Bootstrap Progress bar Usage
Introduction
We realize pretty well this clear horizontal element being definitely showcased clear at first and having loaded with a dynamic color tone drop by drop while an operation, a download of a information or else commonly any activity is being executed bit by bit-- we notice it everyday on our devices so the notification it provides became quite natural to receive-- something gets performed and currently it's finished at this number of percent or else assuming that you would prefer considering the unfilled part of the glass-- there is this much left before completing . Yet another plus is that the notification it gives doesn't run into any sort of language barrier since it pure visuals and so the moment comes time for present the level of our various capabilities, or else the progression or even different elements of a project or basically whatever having a entire and not just so much parts it is really fantastic we can easily have this sort of graphic feature positioned straight into our webpages in a uncomplicated and swift way.
What is actually updated?
Within current fourth edition of the most preferred mobile friendly framework this acquires even quicker and easier with simply just a single tag element and there are actually plenty of modifications attainable which in turn are accomplished with simply designating the suitable classes. What is really new here is since the Bootstrap 4 drops the IE9 support we can surely right now get full advantage of the capabilities of HTML5 and as opposed to generating the outer so called unfilled container with a
<div><div><progress>Basic capabilities
If you want to begin simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we realize precisely how it performs let us check out effective ways to help make it look much better specifying several effects and colors . Initially-- we can surely use the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in case you have to acquire earlier browser compatibility you can easily employ a pair of
<div>.progressstyle = " width:23%; "Examples and tips
How you can employ the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal components are set up with two HTML elements, certain CSS to specify the size, and a few attributes.
We utilize the
.progressWe use the inner
.progress-barThe
.progress-barThe
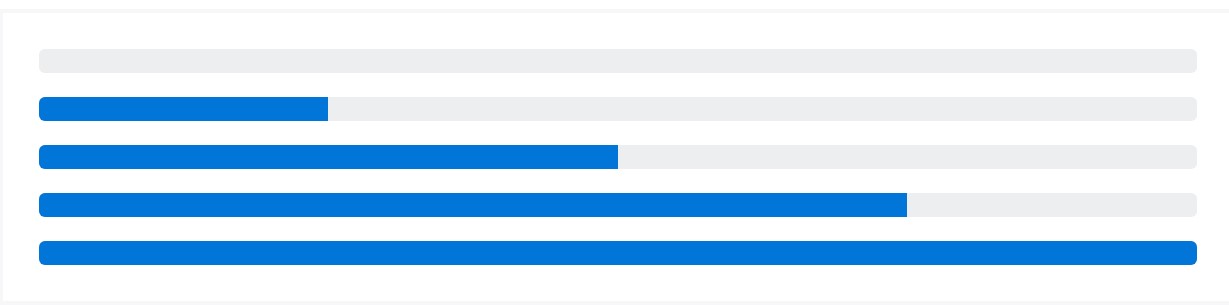
.progress-barroleariaSet that all with each other, and you possess the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a number of utilities for preparing width. Depending on your requirements, these may really help with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customise the appeal of your progress bars through custom made CSS, background utilities, stripes, and more.
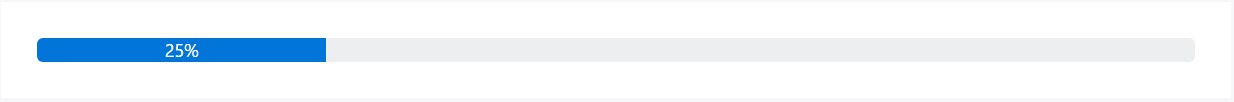
Labels
Put in labels to your progress bars simply by putting message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you desire, incorporate numerous progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
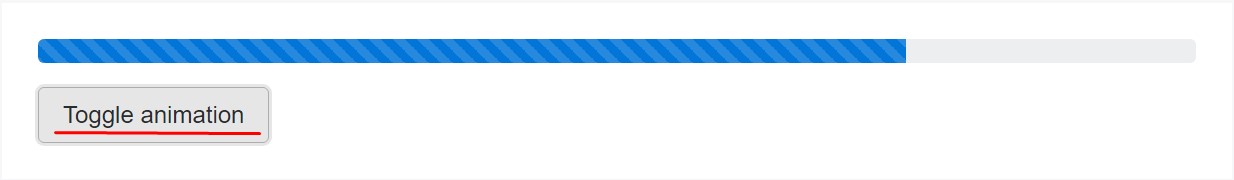
</div>Animated stripes
The striped gradient is able to likewise be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't do work in Opera 12-- considering that they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the method you have the ability to show your progress in nearly fast and beautiful progress bar features with Bootstrap 4-- right now all you require is some works in progress to make them present.
Check out a couple of on-line video tutorials regarding Bootstrap progress bar:
Related topics:
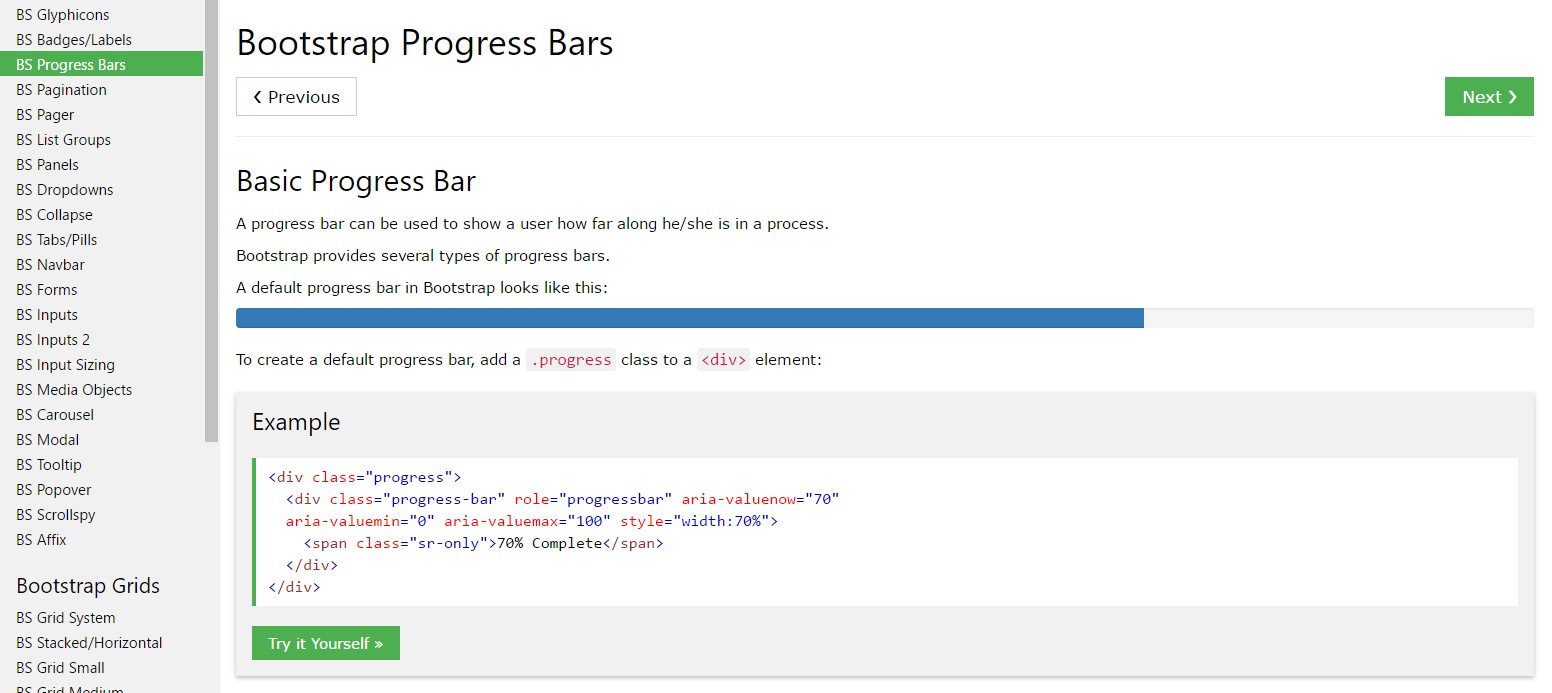
Bootstrap progress bar approved documentation

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?