Bootstrap Textarea Modal
Introduction
In the pages we generate we use the form elements to receive some info from the site visitors and send it back to the site owner serving numerous purposes. To carry out it properly-- suggesting getting the right answers, the correct questions should be questioned so we architect out forms form carefully, thinking about all the possible situations and kinds of info really needed and actually delivered.
Yet despite just how correct we operate in this, certainly there constantly are some scenarios when the info we need to have from the user is somewhat blurry before it gets actually given and needs to extend over so much more than just the normal a single or else a couple of words usually filled in the input fields. That is certainly where the # element comes in-- it is certainly the irreplaceable and only component where the website visitors may freely write back several lines giving a comments, sharing a reason for their activities or simply just a few notions to eventually help us creating the product or service the page is about even better. ( read more here)
Efficient ways to employ the Bootstrap textarea:
Inside of current edition of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder element is fully assisted immediately adapting to the width of the screen page becomes shown on.
Generating it is quite uncomplicated - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is certainly a responsive component by default it spreads out the entire width of its parent component.
Even more suggestions
On the other side of coin-- there are certain situations you would definitely need to reduce the reviews provided inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
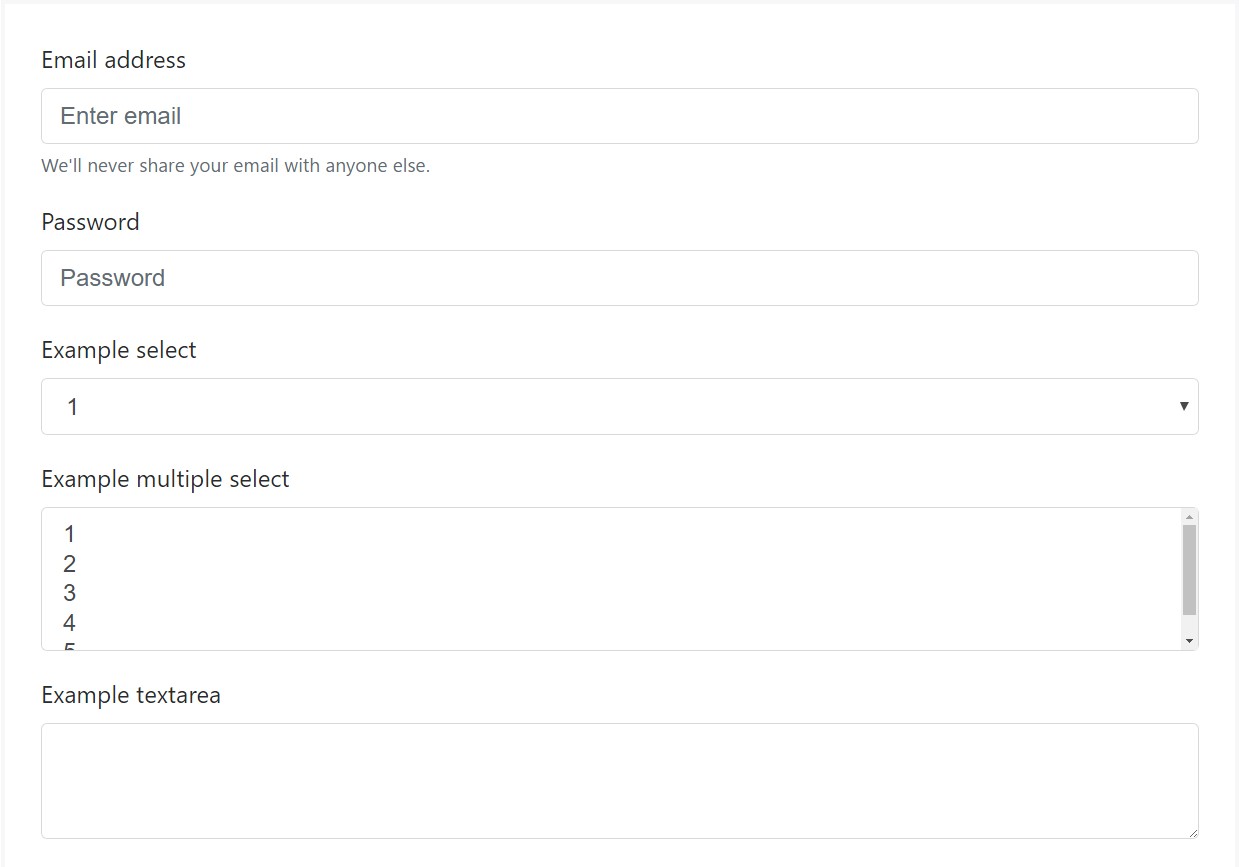
Bootstrap's form manages expand on Rebooted form styles with classes. Use these classes to opt inside their modified displays for a much more consistent rendering around gadgets and web browsers . The example form here shows typical HTML form elements which gain upgraded designs from Bootstrap with extra classes.
Just remember, given that Bootstrap incorporates the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
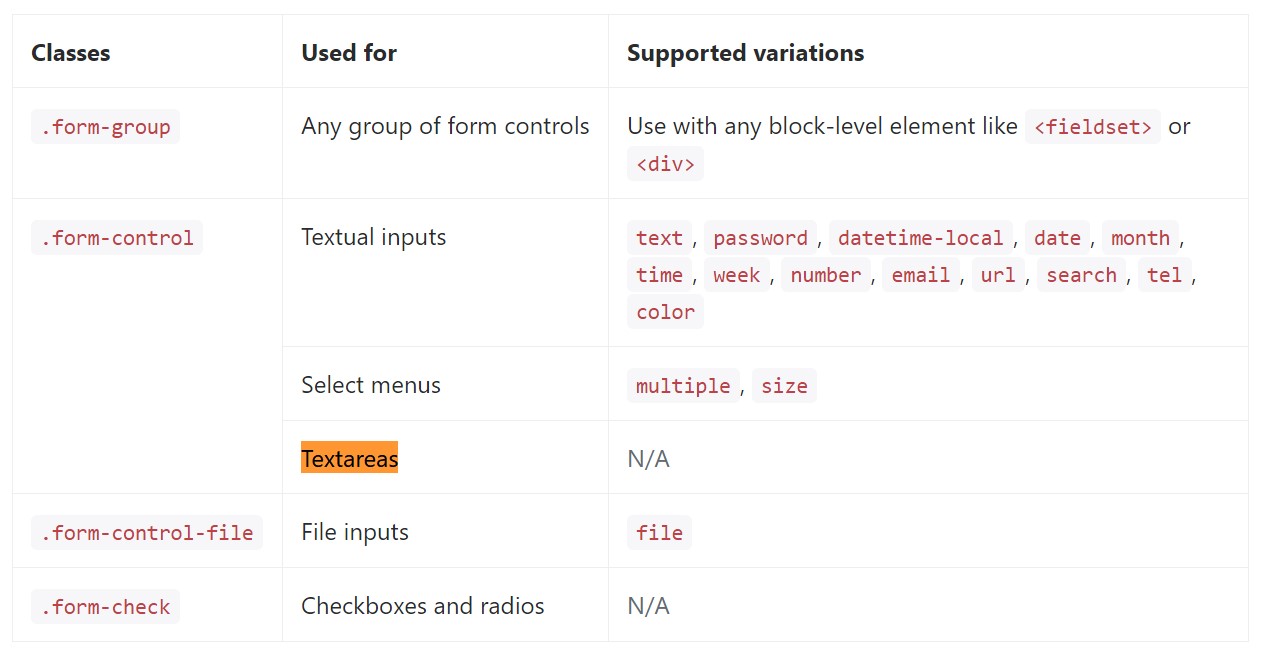
</form>Shown below is a full list of the particular form regulations sustained simply by Bootstrap and the classes that customise them. Extra documentation is readily available for every group.

Final thoughts
So now you realise the best way to create a
<textarea>Review a number of youtube video guide about Bootstrap Textarea Button:
Related topics:
Fundamentals of the textarea

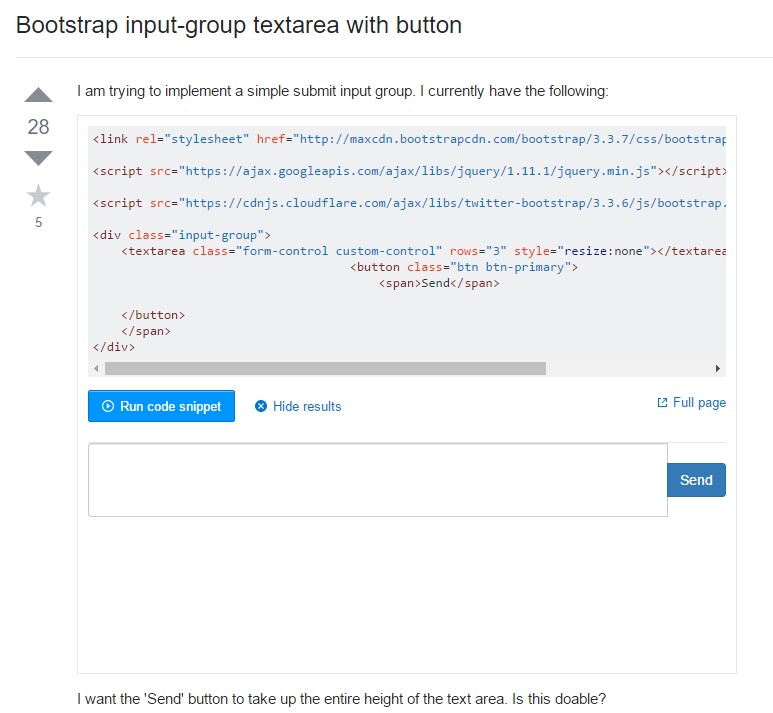
Bootstrap input-group Textarea button by using

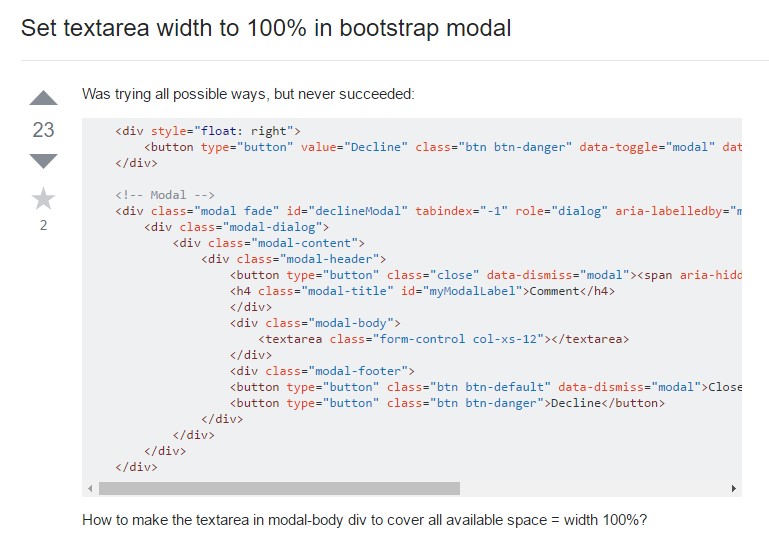
Set Textarea width to 100% in Bootstrap modal