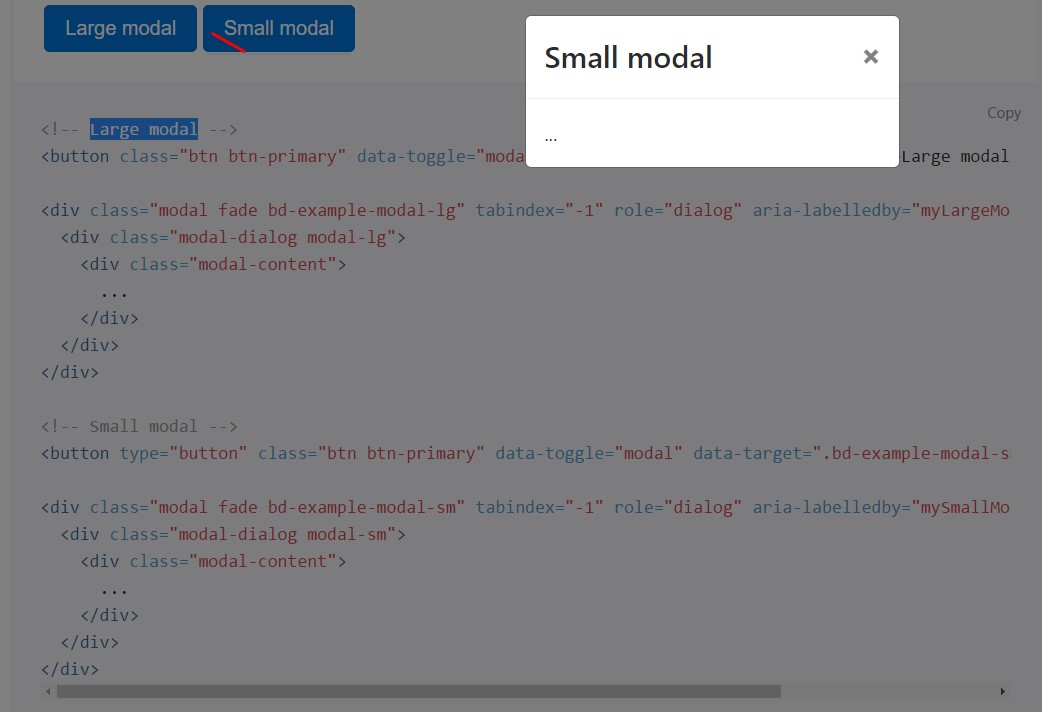
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your invisible web content on demand, through data attributes or JavaScript. It even puts in
.modal-open<body>.modal-backdropVia data attributes
Activate a modal without crafting JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
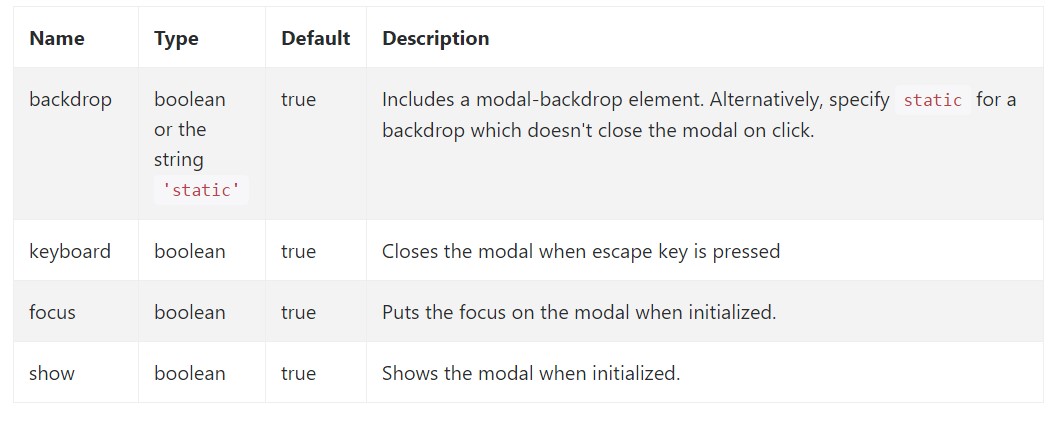
Features can possibly be successfully pass through data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Take a look at also the image below:

Approaches
.modal(options)
.modal(options)Switches on your content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the user right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the caller just before the modal has truly been covered up (i.e. right before the
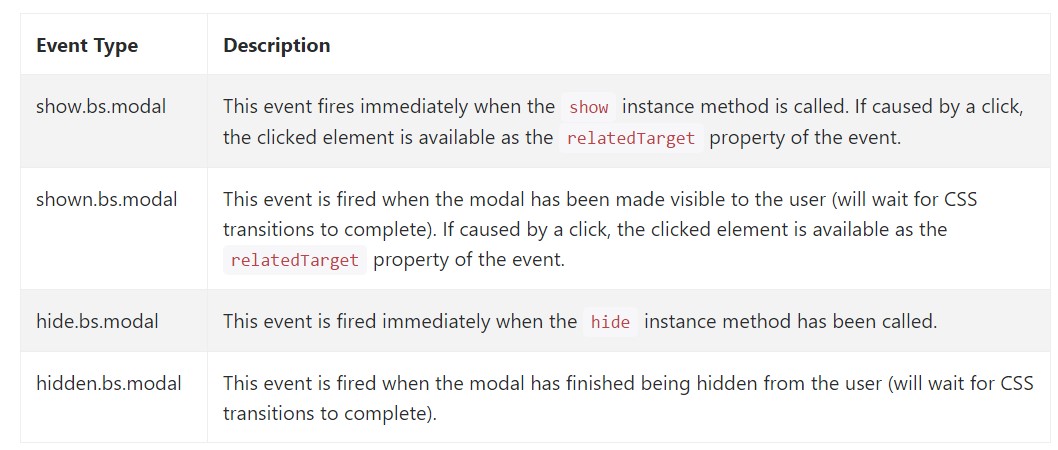
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for netting in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out the way the modal is developed however exactly what might potentially be in it?
The response is-- almost all sorts ofthings-- from a prolonged words and conditions plain part with certain headings to the most complicated building that with the adaptive design concepts of the Bootstrap framework might truly be a webpage in the webpage-- it is technically achievable and the decision of applying it is up to you.
Do have in your thoughts however if at a some point the material as being soaked the modal becomes far excessive maybe the preferable method would be placing the whole element inside a different web page for you to have practically greater visual appeal as well as usage of the whole display width attainable-- modals a meant for smaller sized blocks of information requesting for the viewer's focus .
Check out several video clip tutorials about Bootstrap modals:
Connected topics:
Bootstrap modals: official records

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal