Bootstrap Button Switch
Overview
The button components coupled with the urls covered within them are possibly the most important components allowing the users to have interaction with the web pages and move and take various actions from one web page to one other. Specifically nowadays in the mobile first environment when at least half of the webpages are being watched from small touch screen devices the large comfortable rectangular places on display easy to discover with your eyes and tap with your finger are even more necessary than ever. That's reasons why the brand-new Bootstrap 4 framework evolved delivering extra pleasant experience canceling the extra small button size and providing some more free space around the button's captions to make them much more legible and easy to apply. A small touch adding a lot to the friendlier looks of the brand new Bootstrap Button Styles are at the same time just a little more rounded corners which along with the more free space around making the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
In this version that have the very same amount of cool and easy to use semantic styles providing the opportunity to relay definition to the buttons we use with simply just incorporating a particular class.
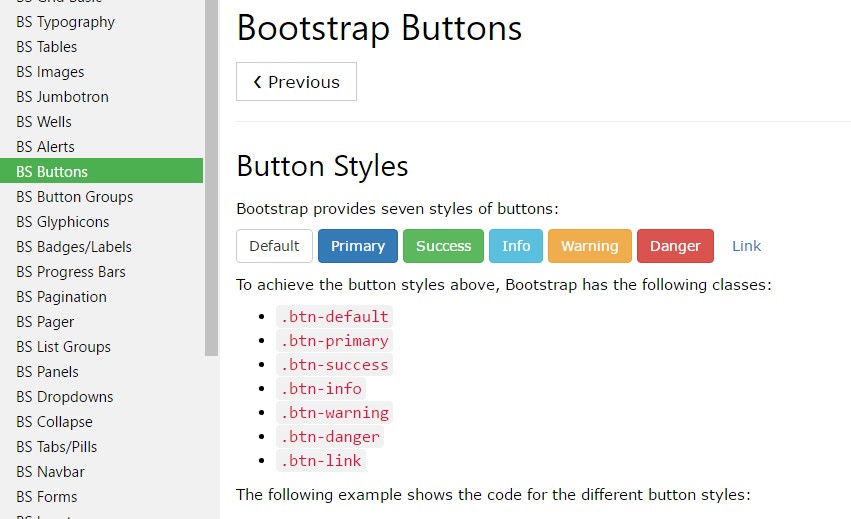
The semantic classes are the same in number as in the last version still, with several renovations-- the not often used default Bootstrap Button generally having no meaning has been dropped in order to get substituted by the far more intuitive and subtle secondary button designing so presently the semantic classes are:
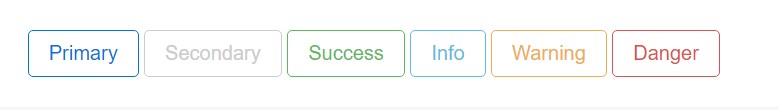
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
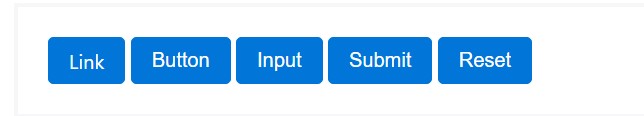
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable forms you can add to your buttons in Bootstrap 4 due to the fact that the updated version of the framework at the same time brings us a new slight and desirable approach to design our buttons holding the semantic we right now have-- the outline approach ( learn more here).
The outline procedure
The solid background without border gets substituted by an outline using some message with the affiliated coloration. Refining the classes is undoubtedly quick and easy-- simply add
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryCrucial aspect to note here is there actually is no such thing as outlined hyperlink button so the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
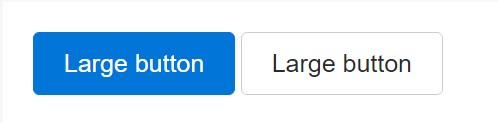
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons looking out of service by bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- A number of future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In internet browsers which support that property, you won't find the disabled pointer anyway.
- Disabled buttons have to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caveat
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The reviewed status for all these buttons is only upgraded by using click event on the button. If you work with an additional method to update the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review a few video clip tutorials relating to Bootstrap buttons
Connected topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button