Bootstrap Alert Window
Overview
The alerts are offered by all of these components you even really don't think about as far as you totally get to really need them. They are taken for presenting fast in time comment for the user having interaction with the web site hopefully pointing his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used along with forms to give the user a recommendation if a field has been filled in wrongly, which is the proper format expected or which is the status of the submission once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which are used according the particular case in which the Bootstrap Alert has been displayed on display. Because it's an alert notice it is very important to obtain user's care but after all leave him in the zone of comfort nevertheless it might even be an error report. ( read this)
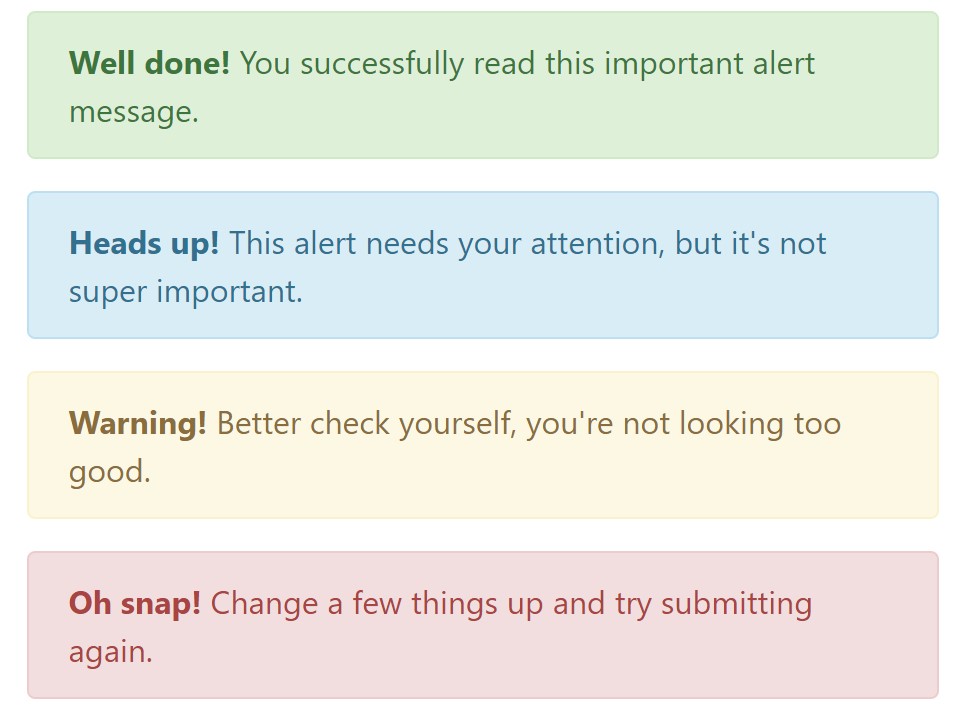
This gets fulfilled by use of gentle pale colours each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for general information, Light yellow desiring for user's attention and Mild red identifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the url
It may not be seen at a glance but the font color tone also is in fact following this colour scheme too-- just the color tones are much much darker so get unconsciously taken black but the truth is it's not exactly so.
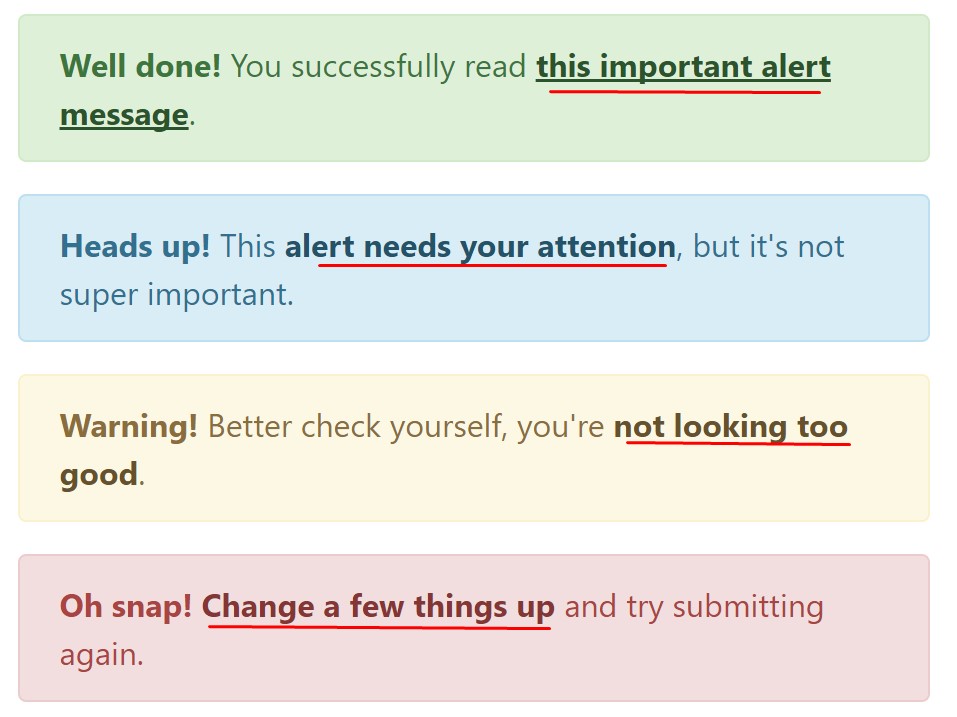
Same works not only for the alert message in itself but also for the web links provided in it-- there are link classes getting rid of the outline and painting the anchor elements in the proper colour so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More related information for alerts
A factor to bear in mind-- the color options come with their obvious interpretation just for those who really get to notice them. And so it's a good thing to as well make sure the detectable text message itself brings the meaning of the alert well enough or to eventually bring in certain extra information to only be seen by the screen readers in order to grant the page's accessibility .
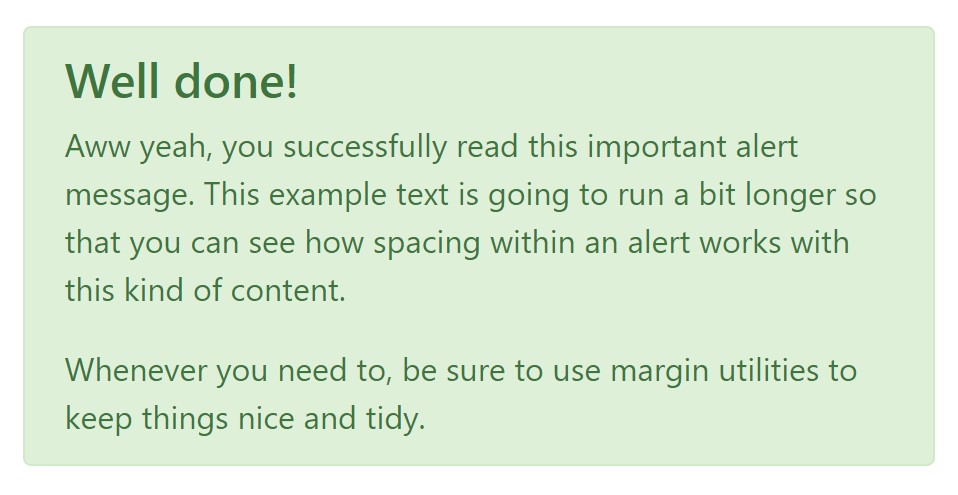
As well as links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you want to present a bit longer information ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can at the same time put in an X icon to dismiss the alert and add a cool transition to it to once more ensure the visual comfort of the Bootstrap Alert Example visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their titles to decrease the way you are actually working with them-- these are simply a number of color schemes and the method they will be actually performed in your web site is definitely up to you and absolutely depends on the specific case.
For example-- if the color design of your page makes use of the red as main color tone it maybe very well-suited to display the alert for successful form submission in red as well making use of the predefined alert danger appearance in order to better mix with the webpage and save some time defining your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Window
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Alternatively with data features on a button located in the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for fixing in to alert features.
close.bs.alertclosed.bs.alertTake a look at a number of online video short training about Bootstrap alerts
Connected topics:
Bootstrap alerts approved records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue